标签:javascrip red 匹配 开发 移动 设置 就会 ast rem
css盒模型本质上是一个盒子,封装周围的html元素,它包括:外边距(margin)、边框(border)、内边距(padding)、实际内容(content)四个属性。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。

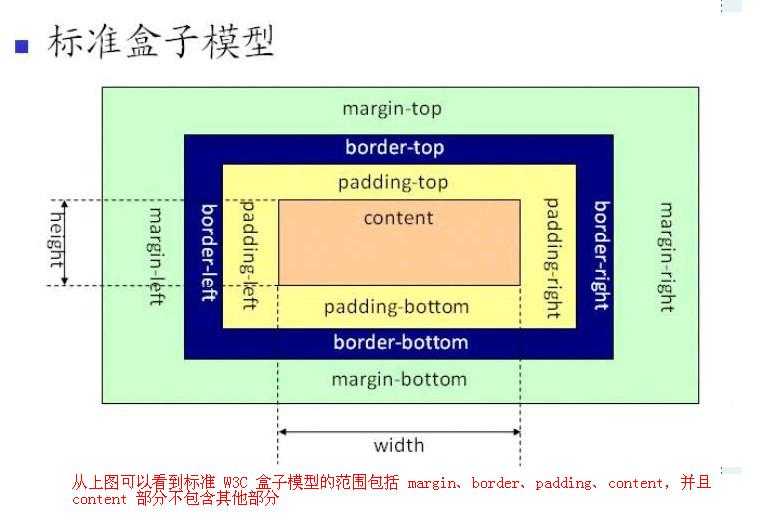
根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border值是另外计算的;即在标准模式下的盒模型,盒子实际内容(content)的width/height=我们设置的width/height;盒子总宽度/高=width/height+padding+border+margin。

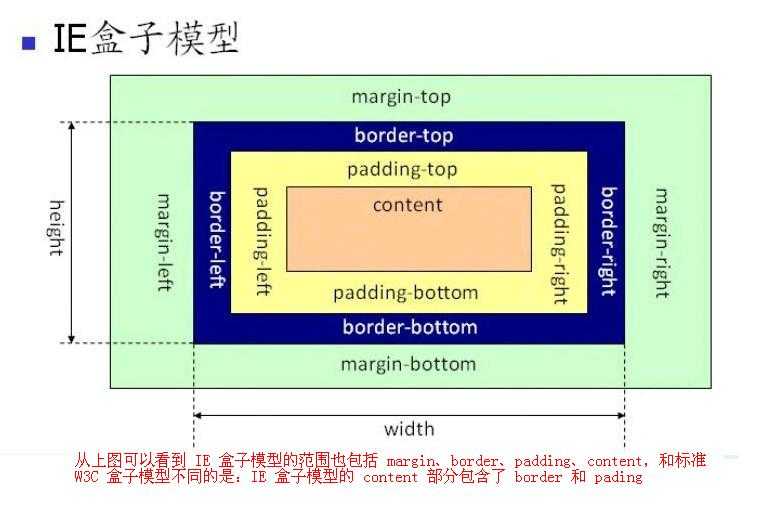
在该模式下,浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和.在怪异模式下的盒模型,盒子的(content)宽度+内边距padding+边框border宽度=我们设置的width(height也是如此),盒子总宽度/高度=width/height + margin = 内容区宽度/高度 + padding + border + margin。
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
box-sizing: content-box;//宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。(标准盒模型)
box-sizing: border-box;// 为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。(怪异盒模型)
box-sizing: inherit;// 规定应从父元素继承 box-sizing 属性的值。
bfc规定了内部的block box如何布局。一个页面是由很多个box组成的,元素的类型和display属性,决定了这个box的类型。不同类型的box,会参与不同的formatting context(决定如何渲染文档的容器),因此box内的元素会以不同的方式渲染,bfc内部的元素和外部的元素不会相互影响。
(1)内部的box会在垂直方向上一个接一个的放置;
(2)box垂直方向的距离由margin决定,属于同一个bfc的两个相邻box的margin会发生重叠;
(3)每个元素margin box的左边,与包含块border box的左边相接触;
(4)bfc的区域不会与float box重叠;
(5)bfc是页面上的一个隔离的独立容器,容器里面的元素不会影响到外面的元素;
(6)计算bfc的高度时,浮动元素也会参与计算。
(1)根元素变化,即html;
(2)float的值不为none(默认);
(3)overflow的值不为visible(默认);
(4)display的值为inline-block, tabke-cell,table-caption;
(5)position的值为absolute或fixed;
ie: trident内核
firefox:gecko内核
safari:webkit内核
opera:以前是presto内核
opera现已改用google chrome的blink内核
chrome:blink(基于webkit,google与opera software共同开发)
内核主要分成两个部分:渲染引擎(render engine)和js引擎。
(1)渲染引擎:负责取得网页的内容(html,xml和图像等),整理讯息(例如css),以及计算网页的显示方式,然后输出到显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不同。所有网页浏览器、电子邮件客户端以及它需要编辑、显示网络内容的应用程序都需要内核。
(2)js引擎:解析和执行javascript来实现网页的动态效果。 最开始渲染引擎和js引擎并没有区分的很明确,后来js引擎越来越独立,内核就倾向与只指渲染引擎。
对于结构的要求:(规范的标签可以提高搜索引擎对页面的抓取效率,对seo很有帮助)
标签要闭合
标签字母小写
标签不允许随意嵌套
对于css和js来说:
尽量使用外链css样式表和js脚本。同时结构,表现和行为分为三块,符合规范。此外,还得提高页面渲染速度,提高用户体验。
尽量少用行内样式,保证结构和表现分离。标签的id和class等的属性命名要做到见文知意,标签越少,加载越快,用户体验就会越高。同时代码方面也会更易于维护,便于改版。
不需要变动内容,便可一同打印版本而不需要复制内容,提高网站易用性。
css hack是通过在css样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的,css hack就是让你记住这个标准),以达到应用不同的css样式的目的。
css hack大致有3种表现形式,css属性前缀法、选择器前缀法以及ie条件注释法(即html头部引用if ie)hack,实际项目中css hack大部分是针对ie浏览器不同版本之间的表现差异而引入的。
属性前缀法(即类内部hack):例如 ie6能识别下划线"_"和星号" * ",ie7能识别星号" * ",但不能识别下划线"_",ie6~ie10都认识"\9",但firefox前述三个都不能认识。
选择器前缀法(即选择器hack):例如 ie6能识别*html .class{},ie7能识别*+html .class{}或者*:first-child+html .class{}。
ie条件注释法(即html条件注释hack):针对所有ie(注:ie10+已经不再支持条件注释): <!--[if ie]>ie浏览器显示的内容 <![endif]-->,针对ie6及以下版本: <!--[if lt ie 6]>只在ie6-显示的内容 <![endif]-->。这类hack不仅对css生效,对写在判断语句里面的所有代码都会生效。
css hack书写顺序,一般是将适用范围广、被识别能力强的css定义在前面。
这种方式是ie浏览器专有的hack方式,微软官方推荐使用的hack方式。举例如下:
只在ie下生效 <!--[if ie]> 这段文字只在ie浏览器显示 <![endif]-->
只在ie6下生效 <!--[if ie 6]> 这段文字只在ie6浏览器显示 <![endif]-->
只在ie6以上版本生效 <!--[if gte ie 6]> 这段文字只在ie6以上(包括)版本ie浏览器显示 <![endif]-->
只在ie8上不生效 <!--[if ! ie 8]> 这段文字在非ie8浏览器显示 <![endif]-->
非ie浏览器生效 <!--[if !ie]> 这段文字只在非ie浏览器显示 <![endif]-->
属性前缀法是在CSS样式属性名前加上一些只有特定浏览器才能识别的hack前缀,以达到预期的页面展现效果。
IE浏览器各版本 CSS hack 对照表
| hack | 写法 | 实例 | IE6(S) | IE6(Q) | IE7(S) | IE7(Q) | IE8(S) | IE8(Q) | IE9(S) | IE9(Q) | IE10(S) | IE10(Q) |
| * | *color | 青色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| + | +color | 绿色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| - | -color | 黄色 | Y | Y | N | N | N | N | N | N | N | N |
| _ | _color | 蓝色 | Y | Y | N | Y | N | Y | N | Y | N | N |
| # | #color | 紫色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| \0 | color:red\0 | 红色 | N | N | N | N | Y | N | Y | N | Y | N |
| \9\0 | color:red\9\0 | 粉色 | N | N | N | N | N | N | Y | N | Y | N |
| !important | color:blue !important;color:green; | 棕色 | N | N | Y | N | Y | N | Y | N | Y | Y |
说明:在标准模式中
“-″减号是IE6专有的hack
“+”加号IE6/7生效
“\9″ IE6/IE7/IE8/IE9/IE10都生效
“\0″ IE8/IE9/IE10都生效,是IE8/9/10的hack
“\9\0″ 只对IE9/IE10生效,是IE9/10的hack
选择器前缀法是针对一些页面表现不一致或者需要特殊对待的浏览器,在css选择器前加上一些只有某些特定浏览器才能识别的前缀进行hack。 目前最常见的是
*html *前缀只对ie6生效
*+html *+前缀只对ie7生效
@media screen\9{...}只对ie6/7生效
@media \0screen {body { background: red; }}只对ie8有效
@media \0screen\,screen\9{body { background: blue; }}只对ie6/7/8有效
@media screen\0 {body { background: green; }} 只对ie8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对ie9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对ie10有效
一般情况下,我们尽量避免使用css hack,但是有些情况为了顾及用户体验实现向下兼容,不得已才使用hack。比如由于ie8及以下版本不支持css3,而我们的项目页面使用了大量css3新属性在ie9/firefox/chrome下正常渲染,这种情况下如果不使用css3pie或htc或条件注释等方法时,可能就得让ie8-的专属hack出马了。使用hack虽然对页面表现的一致性有好处,但过多的滥用会造成html文档混乱不堪,增加管理和维护的负担。相信只要大家一起努力,少用、慎用hack,未来一定会促使浏览器厂商的标准越来越趋于统一,顺利过渡到标准浏览器的主流时代。抛弃那些陈旧的ie hack,必将减轻我们编码的复杂度,少做无用功。
(1)浏览器从下载文档到显示页面的过程是个复杂的过程,这里包含了重绘和重排
(2)重绘是一个元素外观的改变所触发的浏览器行为(例如改变visibility,outline,background等属性),浏览器会根据元素的新
属性重新绘制,是元素呈现新的外观。
(3)重排时更明显的一种改变,可以理解为渲染树需要重新计算。常见的触发重排的操作:
a.DOM元素的几何属性变化
b.DOM树的结构变化(例如节点的增减、移动)
c.获取某些属性(例如offsetTop,offsetLeft,offsetHeight,offsetWidth,clientWidth,clientHeight等)
d.改变元素的一些样式(例如调整浏览器窗口大小)
(4)重绘不会带来重新布局,并不一定伴随着重排。
(5)在实践中,应该尽量减少重排次数和缩小重排的影响范围。有以下几种方法:
a.将多次改变样式属性的操作合并成一次操作
b.将需要多次重排的元素,position属性设为absolute或fixed,使其脱离文档流,这样它的变化就不会影响到其他元素
c.在内存中多次操作节点,完成后再添加到文档中去
d.如果要对一个元素进行复杂的操作,可以将其display属性设置为none使其隐藏,待操作完成后再显示
e.在需要经常获取那些引起浏览器重排的属性值时,要缓存到变量
响应式网站设计(responsive web design)的理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及 使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的布局,无论用户正在使用笔记本还是ipad,我们 的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备。
响应式的实现(CSS相关)
(1)通过媒体查询(@media)查询检测不同的设备屏幕尺寸做处理。
(2)使用百分比、rem、vw、vh等单位实现
参考文档:https://blog.csdn.net/kongjiea/article/details/42641177
https://juejin.im/post/5ee0cf335188254ec9505381#heading-38
标签:javascrip red 匹配 开发 移动 设置 就会 ast rem
原文地址:https://www.cnblogs.com/spoem/p/13218273.html