标签:div size 文本框 loading disable style ntb pre val

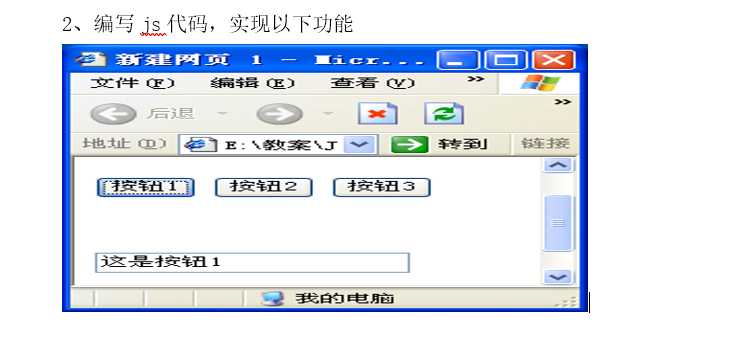
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title></title> </head> <body> <input type="button" value="按钮1" onclick="a()"/> <input type="button" value="按钮2" onclick="an2()"/> <input type="button" value="按钮3" onclick="an3()"/><br><br> <input type="text" size="40px" id="tu" disabled="disabled"/> <script> function a(){ document.getElementById("tu").value="这是按钮1" } function an2(){ document.getElementById("tu").value="这是按钮2" } function an3() { document.getElementById("tu").value = "这是按钮3" } </script> </body> </html>
标签:div size 文本框 loading disable style ntb pre val
原文地址:https://www.cnblogs.com/xyhghy/p/13229565.html