标签:glib template release 部署服务器 nbsp build auto div js等
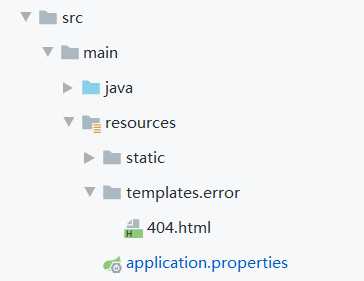
Spring构建的web项目结构如下:

static下放诸如js、img、css、font之类的文件
templates里放的是404之类的文件(不过我放了貌似没有效果???)
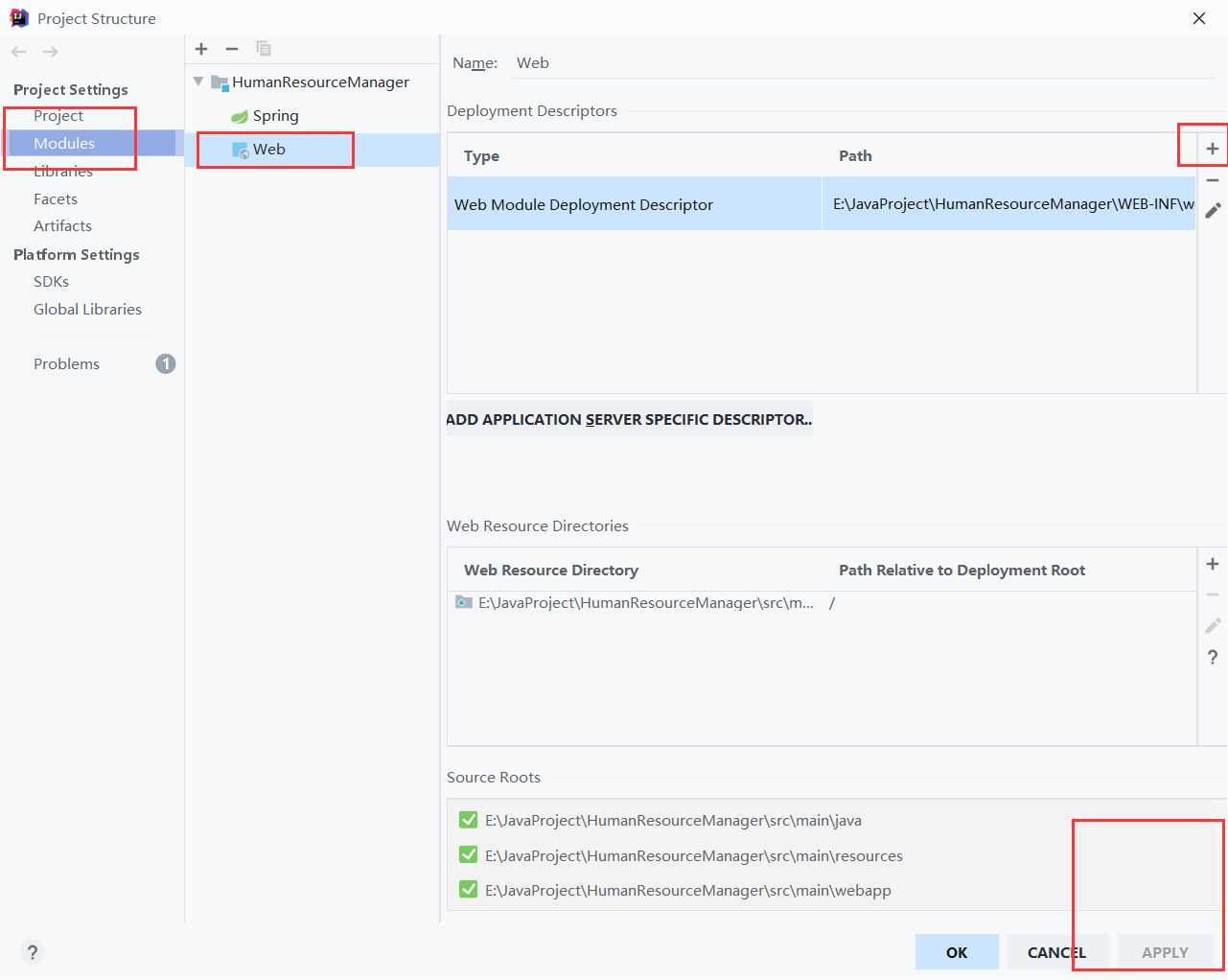
紧接着创建一个名为webapp的文件夹,并设置项目structure

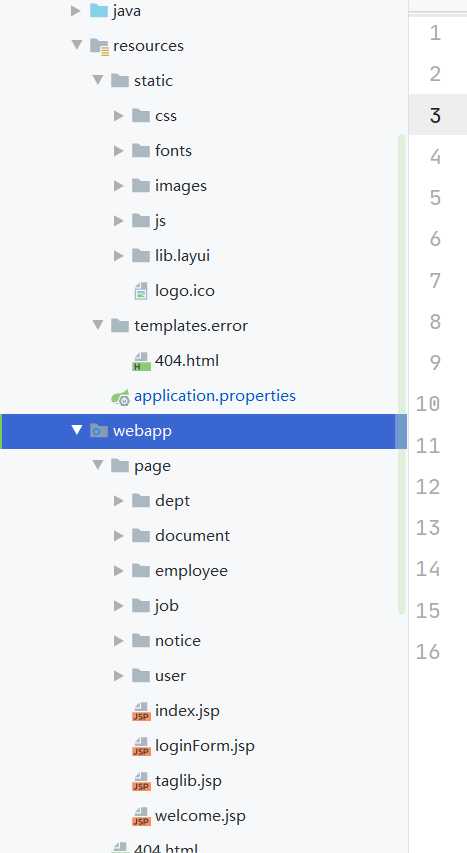
然后该文件夹下放jsp文件,如下图所示。

然后我们要去properties里面设置一下jsp的前后缀:(前两项负责找到jsp,后两项负责解析css、js等文件)
spring.mvc.view.prefix=/page/
spring.mvc.view.suffix=.jsp
# 应该以什么样的路径来访问静态资源,这表示只有静态资源的访问路径为/static/ 时才会处理(如http://localhost:8080/static/css/base.css)
spring.mvc.static-path-pattern=/**
#用于告诉Spring Boot应该在何处查找静态资源文件,查找文件时会依赖于配置的先后顺序依次进行
spring.resources.static-locations=classpath:/static,classpath:/public,classpath:/resources,classpath:/META-INF/resources
因为我的webapp下面是page/ 所以设置前缀是/page/
紧接着我们添加jsp支持,在pom文件中加入几个依赖:(这里给出的是完整的,毕竟比较常用,注意不要引入thymeleaf,因为这两个不能共存)
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>2.1.3</version> </dependency> <!-- https://mvnrepository.com/artifact/org.apache.taglibs/taglibs-standard-impl --> <dependency> <groupId>org.apache.taglibs</groupId> <artifactId>taglibs-standard-impl</artifactId> <version>1.2.5</version> </dependency> <!-- <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> </dependency> <!-- tomcat的支持--> <dependency> <groupId>com.microsoft.sqlserver</groupId> <artifactId>mssql-jdbc</artifactId> <version>7.2.2.jre8</version> </dependency> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> </dependency> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <scope>runtime</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> <exclusions> <exclusion> <groupId>org.junit.vintage</groupId> <artifactId>junit-vintage-engine</artifactId> </exclusion> </exclusions> </dependency> </dependencies>
这样直接编译运行都是没有问题的,但是打成jar包部署的时候,直接报404
打开jar包发现jsp页面根本就没有导入,所以需要配置一下resource目录。
在pom.xml的<build>中添加<resource>属性(直接用即可)
<resources> <resource> <!-- 指定resources插件处理哪个目录下的资源文件 --> <directory>src/main/webapp</directory> <!--注意此次必须要放在此目录下才能被访问到 --> <targetPath>META-INF/resources</targetPath> <includes> <include>**/**</include> </includes> </resource> <resource> <directory>src/main/resources</directory> <includes> <include>**/**</include> </includes> <filtering>false</filtering> </resource> <!-- 将项目中的配置文件,打包至classes下面 --> <resource> <directory>src/main/java</directory> <excludes> <exclude>**/*.java</exclude> </excludes> </resource> </resources>
然后再次打jar包,然而还是404。。。
我们还需要配置一下打包插件,也是在pom中(即配置主类,并使用1.4.2来打包,只有这个版本支持jsp。。。我也是醉了)
<plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> <version>1.4.2.RELEASE</version> <configuration> <!--使devtools能够起作用--> <fork>true</fork>
<mainClass>com.paul623.javaweb.ex.humanresourcemanagement.HumanresourcemanagementApplication</mainClass> </configuration> </plugin> </plugins>
然后就可以愉快的使用啦~~~
另外提一下,jsp中资源访问路径
假如我的font.css文件在resource/static/css/font.css
我的jsp文件在webapp/page/dept/下,则访问路径为../css/font.css
可以参考一下这个项目https://github.com/paul623/LibraryManager的配置,花了好久在网上搜寻答案,按照这样配置绝对不会出问题。
希望能对你有帮助~
标签:glib template release 部署服务器 nbsp build auto div js等
原文地址:https://www.cnblogs.com/robotpaul/p/13216341.html