标签:效果 使用 显示 产生 问题 http val end info
学习资料来自freecodecamp
包含单选的段落修改前后对比:


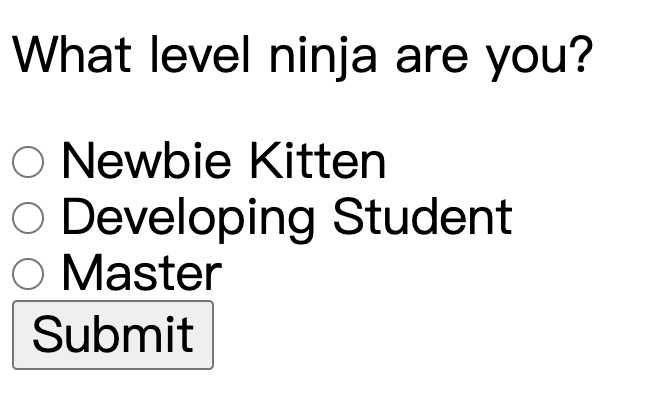
原始代码如下:使用div标签来标记段落。使用p标签来标记提示的问题。
<div>
<p>What level ninja are you?</p>
<input id="newbie" type="radio" name="levels" value="newbie">
<label for="newbie">Newbie Kitten</label><br>
<input id="intermediate" type="radio" name="levels" value="intermediate">
<label for="intermediate">Developing Student</label><br>
<input id="master" type="radio" name="levels" value="master">
<label for="master">Master</label>
</div>
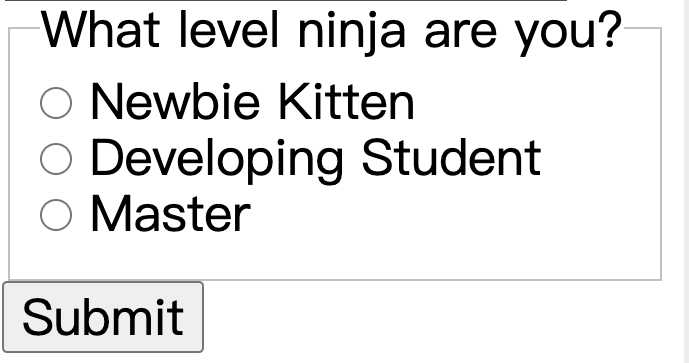
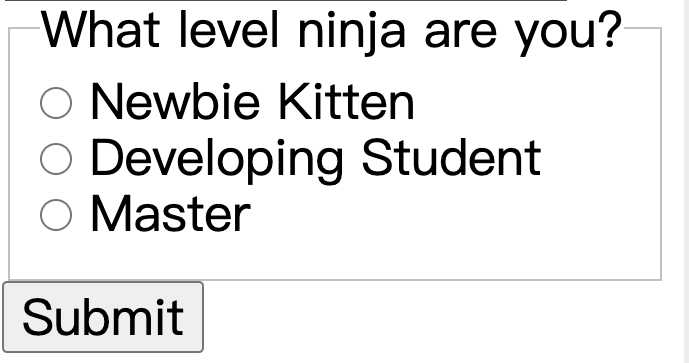
修改之后的代码如下:使用field set标签替代原来的div标签,使用legend标签来代替p,如果不使用legend标签则会产生一个线框将问题和选项同时包裹的情况,依旧比原来要清晰,但是布局就没有那么好看了。
<fieldset>
<legend>What level ninja are you?</legend>
<input id="newbie" type="radio" name="levels" value="newbie">
<label for="newbie">Newbie Kitten</label><br>
<input id="intermediate" type="radio" name="levels" value="intermediate">
<label for="intermediate">Developing Student</label><br>
<input id="master" type="radio" name="levels" value="master">
<label for="master">Master</label>
</fieldset>
显示效果:

使用语义化的标签不仅仅是使得布局看上去更好看了。大多数语义化的标签不会对布局产生影响。更重要的是方便视觉障碍者采取屏幕阅读工具的方式来获得信息。同时也方便了对代码的维护。
HTML 标签:将单选按钮包裹在 fieldset 元素中以获得更好的可访问性
标签:效果 使用 显示 产生 问题 http val end info
原文地址:https://www.cnblogs.com/yyf2019/p/13221092.html