标签:discover 控制台 lock end quick 配置文件 ati disco div
Nacos 支持基于 DNS 和基于 RPC 的服务发现(可以作为springcloud的注册中心)、动态配置服务(可以做配置中心)、动态 DNS 服务。
官方介绍是这样的:
Nacos 致力于帮助您发现、配置和管理微服务。Nacos 提供了一组简单易用的特性集,帮助您实现动态服务发现、服务配置管理、服务及流量管理。
Nacos 帮助您更敏捷和容易地构建、交付和管理微服务平台。 Nacos 是构建以“服务”为中心的现代应用架构(例如微服务范式、云原生范式)的服务基础设施。
官方网址:http://nacos.io
先在官网上下载nacos中间件 下面教程有启动步骤
在这里我主要讲的是项目中的使用对于安装和启动步骤可自行在官网或者找步骤。

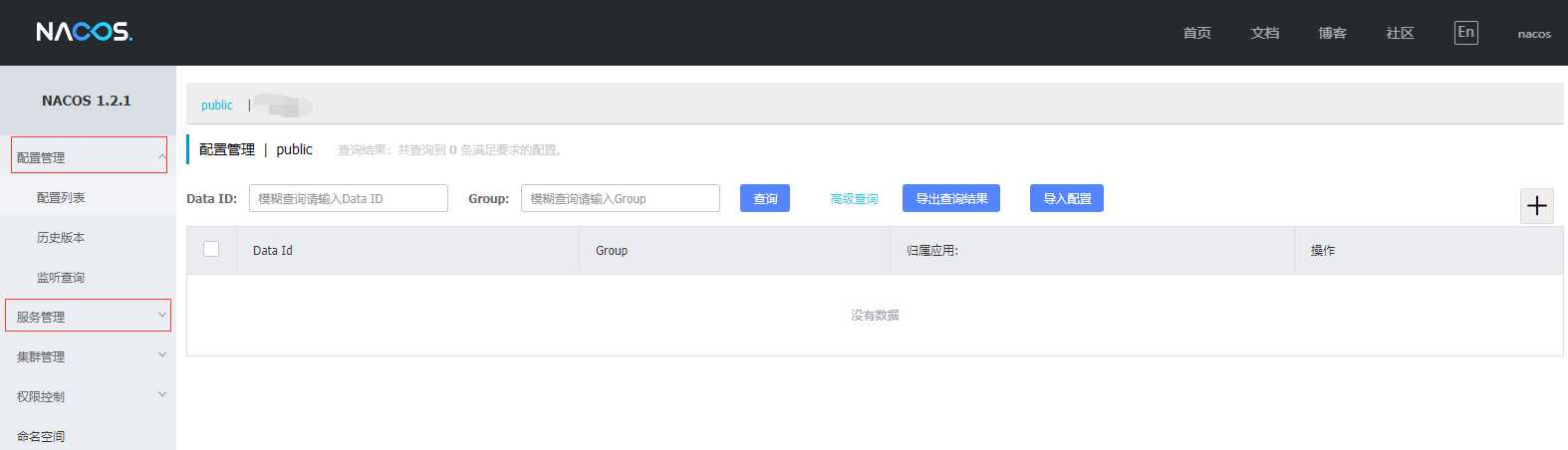
这个配置管理项便是nacos的注册中心自带配置中心了,也是相比eureka优秀的一点,云配置管理。下面还有一个服务管理,是nacos注册中心 图形化界面的服务端。下面我们开始我们的java代码了。
首先是springboot项目的jar包依赖:
<!-- nacos注册中心 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
<!-- nacos配置中心 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-alibaba-nacos-config</artifactId>
</dependency>
在resource目录下加入bootstrap.yml文件 并添加配置中心相关信息,在这里nacos项目中配置文件默认是用bootstrap.yml而非application.yml优先级是前者更高。
spring:
cloud:
nacos:
#注册中心配置
discovery:
server-addr: localhost:8848
namespace: b56f24a5-0af4-4aa6-8de5-d08bba30 #这边是对应专门的配置管理,若用的public则可以不用配置
#配置中心
config:
server-addr: localhost:8848
group: ${spring.application.name}
file-extension: yaml #第一次使用看到这里会觉得是手残多写了个a实则不是,这里对应的是云配置上面得文件格式
namespace: b56f24a5-0af4-4aa6-8de5-d08bba30 #同上
application:
name: competency
profiles:
active: dev
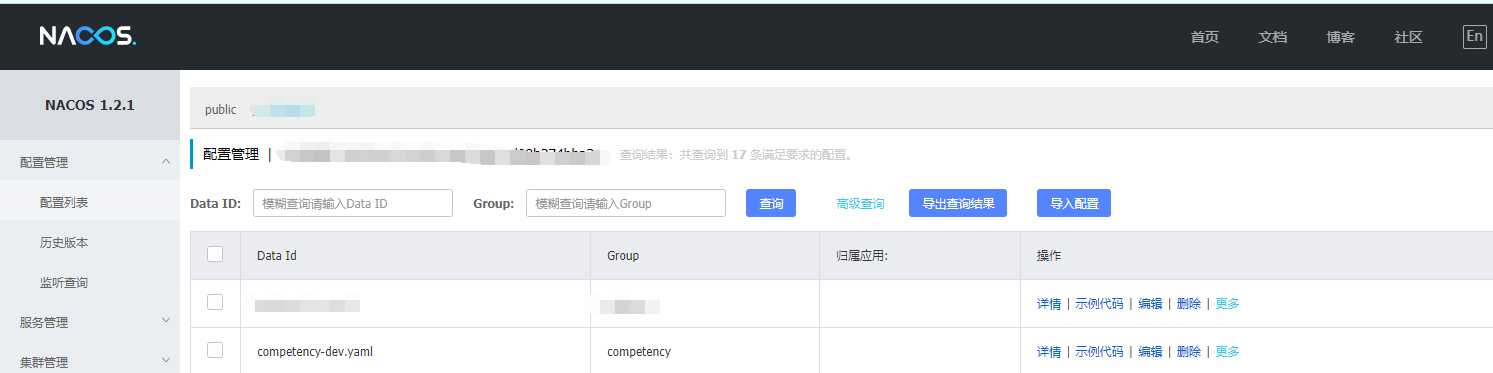
相对应会生成在配置管理的配置列表中,如下:

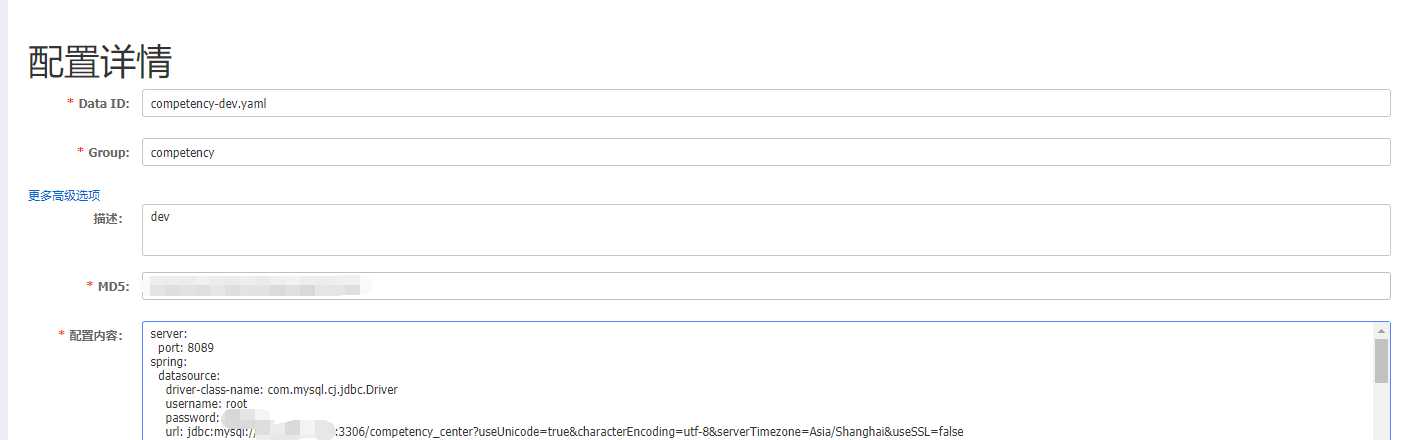
配置详情如下:(和项目中配置文件一样)

标签:discover 控制台 lock end quick 配置文件 ati disco div
原文地址:https://www.cnblogs.com/WrBug/p/13226071.html