标签:time inf custom vertica log javascrip imu 滚动 list
tab.html:主要控制tab切换的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
<style type="text/css">
.tab-icon {
width: 1.25rem;
height: 1.25rem;
}
.aa {
display: table-cell;
overflow: hidden;
width: 1%;
height: 50px;
text-align: center;
vertical-align: middle;
white-space: nowrap;
text-overflow: ellipsis;
color: #929292;
}
.aa .mui-icon {
top: 3px;
width: 24px;
padding-top: 0;
padding-bottom: 0;
}
.aa .mui-tab-label {
font-size: 11px;
display: block;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<nav class="mui-bar mui-bar-tab" id="tabBar">
<span class="aa mui-active" href="homePage.html">
<span class="mui-icon"><img class="tab-icon" src="img/diImg/shouyeBlue.png" data-icon="shouye" /></span>
<span class="mui-tab-label" style="color: #358dfd;">首页</span>
</span>
<span class="aa " href="task.html">
<span class="mui-icon"><img class="tab-icon" src="img/diImg/lsrwGray.png" data-icon="lsrw" /></span>
<span class="mui-tab-label">任务</span>
</span>
<span class="aa" href="wode.html">
<span class="mui-icon"><img class="tab-icon" src="img/diImg/wodeGray.png" data-icon="wode" /></span>
<span class="mui-tab-label">我的</span>
</span>
</nav>
</body>
<script type="text/javascript" charset="utf-8">
var subpages = [‘homePage.html‘, ‘task.html‘, ‘wode.html‘];
var subpage_style = {
top: ‘0px‘,
bottom: ‘50px‘,
scrollIndicator: "none", // 当你的界面的内容足够多的时候,会出现滚动条,这个是隐藏滚动条
};
var status = 1;
// window.addEventListener(‘die‘,function(){
// status = 0;
// })
// window.addEventListener(‘live‘,function(){
// status = 1;
// })
//创建子页面,首个选项卡页面显示,其它均隐藏;
mui.plusReady(function() {
// 返回桌面
var oldback = mui.back;
mui.back = function() {
var main = plus.android.runtimeMainActivity();
main.moveTaskToBack(false);
};
//获得当前页面
var self = plus.webview.currentWebview();
//循环创建子页面
for (var i = 0; i < subpages.length; i++) {
console.log(‘111111111111=======》‘,subpages[i] + ‘subpage_style===>‘+ subpage_style)
var sub = plus.webview.create(subpages[i], subpages[i], subpage_style);
if (i > 0) {
sub.hide();
}
self.append(sub);
}
//当前激活选项卡
var activeTab = subpages[0];
//选项卡点击事件
mui(‘.mui-bar-tab‘).on(‘tap‘, ‘.aa‘, function(e) {
if(status == 0){
return false;
}
var targetTab = this.getAttribute(‘href‘);
if (targetTab == activeTab) {
return;
}
console.log(‘当前显示哪一个tab页面‘)
console.log(targetTab)
// console.log(‘targetTab‘+targetTab)
//隐藏当前;
plus.webview.hide(activeTab);
//显示目标选项卡
detailPage = plus.webview.getWebviewById(targetTab);
//触发详情页面的newsId事件
mui.fire(detailPage,‘newsId‘);
//打开详情页面
mui.openWindow({
id:targetTab
});
// plus.webview.show(targetTab);
//更改当前活跃的选项卡
activeTab = targetTab;
tabChange(subpages.indexOf(targetTab));
});
function tabChange(index) {
mui(‘.mui-tab-label‘).each(function(i, a){
if (i === index) {
a.style.color = ‘#358dfd‘
} else {
a.style.color = ‘#7A7E83‘
}
})
mui(‘.tab-icon‘).each(function(i, a) {
if (i === index) {
a.src = ‘img/diImg/‘ + a.dataset.icon + ‘Blue.png‘
} else {
a.src = ‘img/diImg/‘ + a.dataset.icon + ‘Gray.png‘
}
})
}
});
</script>
</html>
homePage.html:首页,因为首页有每次进入刷新的需求
window.addEventListener(‘newsId‘,function(event){ window.location.reload(); //页面更新 });
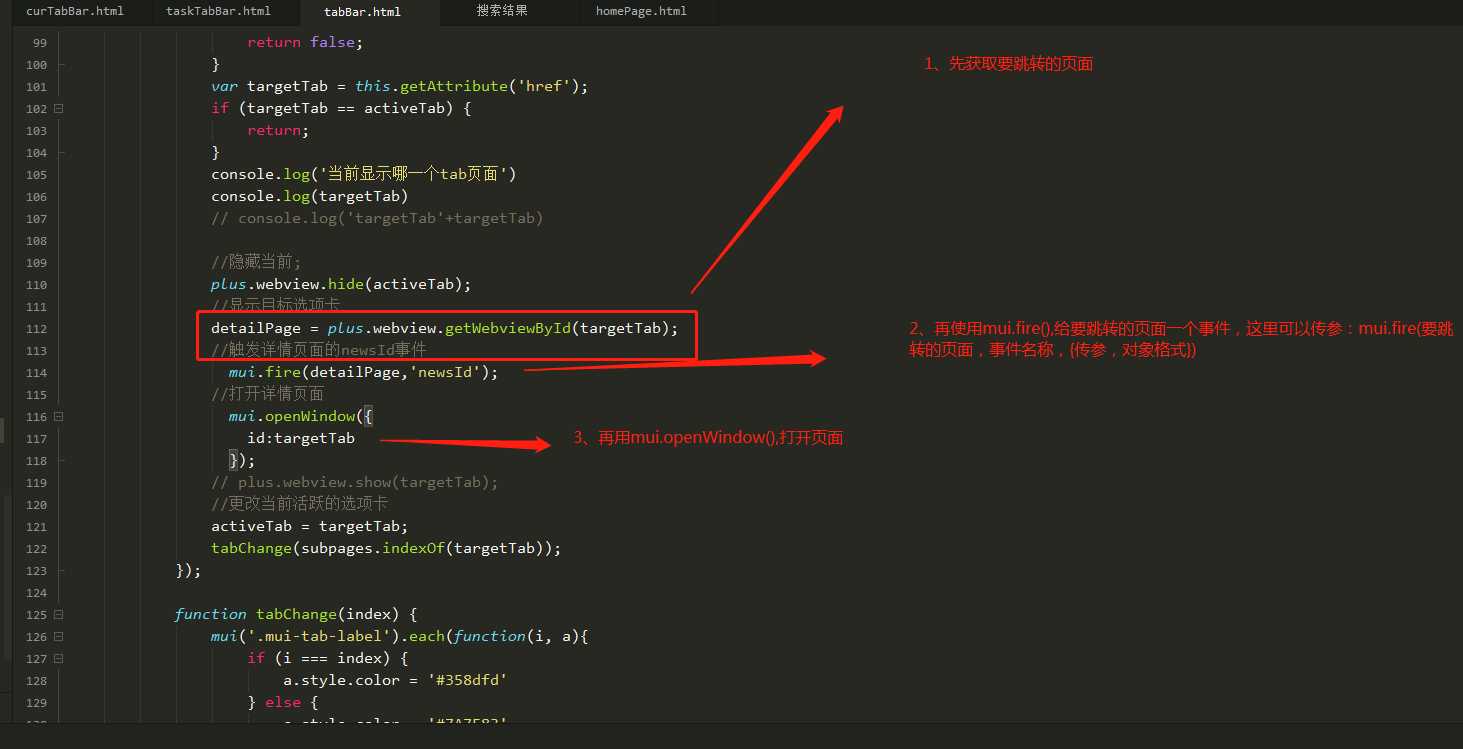
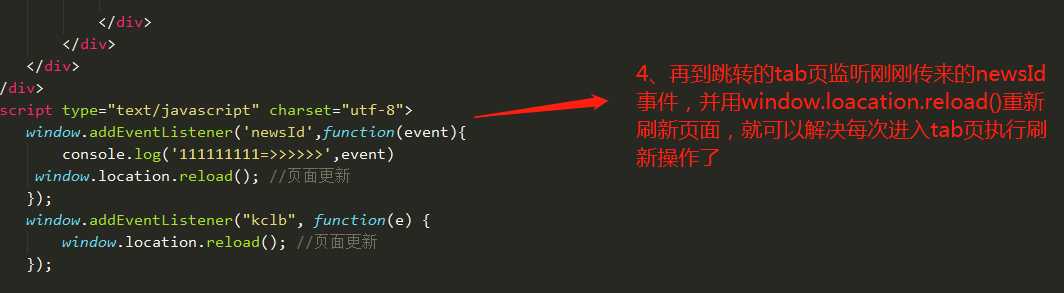
具体操作如下图:


亲测可用,如果你也遇到同样是问题,可以采用以下:详细参考:https://dev.dcloud.net.cn/mui/event/#customevent
标签:time inf custom vertica log javascrip imu 滚动 list
原文地址:https://www.cnblogs.com/Dark-fire-liehuo/p/13225136.html