标签:决定 cap linear 动态 animation 内联对象 convert 角度 rtl
| 属性 | 值【说明】 |
|---|---|
| overflow |
visible 【默认值 不裁剪内容】 hidden 【裁剪内容 裁剪的那部分不可见】 scroll 【无论内容是否超越范围,都将显示滚动条。】 scroll="no" 【无论内容是否超越范围,都将不显示滚动条。】 auto 【当内容超出范围时,显示滚动条,否则不显示。】 |
| overflow-x overflow-y |
visible 【默认值 不裁剪内容】 hidden 【裁剪内容 裁剪的那部分不可见】 auto 【当内容超出范围时,显示滚动条,否则不显示。】 no-display 【如果内容不适合内容框,则删除整个框。】 no-content【如果内容不适合内容框,则隐藏整个内容。】 |
| 属性 | 值【说明】 |
|---|---|
| opacity | 0~1 【值越小越透明】 |
| filter | alpha(opacity=x) x=0~100 【值越小越透明】 |
transform-origin:0 0;//指定定位x轴 y轴
| 效果 | 方法 | 说明 | 例 |
|---|---|---|---|
| 旋转效果 | rotate() | 元素顺时针旋转给定角度。允许负值,元素将逆时针旋转。 | transform:rotate(30deg);【30度】 |
| 缩放效果 | scale() | 元素尺寸会改变,根据给定宽度(X轴)和高度(Y轴)参数 | transform:scale(2,4)【宽度增加2倍,高度4倍】 |
| 移动效果 | translate() | 元素从其当前位置移动,根据给定的(X坐标)和(Y坐标)参数 | transform:translate(50px,100px)【元素从左侧移动50像素,从顶端移动100像素】 |
| 倾斜效果 | skew() | 元素翻转给定角度,根据给定水平线(X轴)和垂直线(Y轴)参数。 | transform:skew(30deg,20deg)【围绕X轴把元素翻转30度,Y轴翻转20度】 |
| 围绕其X轴旋转指定度数 | rotateX() | 元素围绕其X轴以给定的度数进行旋转 | transform:rotateX(120deg);【绕X轴旋转120度】 |
| 围绕其Y轴旋转指定度数 | rotateY() | 元素围绕其Y轴以给定的度数进行旋转。 | transform:rotateY(120deg);【绕Y轴旋转120度 |
| 属性 | 值【说明】 | 介绍 |
|---|---|---|
| transition | width 2s,height 2s 【宽度属性的过渡特效 2秒,高度属性的过渡特效 2秒】 | 用于在一个属性中设置四个过渡属性 |
| transition-property | 过渡或动态模拟的CSS属性:如 背景色 字体等 all 所以属性都支持 | 规定应用过渡的CSS属性的名称。 |
| transition-duration | 完成过渡所需要的时间(transition-duration):定义过渡完成的时间 | 定义过渡特效花费的时间。默认为0. |
| transition-timing-function |
ease:速度由快到慢(默认值) linear:速度恒速(匀速运动) ease-in:速度越来越快(渐显效果) ease-out:速度越来越慢(渐隐效果) ease-in-out:速度先加速在减速(渐显渐隐效果) |
规定过渡特效的时间曲线,默认是"ease" |
| transition-delay |
正值:元素过渡效果不会立即触发 当过了设定时间才开始执行 负值:元素过渡效果会从该时间点开始显示 之前的动作被截至 0:默认值 立即开始执行 |
规定过渡特效何时开始。默认为0。 |
animation:自定义名称 2s;
例:
/*关键帧的创建*/ @keyframes 自定义名称 { from{CSS样式} /*第一个动画的关键帧 开始样式*/ percentage{CSS样式} /*执行过程样式*/ to{CSS样式} /*改变样式*/ /*可用百分比1-100*/ } /*调用关键帧*/ animation: animation-name /*创建的关键帧名称*/ animation-duration /*动画时间*/ animation-delay /*延迟时间*/ animation-iteration-count /*动画播放次数*/ animation-direction /*动画播放方向*/ animation-play-state /*动画播放状态【控制】*/ animation-timing-function /*动画方式【关键帧变化】*/ 默认值为1 特殊值infinite :表示无限次播放 normal :动画每次都是循环向前播放 alternate :动画播放为偶数次则向前播放 running :将暂停的动画重新播放 paused :将正在播放的元素动画停下来 animation-fill-mode:动画开始之前和结束之后发生的操作 forwards 动画在结束后继续应用最后的关键帧的位置 backwards 向元素应用动画样式是迅速应用动画的初始帧 both 元素动画同时具有forwards和backwards的效果
例:
.bird { min-width: 91px; /*宽度*/ min-height: 71px; /*高度*/ background: url(http://img.mukewang.com/55ade1700001b38302730071.png)/*图片*/ } .birdFly{ animation-name: bird-slow;/*名称*/ animation-duration: 400ms;/*时间*/ animation-timing-function: steps(3);/*steps要配合精灵图使用,简单来说就是用来切换多个精灵图的,形成帧动画*/ animation-iteration-count: infinite;/*次数【无限次】*/ } @keyframes bird-slow { 0% { background-position: -0px 0px; } 100%{ background-position: -273px 0px; } }
this.classNamem="move";//调用方法
this.classNamem=""; //清除方法
this.classList.add("move"); //添加方法
this.classList.remove("move");//清除方法

1、块元素
| 属性 | 值 (作用) |
|---|---|
| display |
block (将其他元素拥有块元素的特性) inline (将其他元素拥有行内元素的特性) inline-block (支持宽高 但不独占一行) none (设置元素不会被显示) 【关闭公告】 inline (将其他元素拥有行内元素的特性) |
2、使用display设置元素的显示方式
| 属性 | 作用 |
|---|---|
| inline | 默认值 |
| none | 隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间 |
| inline | 指定对象为内联元素。 |
| block | 指定对象为块元素。 |
| list-item | 指定对象为列表项目。 |
| inline-block | 指定对象为内联块元素。(CSS2) |
| table | 指定对象作为块元素级的表格。类同于html标签<table>(CSS2) |
| inline-table | 指定对象作为内联元素级的表格。类同于html标签<table>(CSS2) |
| table-caption | 指定对象作为表格标题。类同于html标签<caption>(CSS2) |
| table-cell | 指定对象作为表格单元格。类同于html标签<td>(CSS2) |
| table-row | 指定对象作为表格行。类同于html标签<tr>(CSS2) |
| table-row-group | 指定对象作为表格行组。类同于html标签<tbody>(CSS2) |
| table-column | 指定对象作为表格列。类同于html标签<col>(CSS2) |
| table-column-group | 指定对象作为表格列组显示。类同于html标签<colgroup>(CSS2) |
| table-header-group | 指定对象作为表格标题组。类同于html标签<thead>(CSS2) |
| table-footer-group | 指定对象作为表格脚注组。类同于html标签<tfoot>(CSS2) |
| run-in | 根据上下文决定对象是内联对象还是块级对象。(CSS3) |
| box | 将对象作为弹性伸缩盒显示。(伸缩盒最老版本)(CSS3) |
| inline-box | 将对象作为内联块级弹性伸缩盒显示。(伸缩盒最老版本)(CSS3) |
| flexbox | 将对象作为弹性伸缩盒显示。(伸缩盒过渡版本)(CSS3) |
| inline-flexbox | 将对象作为内联块级弹性伸缩盒显示。(伸缩盒过渡版本)(CSS3) |
| flex | 将对象作为弹性伸缩盒显示。(伸缩盒最新版本)(CSS3) |
| inline-flex | 将对象作为内联块级弹性伸缩盒显示。(伸缩盒最新版本)(CSS3) |
注:如果display设置为none,float及position属性定义将不生效;
重置浏览器默认样式:下载CSSReset
| 属性 | 说明 |
|---|---|
| 【分栏】 column-count:<integer>|auto |
1、功能 :设置或检索对象的列数 2、适用于 :除table外的非替换块级元素, table cells, inline-block元素 3、<integer>: 用整数值来定义列数。不允许负值 4、auto : 根据 <‘ column-width ‘> 自定分配宽度 5、例 :【column-count: 3;/分栏/】 |
| 【栏间距】 column-gap:<length>|normal |
1、功能 :设置或检索对象的列与列之间的间隙 2、适用于:定义了多列的元素 3、计算值:绝对长度值或者normal 4、例 :【column-gap: 40px; /栏间距/】 |
|
column-rule: 栏间分隔符 column-rule-width:大小 column-rule-style:形状 column-rule-color:颜色 |
1、功能 :设置或检索对象的列与列之间的边框。与border属性类似。 2、适用于:定义了多列的元素 3、例 :【column-rule: 2px solid #0181CC;/栏间分隔符/】 |
|
columns: column-width column-count |
1、功能 :设置或检索对象的列数和每列的宽度 2、适用于 :除table外的非替换块级元素, table cells, inline-block元素 3、column-width: 设置或检索对象每列的宽度 4、column-count: 设置或检索对象的列数 5、例 :【columns:10px 5;】 |
/*放在父类*/ display: flex; justify-content:space-between;
1、display属性值flex: 将对象作为弹性伸缩盒显示。【display: flex; /设置弹性盒子/】
2、flex:none | flex-grow、 flex-shrink || flex-basis
(1)、功能:设置或检索弹性盒模型对象的子元素如何分配空间
(2)、适用于:flex子项
(3)值:
| 值 | 作用 |
|---|---|
| none | none关键字的计算值为: 0 0 auto |
| auto | 弹性盒中的单项【用过:在有display:flex的子元素中用】 |
| flex-grow | 用来指定扩展比率,即剩余空间是正值时此「flex子项」相对于「flex容器」里其他「flex子项」能分配到空间比例。 在「flex」属性中该值如果被省略则默认为「1」 |
| flex-shrink | 用来指定收缩比率,即剩余空间是负值时此「flex子项」相对于「flex容器」里其他「flex子项」能收缩的空间比例。 在收缩的时候收缩比率会以伸缩基准值加权。在「flex」属性中该值如果被省略则默认为「1」 |
| flex-basis | 用来指定伸缩基准值,即在根据伸缩比率计算出剩余空间的分布之前,「flex子项」长度的起始数值。在「flex」属性中该值如果被省略则默认为「0%」,在「flex」属性中该值如果被指定为「auto」,则伸缩基准值的计算值是自身的 <width> 设置,如果自身的宽度没有定义,则长度取决于内容。 |
(4)、Flex容器可以设置属性flex-flow,取值为row,row-reverse,column,column-reverse四种值:与弹性盒子设置在一起
| 值 | 说明 |
|---|---|
| row | 显示在一行中 【例:flex-flow:row】 |
| row-reverse | 显示在一行中,反转 【例:flex-flow:row-reverse】 |
| column | 显示在一列中 【例:flex-flow:column】 |
| column-reverse | 显示在一列中 反转 【例:flex-flow:column-reverse】 |
1、display: flex;:指定某元素使用 Flexbox 布局。
注:
(1)、两个控件元素的宽度没有发生变化,因为弹性布局默认不改变项目的宽度。
(2)、弹性布局默认左对齐,所以两个控件会从行首开始排列。
2、flex-grow: 1;//默认为0
说明:容器中剩余的空间将平均分配给所有子元素。如果其中一个子元素的值为2,那么剩余的空间将会占用两倍于其他元素的空间;
3、align-self 属性定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
值:
flex-start:顶边对齐,高度不拉伸
flex-end :底边对齐,高度不拉伸
center :居中,高度不拉伸
stretch :默认值,高度自动拉伸
4、align-items 属性定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
值:
flex-start:顶边对齐,高度不拉伸
flex-end :底边对齐,高度不拉伸
center :居中,高度不拉伸
stretch :默认值,高度自动拉伸
baseline :元素位于容器的基线上。
5、flex-direction 属性规定灵活项目的方向
值:
row(默认) :从左到右;
row-reverse :是从右到左
column :从上到下
column-reverse:从下到上
6、flex-wrap 属性规定flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
值:
nowrap(默认):所有flex item将在一条线上
wrap :flex item将会从上到下分为多行
wrap-reverse :flex item将会从下到上分为多行
7、flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
值:数字
1、下载:masonry
2、引用:
<script src="js/masonry/masonry.pkgd.min.js" type="text/javascript" charset="utf-8"></script>
3、初始化插件:
(1)、方法一:使用jQuery
//页面加载时 window.onload = function() { //获取容器 $(‘#grid‘).masonry({ //瀑布流布局中的单项选择器 itemSelector: ‘.grid-item‘, columnWidth: 200 }); }
(2)、方法二:JavaScript
//页面加载时 window.onload = function() { var grid = document.querySelector(‘#grid‘); var msnry = new Masonry(grid, { itemSelector: ‘.grid-item‘, columnWidth: 200 }); }
4、属性:
| 属性 | 作用 |
|---|---|
| itemSelector : ‘.item‘ | 瀑布流布局中的单项选择器 |
| columnWidth : 240 | 一列的宽度 |
| isAnimated:true | 使用jquery的布局变化,是否启用动画 |
| animationOptions:{ //jquery animate属性 渐变效果 Object { queue: false, duration: 500 } } | |
| gutterWidth:0, | 列的间隙 Integer |
| isFitWidth:true | 是否适应宽度 Boolean |
| isResizableL:true | 是否可调整大小 Boolean |
| isRTL:false | 是否使用从右到左的布局 Boolean |

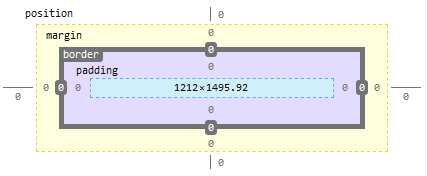
边距折叠
外边距折叠:相邻的两个或多个外边距 (margin) 在垂直方向会合并成一个外边距(margin)
相邻 :没有被非空内容、padding、border 或 clear 分隔开的margin特性. 非空内容就是说这元素之间要么是兄弟关系或者父子关系,
垂直方向外边距合并计算
a)、参加折叠的margin都是正值:取其中 margin 较大的值为最终 margin 值。
b)、参与折叠的 margin 都是负值:取的是其中绝对值较大的,然后,从 0 位置,负向位移。
c)、参与折叠的 margin 中有正值,有负值:先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。
1、网格容器:
display:grid;
2、单位:
(1)、fr:剩余空间分配数。用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配
3、grid-template:定义行与列的轨道大小
说明:使用以空格分隔的多个值来定义网格的列和行。
(1)、列:grid-template-columns
(2)、行:grid-template-rows
属性值:
(1)、轨道大小【track-size】:可以使用css长度(pX、em等)、百分比、或用分数(用f单位)
(2)、网格线名字【line-name】:可以选择任何名字
/*轨道大小*/ .container{ display: grid; /*定义网格容器*/ grid-template-columns : 40px 50px auto 50px 40px ;/*5列*/ grid-template-rows : 25% 100px auto ; /*3行。。。(或更多)*/ } /*网格线名称+轨道大小*/ .container{ display: grid; /*定义网格容器*/ /*5列【网格线名称+轨道大小】*/ grid-template-columns :[one]40px [two]50px [three]auto [fout]50px [five]40px ; grid-template-rows : 25% 100px auto ; /*3行。。。(或更多)*/ }
4、grid-template-areas:通过引用grid-area属性指定的网格区域的名称来定义网格模板。
属性值:
(1)、<grid-area-name>:使用grid-area属性设置的网格区域的名称
(2)、".":点号代表一个空网格单元
(3)、none:没有定义网格区域
.container{ tgrid-template-areas : "header header header header" //第一行 "main main . sidebar" //第二行 "footer footer footer foot" //第三行 }
5、指定网格线的大小,控制行列之间的间距宽度:
(1)、列:grid-column-gap:数值(px等等)
(2)、行:grid-row-gap:数值(px等等)
6、对齐
(1)、沿着行轴对齐网格内容:justify-items
值:
1)、start:内容与网格区域的左端对齐
2)、end:内容与网格区域的右端对齐
3)、center:内容位于网格区域的中间位置
4)、stretch :内容宽度占据整个网格区域空间(这是默认值)
(2)、沿着纵轴对齐网格内容:align-items
值:
1)、start:内容与网格区域的顶部对齐
2)、end:内容与网格区域的底部对齐
3)、center:内容位于网格区域的中间位置【垂直居中】
4)、stretch :内容宽度占据整个网格区域空间(这是默认值)
(3)、简写:place-items:【值一样】(第一个【列】 第二个【行】)
7、css函数
(1)、repeat():重复
例:
grid-template-columns :repeat(5,100px) ;
8、合并行列【如:把2列合并为一列】
(1)、列的开头:grid-column-start
(2)、列的结尾:grid-column-end
(3)、行的开头:grid-row-start
(4)、行的结尾:grid-row-end
.c .t:nth-child(7){ background-color: royalblue; grid-column-start: 2; grid-column-end: 5; grid-row-start: 2; grid-row-end: 5; }
rem
font-size:625%;
max-width:6.4rem;
margin:0 auto;
每个标签都有设置:font-size
媒体查询
unction resize() { var w = document.documentElement.clientWidth; document.documentElement.style.fontSize = w * 20 / 290 + "px"; } window.onresize =resize
max-width:1263px;
百分比
| 属性 | 值【说明】 |
|---|---|
| background |
visible 【默认值 不裁剪内容】 hidden 【裁剪内容 裁剪的那部分不可见】 scroll 【无论内容是否超越范围,都将显示滚动条。 scroll="no" 【无论内容是否超越范围,都将不显示滚动条。】 auto 【当内容超出范围时,显示滚动条,否则不显示。 |
1、使用@font-face:
@font-face { font-family: myiconfont2; font-family: <Name>; src: url(‘fontello-e1116127/font/fontello.woff2‘); src: <source> [<format>][, []]*; }; [font-weight: <weight>]; [font-style: <style>]; }
(1)、Name :自定义的字体名称。
(2)、source:自定义的字体的存放路径。
(3)、format:自定义的字体的格式,其值主要有以下几种类型:
①、truetype,
②、opentype,
③、truetype-aat
④、embedded-opentype,
⑤、avg等;
?
(4)、weight和style:weight定义字体是否为粗体,style主要定义字体样式,如斜体。
2、下载字体:
(2)、http://www.fontawesome.com.cn/
3、使用字体:
(1)、方法一:
<style type="text/css">/*引入字体*/ @font-face { font-family:iconfont; /*自定义字体名称*/ src: url("fontello-e1116127/font/fontello.woff2"); /*字体路径【注:一定要“/”】*/ font-weight: normal; /*加粗*/ font-style: normal; /*字形,如斜体*/ } h1,h2{ font-family:iconfont; /*使用字体*/ } </style> <h1></h1> <!--字体编号:&#开头-->
(2)、方法二:
/*方法二、伪元素*/ h2:after{ content: "\e804"; } <h2></h2>
(3)、方法三:
<!--方法三、引入字体样式--> <link rel="stylesheet" type="text/css" href="font-awesome-4.7.0(字体图标)/css/font-awesome.min.css"/> <!--根据规则使用字体--> <i class="fa fa-spinner fa-spin fa-3x fa-fw"></i>
4、字体格式转换:
(1)、常用的字体转换在线工具如下:
①、https://www.fontsquirrel.com/tools/webfont-generator
②、https://everythingfonts.com/
③、http://www.freefontconverter.com/
(2)、这里以webfont-generator为例:
步骤:
①、先下载字体,英文字体可以去"http://www.dafont.com/"下载
②、将下载到的字体上传:
Ⅰ、打开https://www.fontsquirrel.com/tools/webfont-generator字体格式转换网站
Ⅱ、upload fonts 【上传字体】
Ⅲ、BASIC(直接转换)、OPTIMAL(最佳转换)、EXPERT...(专家) 【三选一】
Ⅳ、Agreement:Yes, the fonts I‘m uploading are legally eligible for web embedding.【点击允许】
Ⅶ、download your kit 【下载你的工具包】
③、引入字体、使用字体
@font-face { font-family:sketch3d; src: url("webfontkit-20180823-073032/chased_through_the_woods-webfont.woff2"); } h1{ font-family: sketch3d; } <h1>Holle Web</h1>
标签:决定 cap linear 动态 animation 内联对象 convert 角度 rtl
原文地址:https://www.cnblogs.com/huoqin/p/13207272.html