标签:style blog http color ar sp div 2014 log
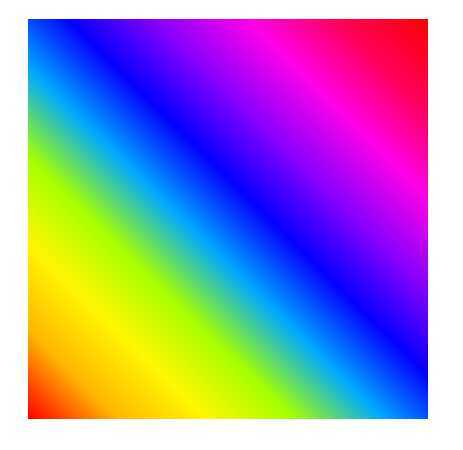
linear-gradient 常用来制作渐变,如
(色彩渣,我就随便找个颜色举例)

css代码如下
background:linear-gradient(45deg,#ff0000 0%,#ffb600 11%,#fff600 22%,#a5ff00 33%,#00a9ff 44%,#0400ff 55%,#8a00fc 66%,#ff00e9 77%,#ff0059 88%,#ff0000 100%);
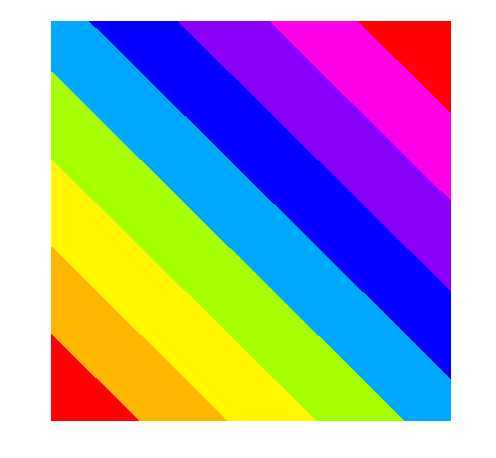
如果想制作条纹,很简单啦
background:linear-gradient(45deg,#ff0000 0%,#ff0000 11%,
#ffb600 11%,#ffb600 22%,
#fff600 22%,#fff600 33%,
#a5ff00 33%,#a5ff00 44%,
#00a9ff 44%,#00a9ff 55%,
#0400ff 55%,#0400ff 66%,
#8a00fc 66%,#8a00fc 77%,
#ff00e9 77%,#ff00e9 88%,
#ff0000 88%,#ff0000 100%);
效果

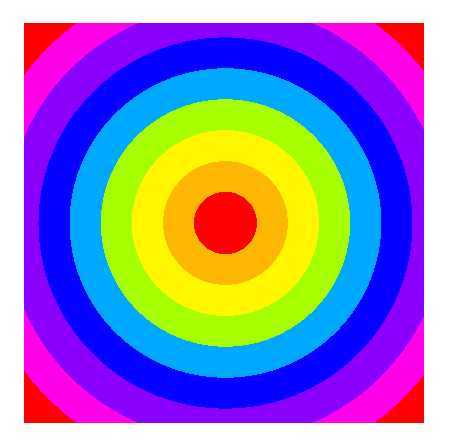
径向同理
background:radial-gradient(#ff0000 0%,#ff0000 11%,
#ffb600 11%,#ffb600 22%,
#fff600 22%,#fff600 33%,
#a5ff00 33%,#a5ff00 44%,
#00a9ff 44%,#00a9ff 55%,
#0400ff 55%,#0400ff 66%,
#8a00fc 66%,#8a00fc 77%,
#ff00e9 77%,#ff00e9 88%,
#ff0000 88%,#ff0000 100%);
 \
\
标签:style blog http color ar sp div 2014 log
原文地址:http://www.cnblogs.com/gongchengshi1803275951/p/4086969.html