标签:地址 inf ppi 自己 步骤 开始 com 需要 image
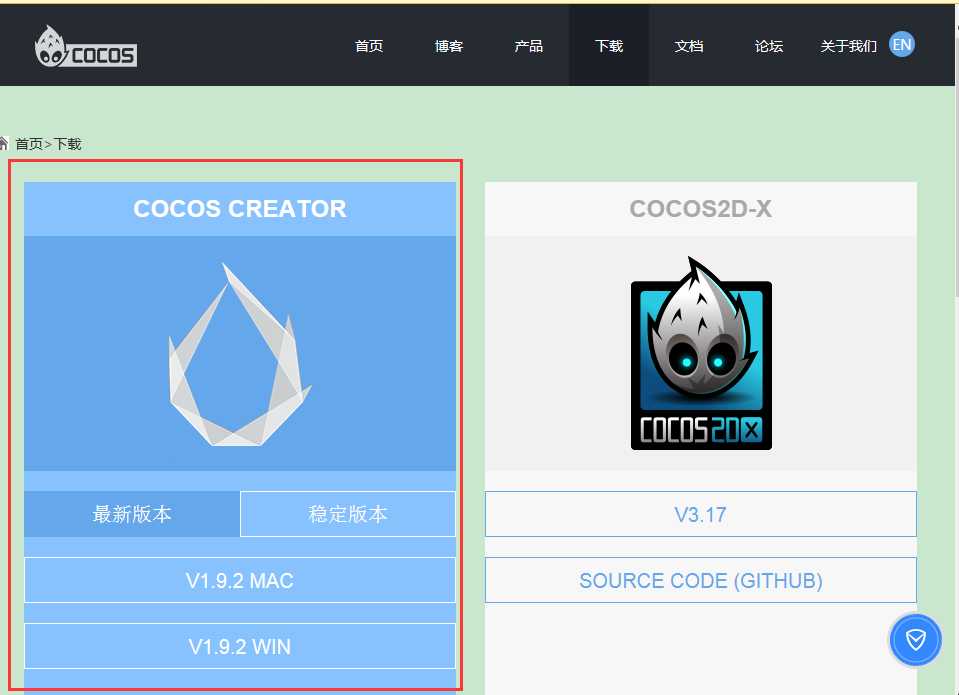
1.下载CocosCreator,微信开发者工具
2.安装
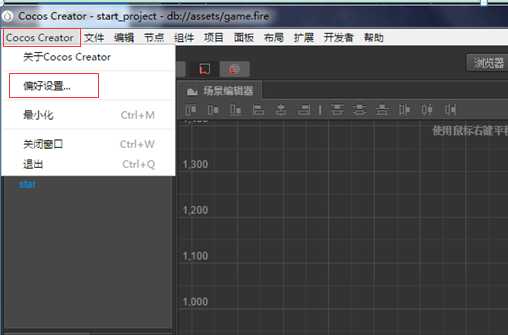
3.打开CocosCreator
4.选择“偏好设置”
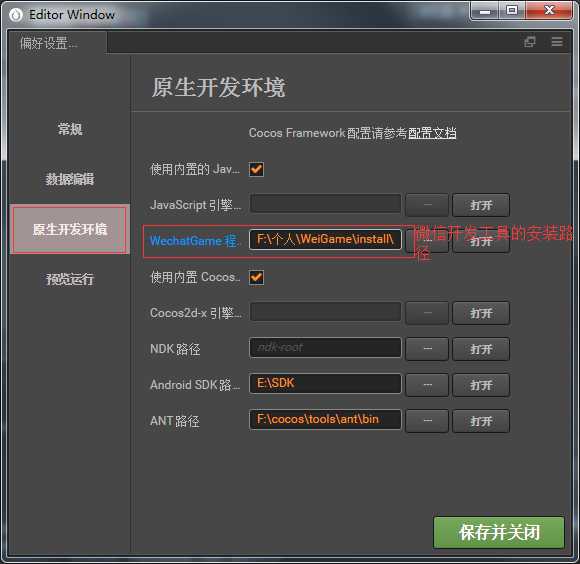
5.修改“原生开发工具环境”的属性
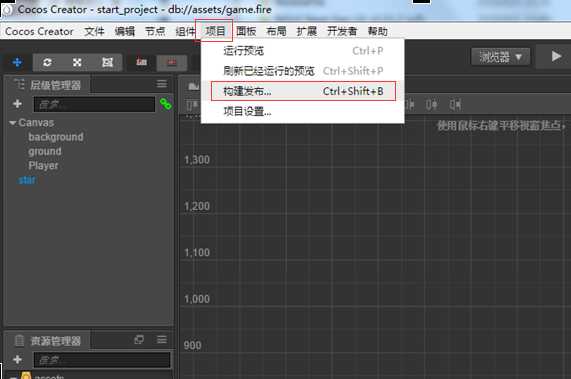
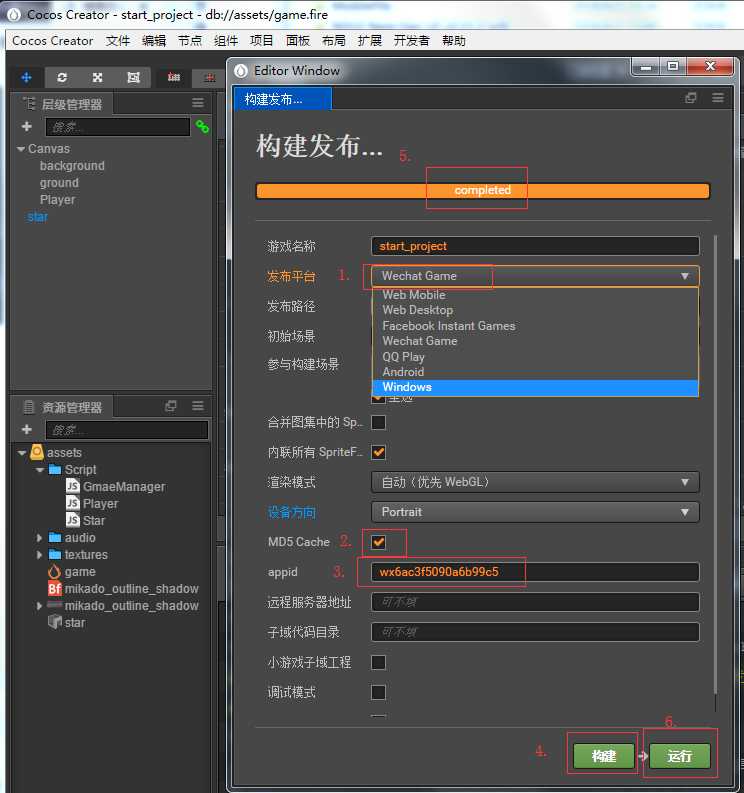
6.打开“构建发布”
7.按照下面步骤执行
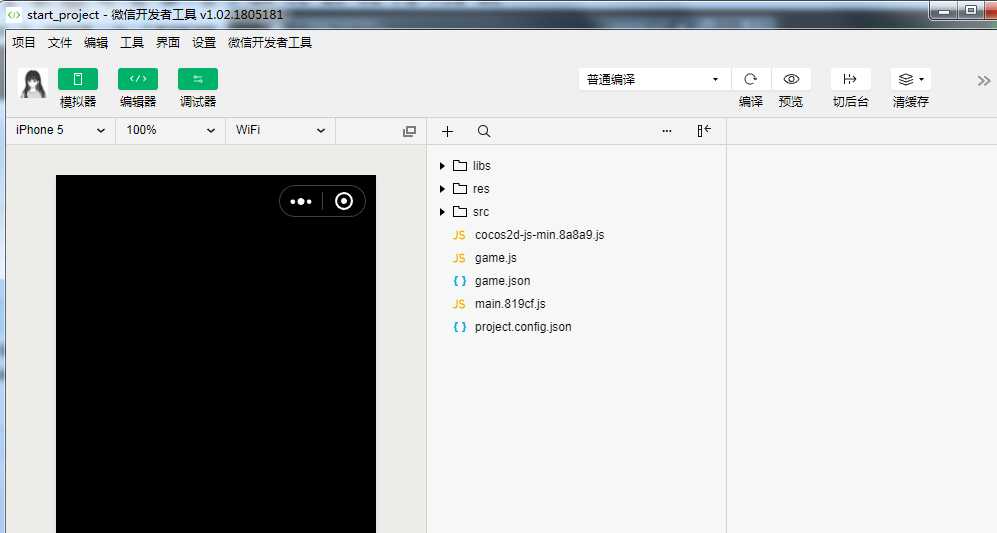
8.点击编译,预览
官网地址:http://www.cocos.com/download

官网下载:https://developers.weixin.qq.com/minigame/dev/devtools/download.html
和普通的软件安装一样,这里博主就不多说了。
你可以打开一个项目,或者新建一个项目。

将下面选中的修改为微信开发工具的安装路径,比如博主的是:F:\个人\WeiGame\install\微信web开发者工具

保存并关闭。

其中3步如果你有appid就填自己的,没有就填图中的,图中的appid为游客id。

点击运行没错,会自动打开微信开发工具,如图显示

会出现二维码,你只需要用你注册该小程序的微信扫一扫,即可开始测试体验。注意:必须是注册该小程序的微信才有权限。
?
来源:https://www.cnblogs.com/shirln/p/9145094.html#top
CocosCreator上的游戏(调试)发布到微信小程序【转】
标签:地址 inf ppi 自己 步骤 开始 com 需要 image
原文地址:https://www.cnblogs.com/KillBugMe/p/13235266.html