标签:provided 实现 部署 点击 war html+css rri enc 求和
网页分为静态网页和动态网页,静态网页主要使用HTML+CSS+JavaScript编写,很多时候这样的网页都是没有交互能力的。而servlet就是一项能让网页“动起来”的技术。
Servlet是sun公司用于开发动态Web的一门技术;
Servlet 的载体是 Web 服务器或着应用服务器,它是作为来自 Web 浏览器或其他HTTP客户端的请求和 HTTP 服务器上的数据库或应用程序之间的中间层;
Servlet技术可以实现收集来自网页中各种表单的信息(这里只面向用户输入的信息),展现来自于各类数据库的信息,最重要的是可以创建动态的网页效果;
Sun公司在API【操作系统向编程人员提供了“程序与操作系统的接口” ,简称程序接口,又称应用程序接口 API(Application Programming Interface)】中提供了一个接口,叫做“Servlet”,我们把实现了Servlet接口的Java程序叫做Servlet;
开发一个Servlet程序仅需要两个步骤:
编写一个Java类,并且实现Servlet接口(implements);
将开发完成的实现了Servlet接口的Java类部署到web服务器中即可。
构建一个普通maven项目;
删除本maven项目的src目录(用不到,可以删除);
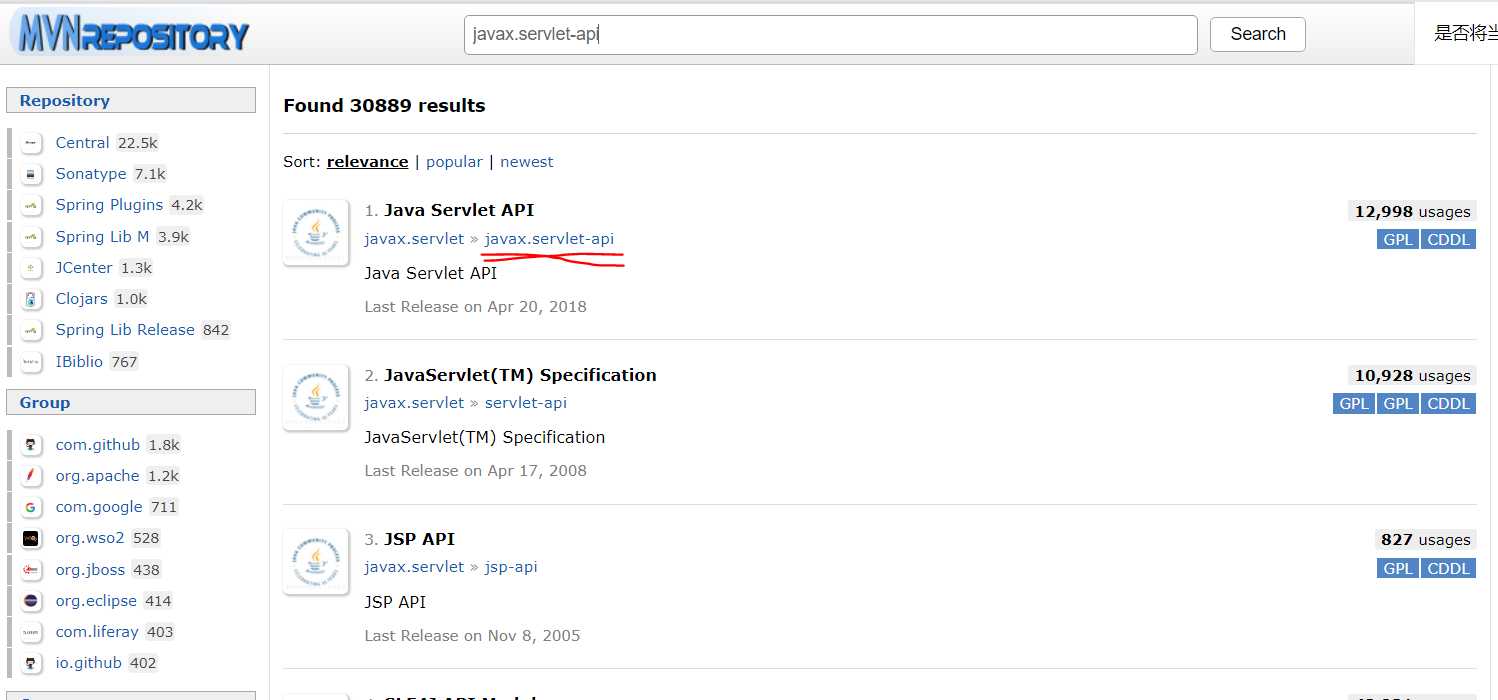
在pom.xml中导入相关可能会用到的jar包:

<dependencies>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
?
<!-- https://mvnrepository.com/artifact/javax.servlet.jsp/javax.servlet.jsp-api -->
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.3</version>
<scope>provided</scope>
</dependency>
</dependencies>
在刚刚新建的maven空项目中新建一个maven模块(new-->module),此时需要选择webapp这一项;
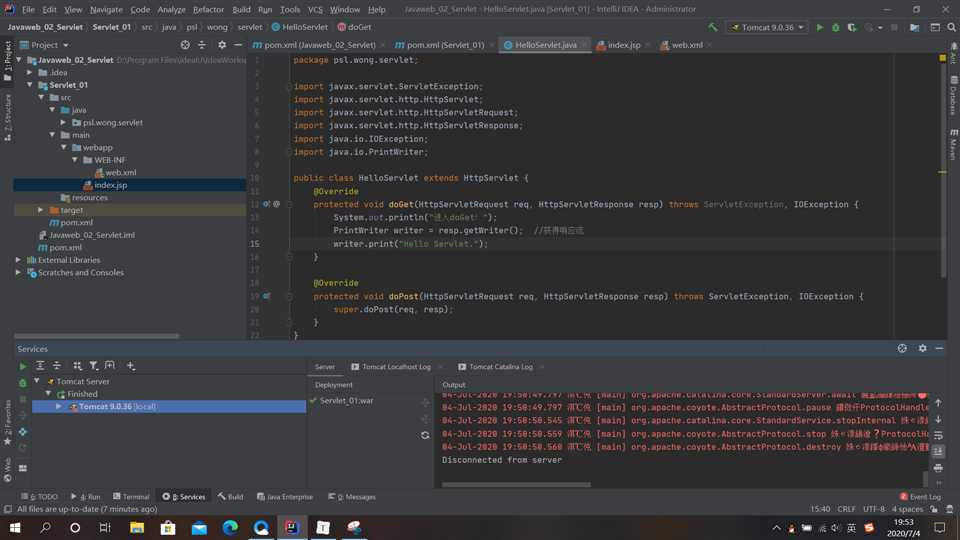
新建一个普通的Java类,并且实现Servlet接口(这里继承HttpServlet,点击自动导入jar包);
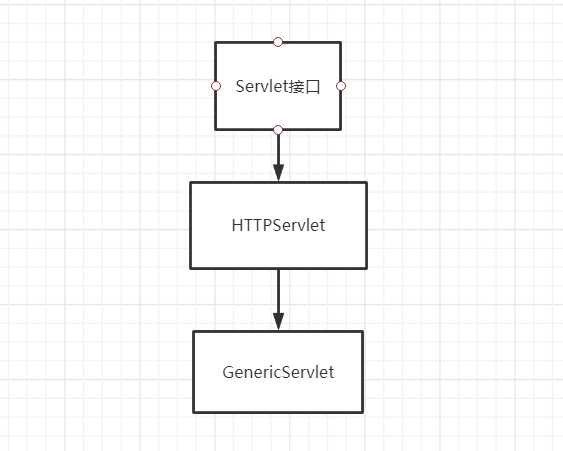
实现Servlet有两种继承的方式:
1、继承HttpServlet
2、继承GenericServlet
Servlet、HTTPServlet、GenericServlet的关系

package psl.wong.servlet; ? import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter; ? public class HelloServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { PrintWriter writer = resp.getWriter(); //获得响应流 writer.print("Hello Servlet."); } ? @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { super.doPost(req, resp); } }
编写Servlet的映射
由于我们编写的是Java程序,而我们最终是要通过浏览器来访问的,同时浏览器又需要连接web服务器。因此我们需要将我们写的Servlet注册在web服务中,并且给他一个浏览器能够正常访问的路径地址:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0" metadata-complete="true"> ? <!-- 注册Servlet --> <servlet> <servlet-name>hello</servlet-name> <servlet-class>psl.wong.servlet.HelloServlet</servlet-class> </servlet> ? <!-- Servlet的映射路径(请求路径) --> <servlet-mapping> <servlet-name>hello</servlet-name> <url-pattern>/hello</url-pattern> </servlet-mapping> ? </web-app>
配置Tomcat
启动测试
<html> <!-- index.jsp中的内容 --> <body> <h2>Hello World!</h2> </body> </html>
测试结果:
http://localhost:8080/Servlet_01_war/ //路径
Hello world! //结果
http://localhost:8080/Servlet_01_war/hello //路径
Hello Servlet. //结果

标签:provided 实现 部署 点击 war html+css rri enc 求和
原文地址:https://www.cnblogs.com/awong18/p/13236365.html