标签:osi code this 链表 efi 一个 else style sem
1.创建链表节点
class Node{ constructor(element,next){ this.element = element; this.next = next; } }
2.创建一个比较函数
function defaultEquals(a , b){ return a == b; }
3.创建一个单链表的类
class LinkedList { constructor(equalsFn = defaultEquals){ this.head = undefined; this.count = 0; this.equalsFn = equalsFn; } }
4.获取链表的长度
size(){ return this.count; }
5.判断链表是否为空
isEmpty(){ return this.size() == 0; }
6.添加元素
push(element){ let node = new Node(element); if(this.head == undefined){//如果链表只有一个节点 this.head = node; }else{ let current = this.head; while(current.next!=null){//一直遍历到链表尾部 current = current.next; } current.next = node; } this.count++; }
7.获取指定位置的值
getElementAt(index){ if(index>=0 && index< this.count){ let current = this.head; for(let i = 0; i < index && current != null; i++){ current = current.next; } return current; } return ‘index out of range‘; }
8.查询值的位置
indexOf(element){ let current = this.head; for(let i = 0; i < this.count; i++){ if(current.element === element){ return i; } current = current.next; } return -1; }
9.指定位置插入元素
insert(element,position){ if(position >=0 && position <= this.count){ let node = new Node(element); if(position == 0){ if(this.head === undefined){ this.head = node; }else{ node.next = this.head; this.head = node; } }else if(position == this.count){ let current = this.getElementAt(position - 1); current.next = node; }else{ let previous = this.getElementAt(position - 1); let current = previous.next; node.next = current; previous.next = node; } this.count++; } return "position out of range"; }
10.删除元素
remove(element){ if(this.isEmpty())return "linkedlist is null"; let index = this.indexOf(element); this.removeAt(index); }
11.删除指定位置的元素
removeAt(index){ if(this.isEmpty())return "linkedlist is null"; if(index >= 0 && index < this.count){ if(index == 0){//这里总是容易被忽略,如果index为0的话,就直接更改this.head this.head = this.head.next; }else{ let previous = this.getElementAt(index -1); let current = previous.next; previous.next = current.next; } this.count--; } return ‘index out of range‘; }
12.打印链表的所有的值
toString(){ if(this.isEmpty())return ‘linkedlist is null‘ let current = this.head.next; let objString = this.head.element; for(let i = 1; i < this.count; i++){ objString = `${objString},${current.element}`; current = current.next; } return objString; }
13.完整代码
class LinkedList { constructor(equalsFn = defaultEquals){ this.head = undefined; this.count = 0; this.equalsFn = equalsFn; } size(){ return this.count; } isEmpty(){ return this.size() == 0; } push(element){ let node = new Node(element); if(this.head == undefined){ this.head = node; }else{ let current = this.head; while(current.next!=null){ current = current.next; } current.next = node; } this.count++; } getElementAt(index){ if(index>=0 && index< this.count){ let current = this.head; for(let i = 0; i < index && current != null; i++){ current = current.next; } return current; } return ‘index out of range‘; } indexOf(element){ let current = this.head; for(let i = 0; i < this.count; i++){ if(current.element === element){ return i; } current = current.next; } return -1; } insert(element,position){ if(position >=0 && position <= this.count){ let node = new Node(element); if(position == 0){ if(this.head === undefined){ this.head = node; }else{ node.next = this.head; this.head = node; } }else if(position == this.count){ let current = this.getElementAt(position - 1); current.next = node; }else{ let previous = this.getElementAt(position - 1); let current = previous.next; node.next = current; previous.next = node; } this.count++; } return "position out of range"; } remove(element){ if(this.isEmpty())return "linkedlist is null"; let index = this.indexOf(element); this.removeAt(index); } removeAt(index){ if(this.isEmpty())return "linkedlist is null"; if(index >= 0 && index < this.count){ if(index == 0){//这里总是容易被忽略,如果index为0的话,就直接更改this.head this.head = this.head.next; }else{ let previous = this.getElementAt(index -1); let current = previous.next; previous.next = current.next; } this.count--; } return ‘index out of range‘; } toString(){ let current = this.head.next; let objString = this.head.element; for(let i = 1; i < this.count; i++){ objString = `${objString},${current.element}`; current = current.next; } return objString; } }
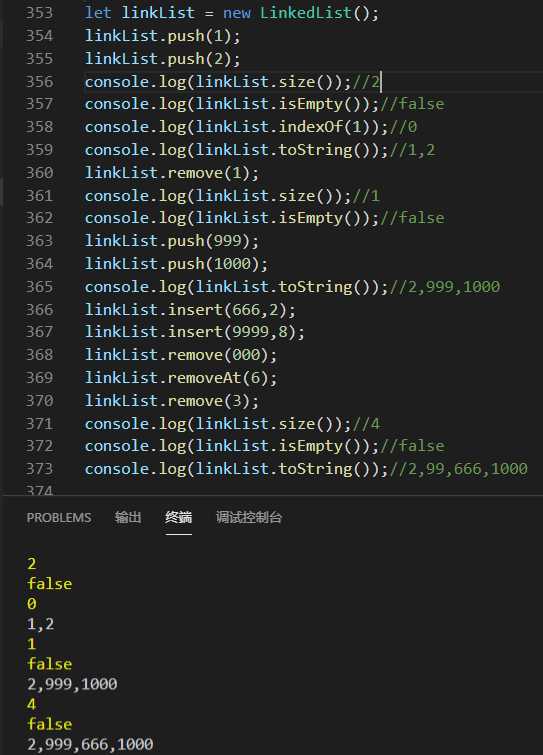
14.结果

标签:osi code this 链表 efi 一个 else style sem
原文地址:https://www.cnblogs.com/MySweetheart/p/13212220.html