标签:cti color page ios 脚本语言 gettime bar ast mic
1、模块
(1)概念
wxs:
脚本语言,不是js语言,结合 wxml,构建出页面的结构,在IOS设备上要比js快
模块:
将一些公共的代码抽离成为一个单独的 js 文件,作为一个模块。
(2)模块的使用
建立公共的逻辑代码块,编写代码后通过module.exports输出代码块:这里面一共有两个模块,为每一个模块取一个名字
function sayHello(name) { console.log(`Hello ${name} !`) } function sayGoodbye(name) { console.log(`Goodbye ${name} !`) } //输出一个对象,因为里面含有多个模块 module.exports={ msg:sayHello, msg1:sayGoodbye }
在需要使用模块的文件中将模块引入:
var common = require(‘common.js‘)
在需要使用的地方即可使用:通过模块的别名来调用模块并传递参数
Page({ helloMINA: function() { common.msg(‘MINA‘) }, goodbyeMINA: function() { common.msg1(‘MINA‘) },
定义页面:点击文字触发js文件内部的函数,进而调用模块
<view bindtap="helloMINA">hello</view> <view bindtap="goodbyeMINA">goodbye</view>
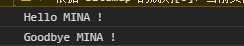
测试:点击文字,控制台打印数据


2、wxs模块
(1)概念
WXS 代码可以编写在 wxml 文件中的 <wxs> 标签内,或以 .wxs 为后缀名的文件内
每一个 .wxs 文件和 <wxs> 标签都是一个单独的模块
每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。一个模块要想对外暴露其内部的私有变量与函数,只能通过 module.exports 实现。
(2)在wxml页面内的使用
<wxs module="m1"> var msg = "hello world"; module.exports.message = msg; </wxs> <view> {{m1.message}} </view>

定义一个模块并输出,在本页面可以直接通过模块名调用输出的模块
(3)定义wxs文件的方式
在wxs文件内定义模块并输出:
var foo = "‘hello world‘ from comm.wxs"; var bar = function(d) { return d; } //输出两个模块 module.exports = { foo: foo, bar: bar }; module.exports.msg = "some msg";
在wxml文件内引入模块并给模块命名:
<wxs src="common.wxs" module="tools" /> <view> {{tools.msg}} </view> <view> {{tools.bar(tools.foo)}} </view>
3、练习
(1)在utils里面定义模块
var filter={ getAgoDate:function(time){ // var time = "2020-07-01T03:07:18.00" //将字符串转为时间格式 var date = time.replace("T"," ").replace("Z",""); console.log(date); //得到距离1970.1.1的时间毫秒差值 var time1 = Date.parse(date); //得到当前时间距离1970.1.1的毫秒时间差值 var time2 = getDate().getTime(); //得到差值 var subTime = time2-time1; //得到秒 分 时 天 周 月 年 var minutes = subTime/1000/60; var hours = minutes/60; var days =hours/24; var weeks = days/7; var months = weeks/30; var str = ""; if(months>=1){ str=parseInt(months)+"月前" }else if(weeks>=1){ str=parseInt(weeks)+"周前" }else if(days>=1){ str=parseInt(days)+"天前" }else if(hours>=1){ str=parseInt(hours)+"小时前" }else if(minutes>=1){ str=parseInt(days)+"分钟前" } else{ str = "刚刚"; } return str; console.log(str); } } module.exports={ getAgoDate:filter.getAgoDate }
(2)在页面中引入获取时间的模块并进行页面的渲染
<wxs module="filter" src="../../utils/util.wxs"></wxs>
<text class="last_active_time">{{filter.getAgoDate(item.last_reply_at)}}</text>
(3)测试结果

标签:cti color page ios 脚本语言 gettime bar ast mic
原文地址:https://www.cnblogs.com/zhai1997/p/13218247.html