标签:元素 fat 计算 tps style str hal 导致 定位元素
详解CSS中的百分号%设置
coderwq 2019-03-25 13:41:42 928 收藏 2
分类专栏: CSS样式
版权
一、width height中的%
百分号使用较频繁的就是width、 height设置标签的宽高了,此时width:50%相当于父元素宽度的50%,height: 50%相当于父元素高度的50%。当父元素是body时,设置height:50%无效,而宽度widht:50%有效,body高度不确定,网上说高度是0导致的。
html代码:
<div class="father">
<div class="son1">
<div class="son2"></div>
</div>
</div>
css代码:
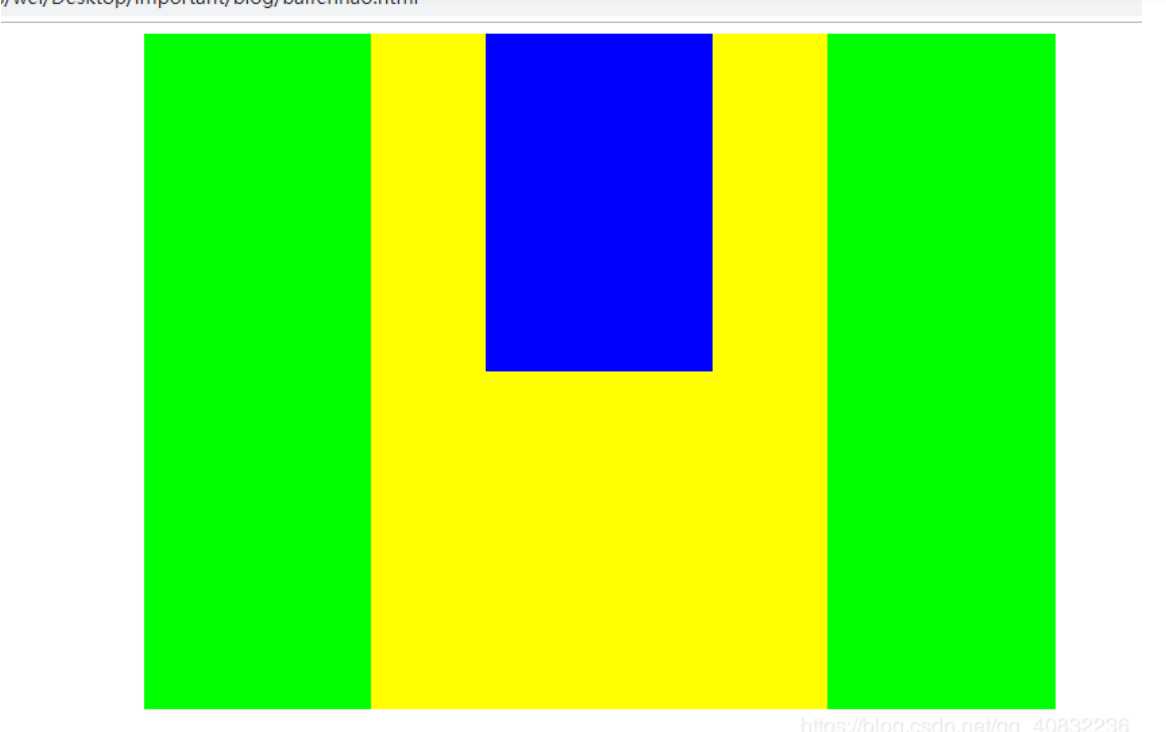
.father{ width: 50%; height: 50%; /*设置高度无效*/ background-color: #0f0; } .son1{ width: 50%; height: 500px; background-color: yellow; } .son2{ width: 50%;/*相当于父元素的宽*/ height: 50%;/*相当于父元素的高*/ background-color: blue; } .father,.son1,.son2{ margin: 0px auto; }
运行结果:

二、margin padding中的%
margin-top margin-right margin-bottom margin-left:40%中设置百分号都相当于父元素的宽度进行计算大小;同理同样处于盒子模型中的padding设置百分号时也是相对于父元素的宽度;w3c指出% 规定基于父元素的宽度的百分比的外边距。
html代码:
<div class="father">
<div class="son1">
<div class="son2"></div>
</div>
</div>
css代码:
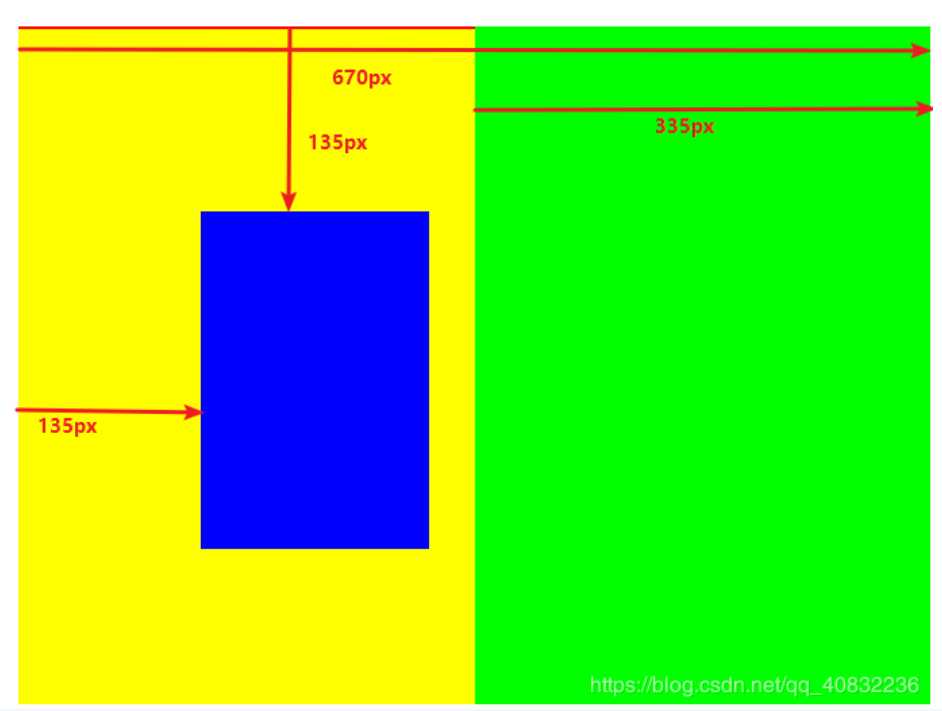
.father{ width: 50%; height: 50%; /*设置高度无效*/ background-color: #0f0; } .son1{ width: 50%; height: 500px; background-color: yellow; border-top: 2px solid red; } .son2{ width: 50%;/*相当于父元素的宽*/ height: 50%;/*相当于父元素的高*/ background-color: blue; margin: 40% 40%;/*相当于父元素的宽度*/ /* padding-bottom: 20%;相当于父元素的宽度 } .father,.son1,.son2{ /* margin: 0px auto; */ }
运行结果:

三、border-radius中的%
border-raduis设置边界四个边界的弧度,共有8个参数来设值四个边界角的弧度,border-raduis也常用%中设置;此时如border-raduis:50% 50% 50% 50%含义border-top-left: 弧度垂直半径为该标签高度的50%,弧度水平半径为该标签宽度的50%,border-top-right、border-bottom-right、border-bottom-left同理;故由此知border-raduis中的%号是相当于当前元素的宽高来设置垂直和水平半径的。利用border-raduis这一属性,可设置出不同的形状。如半圆、椭圆、胶囊、环等、圆。
html代码:
<div class="circle"> </div>
<div class="jiaonang"></div>
<div class="ring"></div>
<div class="halfcircle"></div>
css代码:
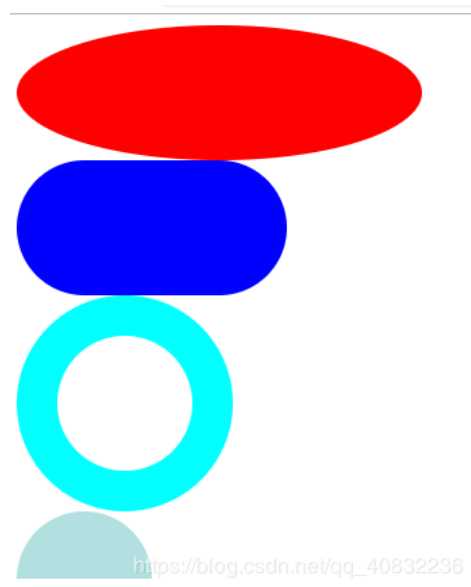
/* border %分号相对于自身的宽做水平半径 相当于自身的高做垂直半径 */ /* border 共有8个值 border的角弧线由垂直半径和水平半径决定,仅有一个值时垂直半径和水平半径相同*/ .circle{ width: 300px; height: 100px; background-color: red; border-radius:50%; /* border-top-left-radius: 50%; border-bottom-right-radius: 50%; border-top-right-radius: 50%; border-bottom-left-radius: 50%; */ } /* 高的一半 */ .jiaonang{ width: 200px; height:100px; background-color: #00f; border-radius: 50px; } .ring{ width: 100px; height: 100px; /* background-color: #0ff; */ border-radius: 50%; border: 30px solid #0ff; } /* 整个高 */ .halfcircle{ width: 100px; height: 50px; background-color: rgb(178, 224, 224); border-radius: 50px 50px 0px 0px ; }
运行结果:

四、定位absolute relative中的%
positon:absolute定位脱离了标准的文档流(普通流),是相对最近的一个具有定位的祖先元素进行定位,所以此时设置top、bottom:50%是相对于其定位元素的高度进行计算的,left、right相对于定位元素的宽度计算的;非父元素的宽度或高度进行计算的。而positon:relative是相对于自己进行定位,故此时top、bottom:50%是相对于其父元素的高度进行计算的,left、right相对于父元素的宽度计算的
html代码:
<div class="abso">
<div class="absoSon">
<div class="absoSon2"></div>
</div>
</div>
<div class="rela">
<div class="relaSon"></div>
</div>
css代码:
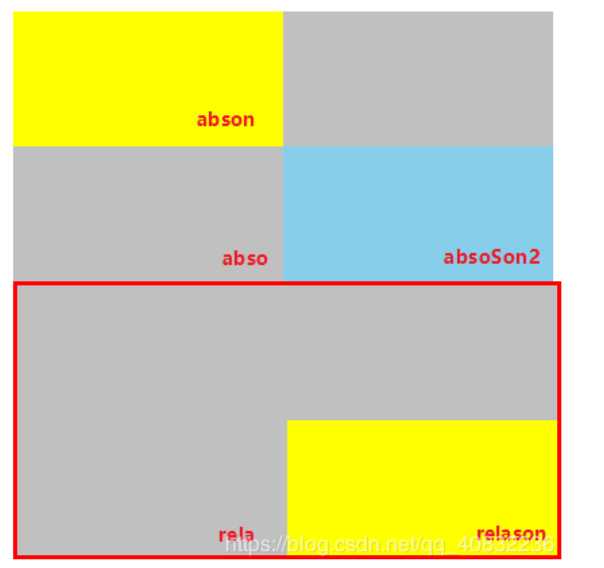
.abso{ background-color: #c0c0c0; position: relative; width: 400px; height: 200px; } .absoSon{ width: 50%;/*width:200px height:100px*/ height: 50%; background-color: yellow; } .absoSon2{ width: 50%;/*未设置绝对定位前width 和height%都相当于父元素的宽高进行计算*/ height: 50%;/*width: 200px height: 100px*/ background-color: skyblue; position: absolute; /*设置绝对定位后相对于距离其最近的具有定位的祖先元素进行定位,此时所有的%规则都应相对于定位的祖先元素设置,*/ top: 50%;/*如width height%相对于定位元素的宽高进行设置 top bottom%相当于定位元素的高进行计算 left right%相当于定位元素的宽进行计算*/ left: 50%; /* margin-left: -50%;即200px 相对定位元素的宽度进行设置 */ /* margin-top: -50%; 200px */ } .rela{ border: 3px red solid; background-color: #c0c0c0; width: 400px; height: 200px; } .relaSon{ background-color: yellow; width: 50%; height: 50%; position: relative; top: 50%;/*top bottom 相当于父元素的高进行计算*/ left:50%;/*left right相当于父元素的宽进行计算*/ }
运行结果:

总结使用百分号%:
原文链接:https://blog.csdn.net/qq_40832236/article/details/88785184
标签:元素 fat 计算 tps style str hal 导致 定位元素
原文地址:https://www.cnblogs.com/planetwithpig/p/13210693.html