标签:pack cdn gets strong orm https type cst mamicode
无论是 React 还是 Vue,本质上都是基于 js 实现的一个库,浏览器只能解析 html、css 和 js 三种语法格式的文件,然后渲染对应的元素到浏览器页面。因此无论是 React 还是 Vue 的源码 js 库都是封装的 React 和 Vue 对象或者函数接口,可直接在 js 文件中使用。像在上一篇博客中介绍的 React 原生语法才是 React.js 库提供的实际接口 API 用法。但是除此之外,React 还提供了一种更为方便的 JSX 语法。但是浏览器根本不认识 JSX 语法,于是就需要 React 提供相应的语法解析器,用于将其发明的 JSX 语法最终翻译成浏览器支持的原生的 React接口的 JS 语法。这种将 JSX 语法翻译成 JavaScript 语法的编译器(转译器)叫做 Babel。
Babel,又名 Babel.js,是用于 web 开发的开源的 JavaScript 编译器。
Babel.js 可以将高版本的 JS 语法转换成旧版本的语法,以便于确保 js 可以在任意浏览器上兼容。因此,在常见的 web 打包工具中基本都内置 babe.js,像 webpack就内置了 babel.js,其作用就是在 web 打包时,将源码里的 js 打包成各种浏览器都兼容的 js 文件,便于上线发布后有很好地兼容性。
React 发明的用于在 webpack 中使用的 JSX 语法的编译器原本就是一个 webpack 中的 loader(加载器)。叫做 jsx-loader,听名字就知道其作用是在 webpack 打包时将 jsx 语法转译成对应的 js 语法。 但是后来 React 和 Babel 合作了,jsx-loader 也就被改名为 babel-loader了,因此 babel-loader 就同时支持将高版本 js 语法转译为旧版本 js 语法和将 jsx 语法转译为 js 语法这两种功能了。
但是呢?Babel 又和 webpack 合作了,Babel 又被 webpack 内置了,因此 babel-loader 也就被 webpack 内置了。这就是为什么 webpack 不需要额外安装 loader 就可以转译 js 文件和 jsx 语法了。
X 就是扩展的意思,JSX 就是 JS 的扩展的意思。是一个 JavaScript 语法的扩展,一般配合 React 使用。并且 JSX 是 React 框架的核心。
JSX ,又名 JavaScript XML,JavaScript 的 XML 类语法扩展。意思就是说,可以在 js 文件中使用 xml 语法,使用了 xml 语法的 js 文件,会被当作 jsx 文件处理。
在 JS 语法中,是不支持 <div></div> 这样的 html 标签的,因此我们在使用 React 时只能通过 React.createElement() 函数的传参来创建虚拟 DOM 元素(React 元素)。这种在原生 JS 语法限制下的 React 的运用带来了极大地不方便,不仅是书写上的不方便,还需要用户在脑海中将 html 元素一个个地拆开来分析其包含与被包含的关系。考虑到这种不方便性,React 的开发者就使用了 JSX 语法,允许用户在 js 文件中直接使用 xml 语法写明要创建的标签元素信息。然后再安装对应的 babel-loader ,在 web 打包时转译成对应的 js 语法即可。
React 的 JSX 语法的编写方式相比于原生的 JS 语法要更受欢迎,因此大多数人在开发 React 项目时就使用 JSX 语法。
补充:这里不知道是 React 的开发者发明了 JSX 语法,还是仅仅是 React 开发者运用了 JSX语法。
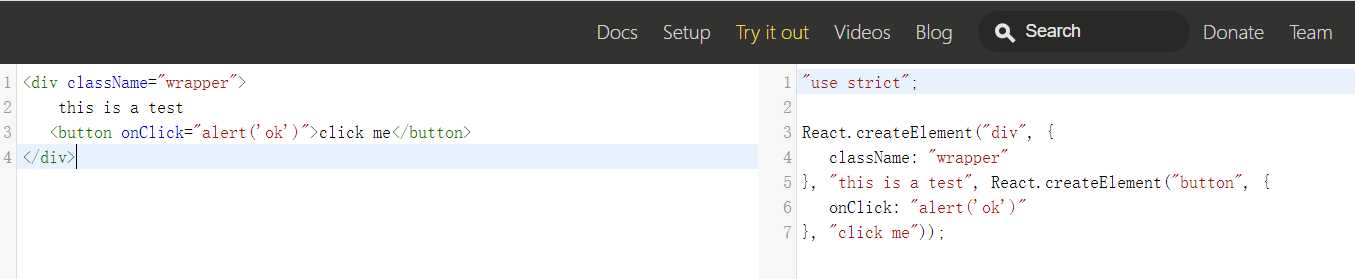
以下是 Babel 转译 JSX 语法为 浏览器支持的 JS 语法的过程,可以使用 Babel在线转译。

babel-loader 仅仅只是在 Babel在 webpack 配置环境下引入的对应的 loader 加载器,在不使用 webpack 环境的情况下,想要使用 JSX 语法,就需要引入 babel.js
babel-loader 可以使用 CDN 引入,所属于分类为 babel-standalone
CDN 引入 babel.min.js
把 <script> 改成 <script type="text/babel">,在里面写 jsx 语法。
这种方式不支持 <script src="">,只能 html 内联 jsx。
PS:不要在开发环境时使用该种方式的引入,效率太低,在开发过程中需要下载 babel,min.js ,其要在浏览器运行时翻译成 js ,再渲染出来。

比较复杂,新手期不要用该种方式引入。
create-react-app 是 React 提供的官方开发工具,在该工具下可随时随地上手 React 项目。
使用 create-react-app 开发工具,就默认使用了 jsx 语法,不用额外导入,因为该工具内置了配好 React 开发环境的 webpack ,因此 webpack 会默认让 js 文件走 babel-loader 。也就是说,在该工具中创建的 js 文件就是默认当 jsx 文件运行,可以使用 jsx 语法。
标签:pack cdn gets strong orm https type cst mamicode
原文地址:https://www.cnblogs.com/lovevin/p/13226214.html