标签:script 串处理 image 取数 rip common scope 获取 ima
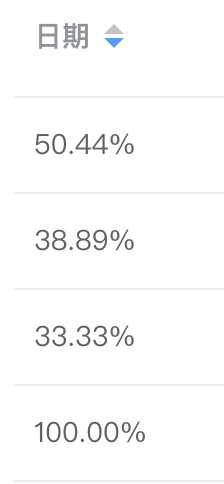
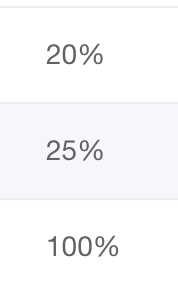
根据项目需求,在百分比列加了sortable的排序 ,然后就发现在一直不准确

后来发现是排序把这个值当字符串处理了,在prop上面获取数值进行排序,显示的地方加上%就好了
<el-table-column
:label="$t(‘common_pass_rate‘)"
prop="pass_rate"
width="100"
sortable>
<template slot-scope="scope">
{{scope.row.pass_rate}}%
</template>
</el-table-column>

这样子就能正常显示了
注意:重点在于,加了单位或是符号会把这个当字符串排序,所以排序的时候用数值,显示的地方加上单位或符号就好
element-ui table sortable某列数据后加上单位后排序不正确
标签:script 串处理 image 取数 rip common scope 获取 ima
原文地址:https://www.cnblogs.com/tanweiwei/p/13230547.html