标签:目录 info 选择 点击 esc glob conf com 全局
1.打开NodeJs文件目录,如下图:

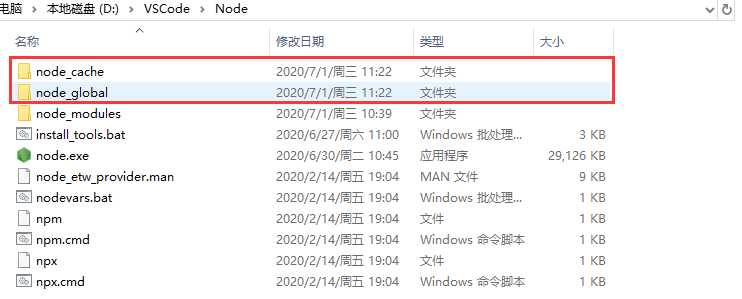
2.在NodeJs文件目录下建立”node_global“及”node_cache“两个文件夹

3.启动cmd,依次输入:
npm config set prefix "F:\Program Files\node-v8.11.1-win-x64\node_global"
npm config set cache "F:\Program Files\node-v8.11.1-win-x64\node_cache"
4.此时在cmd输入:npm root -g
出现D:\VSCode\Node\node_global\node_modules 则说明配置成功.
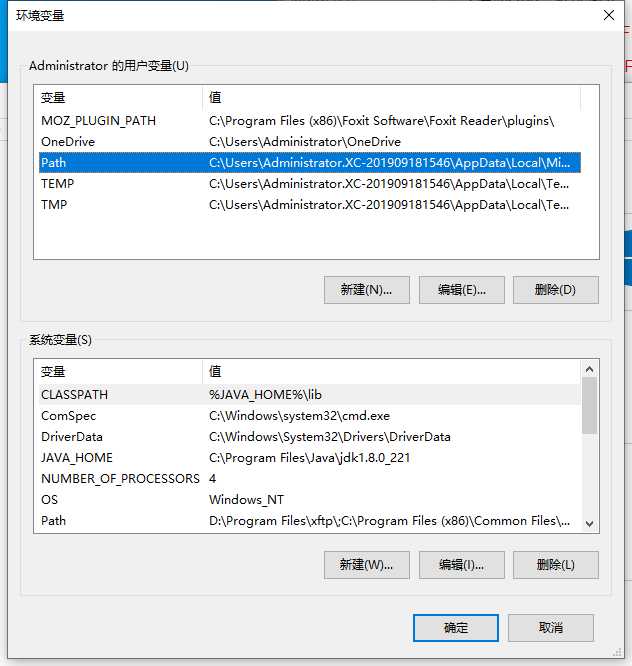
1.右键‘我的电脑’依次选择‘属性’- ->‘高级系统设置’- ->‘环境变量’:

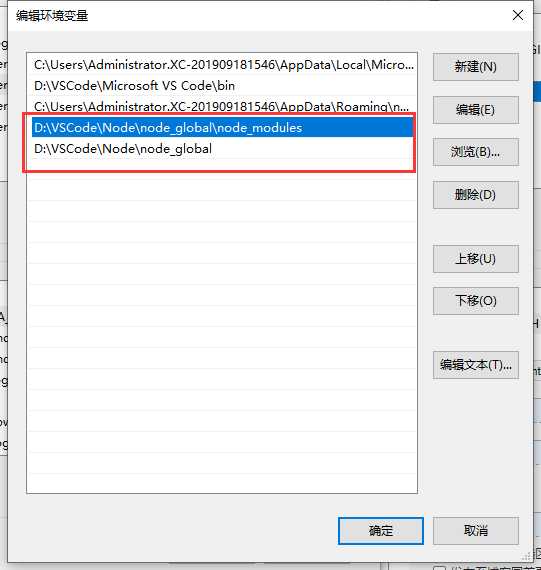
2.选中Path,点击编辑,新建两个路径(node.js安装目录下面的node_global和node_global\node_modules)如图:

3.重启CMD并输入:node -v (出现版本号说明配置成功)
1.在cmd命令行依次输入
npm i vue -g
npm i vue-cli -g2.重启cmd,输入
vue -V (出现版本号说明配置成功)
标签:目录 info 选择 点击 esc glob conf com 全局
原文地址:https://www.cnblogs.com/jingmo0319/p/13218338.html