标签:als 生产 cli tle pac 开发 映射 tps com
source-map:一种提供源代码 到 构建后 代码映射技术(如果构建后的代码出错了,通过映射可以追踪源代码的错误)



devtool的全部值及介绍
/*
source-map: 一种 提供源代码到构建后代码映射 技术 (如果构建后代码出错了, 通过映射可以追踪源代码错误)
[inline-|hidden-|eval-] [nosources] [cheap-[module-]]source-map
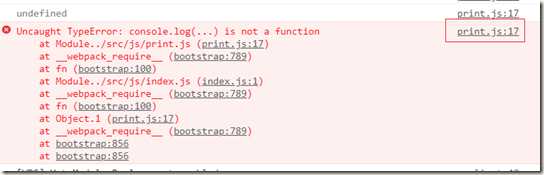
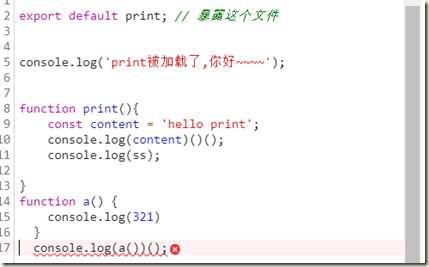
source-map:外部--->错误代码准确信息, 源代码的错误位置
inline-source-map:内嵌--->错误代码准确信息 和源代码的错误位置
hidden-source-map:外部--->错误代码错误原因, 但没有错误位置,不能追踪源代码错误(隐藏源代码)
eval-source-map:内嵌--->错误代码准确信息, 源代码的错误位置
nosources-source-map:外联--->错误代码准确信息,但是没有任何源代码信息(隐藏源代码)
cheap-source-map:外部--->错误代码准确信息 和 源代码的错误位置,只能精确行
cheap-module-source-map外部--->错误代码准确信息, 源代码的错误位置
内联 和 外部的区别: 1. 外部生成了文件 , 内联没有文件, 2. 内联构建速度快
这么多source-map如何选择?
开发环境: 速度快,调试更友好
速度快( eval>inline>cheap>··· )
组合: eval-cheap-source-map > eval-source-map
调试更友好
组合source-map > cheap-module-source-map > cheap-source-map
最终结果:eval-source-map(速度快)和 cheap-module-source-map(性能更好) (vuecli与react脚手架默认)
生产环境: 源代码要不要隐藏?调试要不要更友好
内嵌会让代码体积变大,所以在生产环境下不用 内嵌
nosources-source-map 全部隐藏
hidden-source-map 只隐藏源代码,会提示构建后代码错误信息
最终结果:source-map 和 cheap-module-source-map */
开发环境: eval-source-map 或者 cheap-module-source-map
生产环境: source-map 或者 cheap-module-source-map
标签:als 生产 cli tle pac 开发 映射 tps com
原文地址:https://www.cnblogs.com/cl1998/p/13210389.html