标签:hellip 输入 href server 静态资源 处理模块 log 文件的 stat
1.首先去官网下载node:https://nodejs.org/en/
2.双击安装node,下一步,下一步……
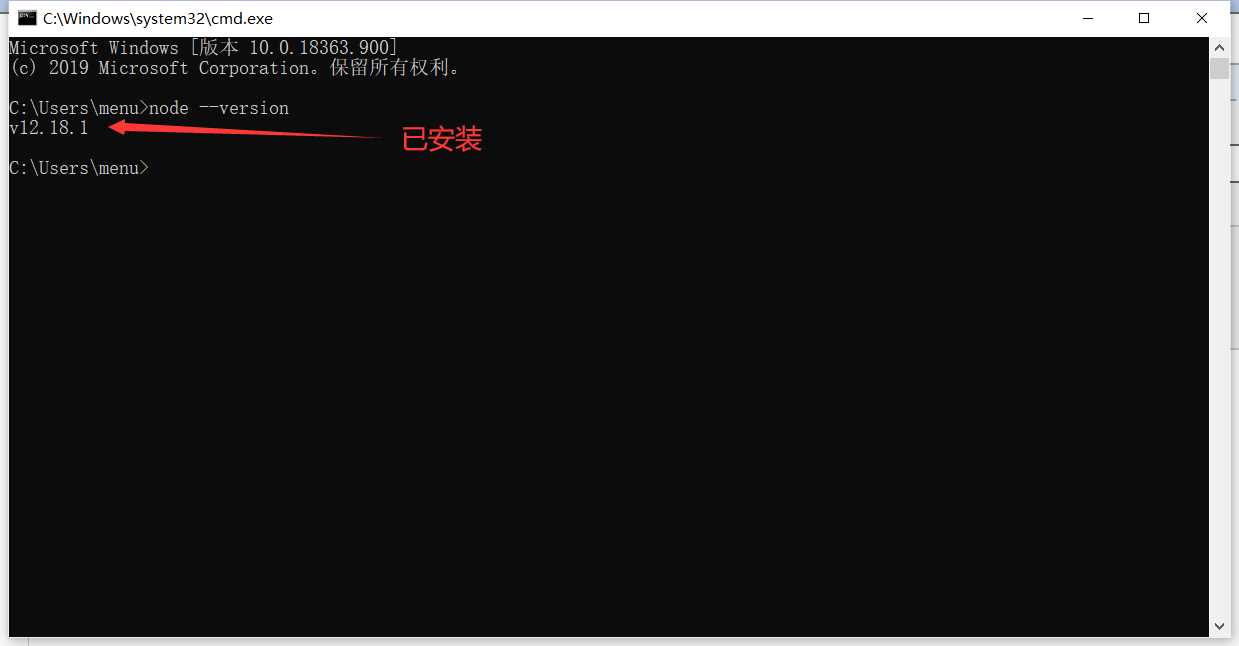
3.打开“cmd”命令行,输入 node --version

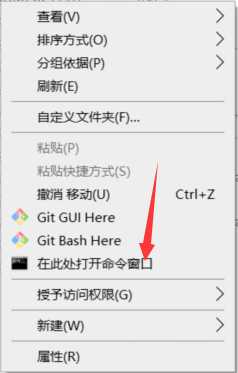
4.win10右击菜单添加‘在此处打开命令窗口’选项
第一步:新建一个txt文件,命名为OpenCmdHere.txt,注意设置编码格式为ANSI
第二部:打开新建的OpenCmdHere.txt文件,粘贴如下代码:
1 Windows Registry Editor Version 5.00 2 3 [HKEY_CLASSES_ROOT\Directory\shell\OpenCmdHere] 4 @="在此处打开命令窗口" 5 "Icon"="cmd.exe" 6 7 [HKEY_CLASSES_ROOT\Directory\shell\OpenCmdHere\command] 8 @="cmd.exe /s /k pushd \"%V\"" 9 10 [HKEY_CLASSES_ROOT\Directory\Background\shell\OpenCmdHere] 11 @="在此处打开命令窗口" 12 "Icon"="cmd.exe" 13 14 [HKEY_CLASSES_ROOT\Directory\Background\shell\OpenCmdHere\command] 15 @="cmd.exe /s /k pushd \"%V\"" 16 17 [HKEY_CLASSES_ROOT\Drive\shell\OpenCmdHere] 18 @="在此处打开命令窗口" 19 "Icon"="cmd.exe" 20 21 [HKEY_CLASSES_ROOT\Drive\shell\OpenCmdHere\command] 22 @="cmd.exe /s /k pushd \"%V\"" 23 24 [HKEY_CLASSES_ROOT\LibraryFolder\background\shell\OpenCmdHere] 25 @="在此处打开命令窗口" 26 "Icon"="cmd.exe" 27 28 [HKEY_CLASSES_ROOT\LibraryFolder\background\shell\OpenCmdHere\command] 29 @="cmd.exe /s /k pushd \"%V\""
第三步:更改文件后缀名为reg,弹出的提示点确认。
第四步:双击OpenCmdHere.reg文件运行,弹出的提示点确认,自动修改注册表就大功告成了!

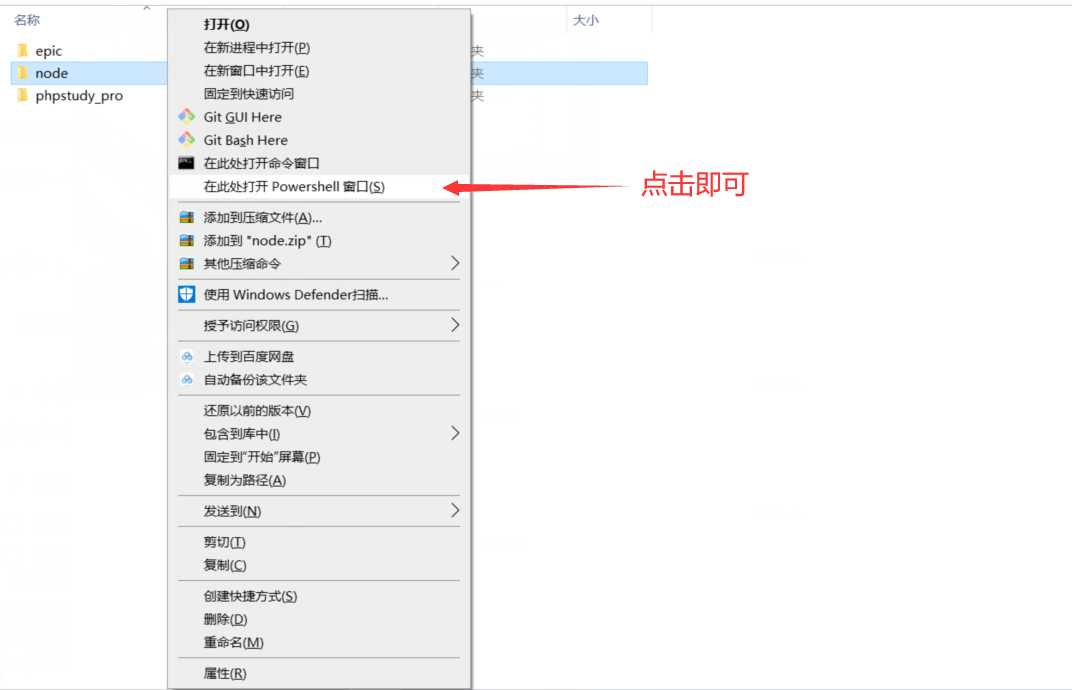
5.新建一个server文件夹,将下载的node文件放在里面,并进入该文件夹,按住Shift键,右击,然后点击"在此处打开Powershell窗口(S)"如下图:


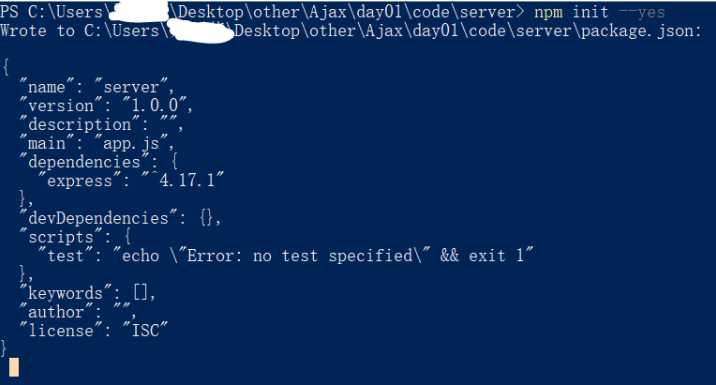
6.在命令行输入:npm init --yes

此时,该文件夹就会生成 package.json文件
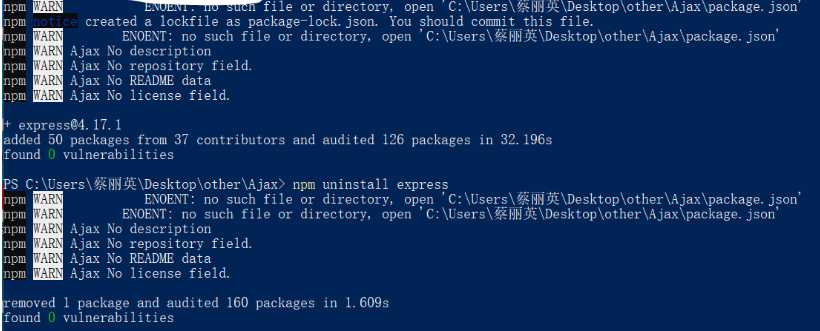
7.继续在命令函行输入:npm install express --save

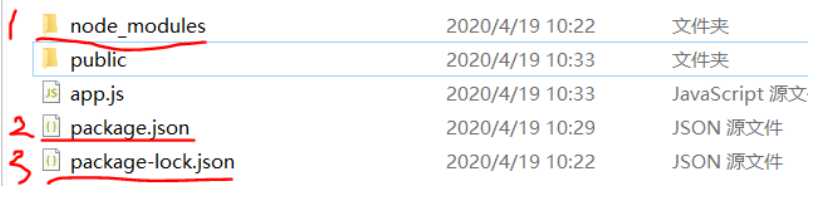
此时,该文件夹就会生成 package-lock.json文件 和 node_modules 文件夹

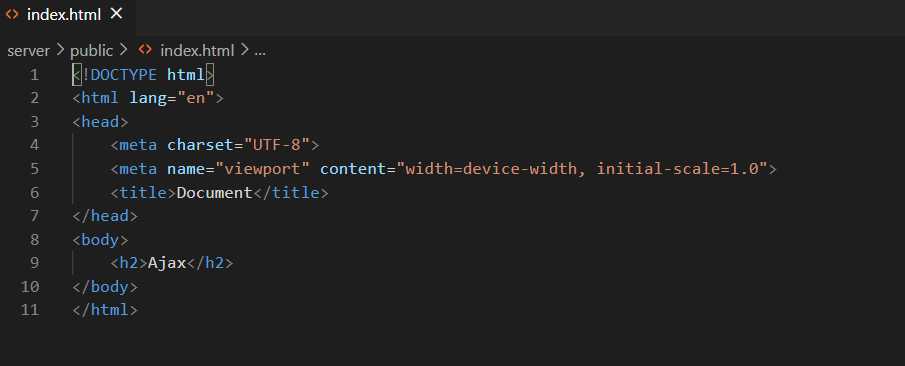
8.新建文件夹 “public”,并在public文件夹中新建 “index.html”文件,index.html文件的内容如下:

9.在server文件夹下,新建文件 app.js,app.js 的内容如下:
1 //引入express框架 2 const express=require(‘express‘) 3 4 //引入路径处理模块 5 const path=require(‘path‘) 6 7 //创建web服务器 8 const app=express(); 9 10 //静态资源访问服务器功能 11 app.use(express.static(path.join(__dirname,‘public‘))) 12 13 //监听端口 14 app.listen(3000); 15 16 //控制台提示输出 17 console.log(‘服务器启动成功‘)
10.在server文件夹下,,按住shift 键,,点击 “ 在此处打开Powershell 窗口(S)”
在命令行输入:node app.js

11.打开浏览器,输入网址:http://localhost:3000/

标签:hellip 输入 href server 静态资源 处理模块 log 文件的 stat
原文地址:https://www.cnblogs.com/hunter1/p/13207200.html