标签:subclass sky 不同的 :hover 覆盖 属性 input 空格 包含
今天学习了Java中的继承,Java的继承和c++的差别很大。
继承的基本作用是代码复用,但最重要的作用是为了以后的“方法覆盖”和“多态机制”。
继承的语法是:
[修饰符] class 类名 extends 父类名{
}
当B类继承A类时,A类。
A类称为父类,基类,超类,superclass;
B类称为子类,派生类,subclass。
Java和c++不同的点有:
1.Java中的继承只支持单继承,不像c++可以一个类继承很多类。(但也可以间接继承)
2.Java不能继承私有,构造方法也不能继承,其他的都能继承;而c++支持继承私有的。
Java可以使用父类的公有方法去访问父类的私有属性,但无法直接访问父类的私有属性或者调用父类的私有方法。
3.当Java中一个类没有显示继承任何类,该类会默认继承JavaSE库中提供的Java.lang.Object类。
Java中任何一个类都有Object类的特征。
Web中学习了父、子元素和后代元素。
直接被包含的元素就叫子元素,被子元素包含的叫做后代元素,直接包含子元素的元素叫父元素。
语法是在父子元素之间直接加>.
style:
p>span{
color: red;
font-size: 35px;
}
html的部分:
<p class="p1"><span>德玛西亚,正义必胜</span></p>

在子元素后再加>子元素也是可以的,但尽量不要这样写,太长了,选择器越短越好.
也有后代元素选择器,在父元素与后代元素之间加空格。
p span{
color: red;
font-size: 35px;
}
效果一样

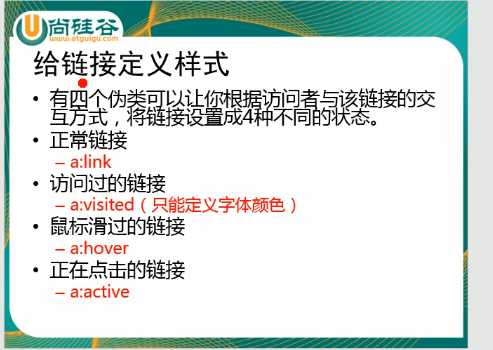
今天也学了伪类选择器。
常用的超链接伪类:

练习的代码:
<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>超链接练习</title>
<style type="text/css">
a:link{color: skyblue;}/*点击前天蓝色*/
a:visited{color: red;}/*点击后红色(为了用户隐私,只能设置字体颜色)*/
a:hover{color: green;}/*鼠标滑过时变绿色*/
a:active{color: black;}/*点击中变黑色*/
</style>
</head>
<body>
<h1>超链接练习</h1>
<a href="Tom1.html" target="_blank">这是Tom的超链接</a><br /><br />
<!--为了显示成未访问过,我多加了一个1-->
<a href="赫敏.html" target="demo">这是赫敏的超链接</a><br /><br />
<center>
<iframe name="demo" height="350px" width="500px"></iframe>
</center>
</body>
</html>
点击前后对比:

鼠标滑过时(截图不能显示鼠标):

鼠标点击时:

还学习了增加一个输入文本框,并对其操作:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>欢迎来到英雄联盟</h1>
<p class="p1"><span>德玛西亚,正义必胜</span></p>
<p class="p1">诺克萨斯,无可匹敌</p>
<p id="p2">艾欧尼亚,昂扬不灭</p>
<p>欢迎来到祖安</p>
<input type="text" name="" id="" value="" />
</body>
</html>
效果有的,截不了图。
::selection需要2个冒号,在火狐浏览器和其他的还不一样,要变成::-moz-selection。
一般为了兼容,复制粘贴,稍微修改一下写2段就好了。
标签:subclass sky 不同的 :hover 覆盖 属性 input 空格 包含
原文地址:https://www.cnblogs.com/147258369k/p/13207677.html