标签:rap get 因此 lazy 打开 不能 image 展示 cal
在部分项目中,三维数数据是根据平面坐标系进行建模的,并且以为某些需求,还不能转为经纬度坐标系,所以就需要一些手段——将模型的坐标通过计算转换后,将场景放置在了经线0°的位置(本初子午线)。
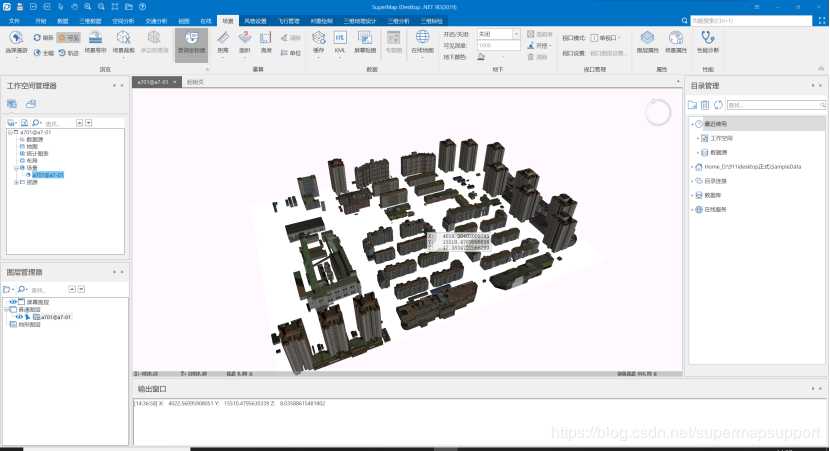
加载模型数据到平面场景中,确认无误后,生成场景缓存(s3m),并且通过查询坐标值找到模型的中心点。

iServer中将该工作空间发布为三维服务。发布后用由于Cesium不支持加载平面坐标系三维,所以在iserver中预览会没有任何模型,甚至报错。
在webgl中加载发布的模型,首先viewer的sceneMode场景模式要设置为哥伦布模式(Cesium.SceneMode.COLUMBUS_VIEW)。然后再通过scene.open()添加模型。
代码:
viewer = new Cesium.Viewer(‘cesiumContainer’);
viewer.scene.mode = Cesium.SceneMode.COLUMBUS_VIEW;
此时模型已经添加到场景中,但是Cesium无法识别平面坐标系坐标,无法定位到模型位置,因此需要对刚才在idesktop中获取的中心点进行转换。然后设置camera属性,飞到模型中心。
转换代码:
var point = new Cesium.Cartesian3(X, Y, Z);
var pointCartographic = scene.camera._projection.unproject(point);
var pointCX = Cesium.Math.toDegrees(pointCartographic.longitude);
var pointCY = Cesium.Math.toDegrees(pointCartographic.latitude);
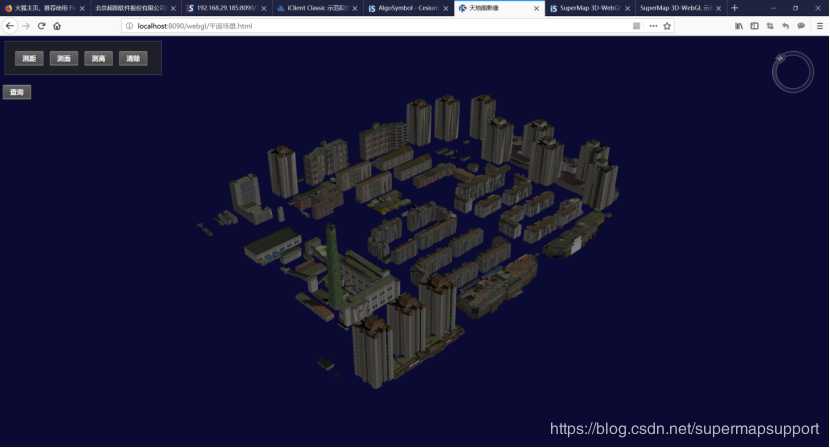
到此webgl已经可以加载平面坐标系模型并且展示,如果想完全模拟idesktop中的平面场景,可以通过替换球面背景图来实现。
截至2019/01/16,如果跟图层操作较为密切的功能是无法实现的,如:地形挖方(需要地形数据),阴影分析,光照分析,控高分析(需要地形数据)等
正常使用且常用的:可视域分析,通视分析,天际线分析,场景飞行,测量;
// 加载平面场景模型 function onload(Cesium) { //初始化viewer部件 viewer = new Cesium.Viewer(‘cesiumContainer‘); var scene = viewer.scene; var widget = viewer.cesiumWidget; viewer.scene.mode = Cesium.SceneMode.COLUMBUS_VIEW; viewer._cesiumWidget._creditContainer.style.display = ‘none‘; try { //打开所发布三维服务下的所有图层 var url5 = "http://localhost:8090/iserver/services/3D-a701-a7-01/rest/realspace"; var promise = scene.open(url5); Cesium.when.all(promise, function(layers) { layers.forEach(function(item, index) { item.ignoreNormal = true // 获取或者设置是否在GPU中自动计算法线 item.clearMemoryImmediately = true // 是否及时释放内存 }) var point = new Cesium.Cartesian3(4057.48, 1554.01, 10); var pointCartographic = scene.camera._projection.unproject(point); var pointCX = Cesium.Math.toDegrees(pointCartographic.longitude); var pointCY = Cesium.Math.toDegrees(pointCartographic.latitude); //设置相机位置,定位至模型 scene.camera.flyTo({ destination: Cesium.Cartesian3.fromDegrees(pointCX, pointCY, pointCartographic.height), orientation: { heading: 0, pitch: 0, roll: 0 } }); }, function(e) { if (widget._showRenderLoopErrors) { var title = ‘加载SCP失败,请检查网络连接状态或者url地址是否正确?‘; widget.showErrorPanel(title, undefined, e); } }); } catch (e) { if (widget._showRenderLoopErrors) { var title = ‘渲染时发生错误,已停止渲染。‘; widget.showErrorPanel(title, undefined, e); } } }
SuperMap for WebGL 9D 加载平面坐标系三维场景
标签:rap get 因此 lazy 打开 不能 image 展示 cal
原文地址:https://www.cnblogs.com/wanlige/p/13231292.html