标签:pac alt 方式 configure pack 文章 win log loading
装包:npm install jquery --save
方式一 全局使用
1)main.js中引入
// jquery import $ from ‘jquery‘ Vue.prototype.$ = $;
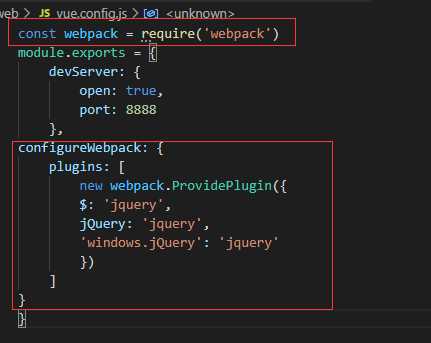
2)更改vue.config.js
const webpack = require(‘webpack‘)
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: ‘jquery‘,
jQuery: ‘jquery‘,
‘windows.jQuery‘: ‘jquery‘
})
]
}

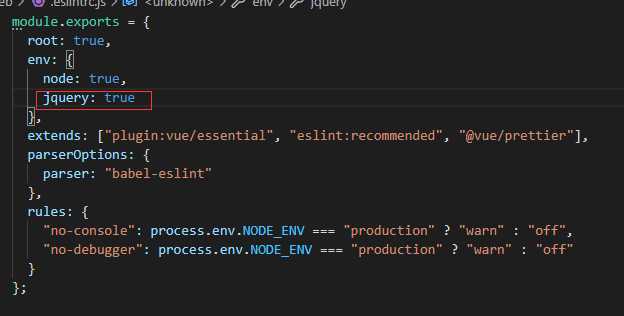
3)重要!!!.eslintrc.js中添加节点,否则编译会报错
jquery: true

方式二 组件中使用(直接引用即可)
import $ from ‘jquery‘
此外:jquery要使用的话最早要在 mounted中
参考文章: https://blog.csdn.net/qq_35430000/article/details/80960423
https://www.cnblogs.com/JahanGu/p/12667784.html
标签:pac alt 方式 configure pack 文章 win log loading
原文地址:https://www.cnblogs.com/yejunm3/p/13232055.html