标签:ali htm height 解决方法 必须 方案 play 用户体验 切换
checkbox复选框可能是网站中常用的html元素,但大多数人并不满意它的默认样式,这篇文章就讲讲如何实现input checkbox复选框控件 样式美化效果。
资源网站大全 https://55wd.com
单选按钮和复选按钮都有选中和未选中状态。要设置这两个按钮默认样式稍微复杂点。该文通过:checked选择器配合其他表情实现自定义样式。举例:使用:checked选择器模拟实现复选框样式。
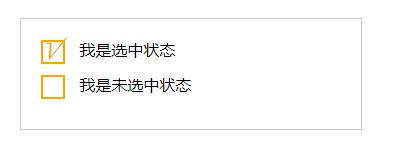
<meta charset="utf-8"> <style type="text/css"> form { border: 1px solid #ccc; padding: 20px; width: 300px; margin: 30px auto; } .wrapper { margin-bottom: 10px; } .box { display: inline-block; width: 20px; height: 20px; margin-right: 10px; position: relative; border: 2px solid orange; vertical-align: middle; } .box input { opacity: 0; } .box span { position: absolute; top: -10px; right: 3px; font-size: 30px; font-weight: bold; font-family: Arial; -webkit-transform: rotate(30deg); transform: rotate(30deg); color: orange; } input[type="checkbox"] + span { opacity: 0; } input[type="checkbox"]:checked + span { opacity: 1; } </style> <form action="#"> <div class="wrapper"> <div class="box"> <input type="checkbox" checked="checked" id="username" /><span>√</span> </div> <label for="username">我是选中状态</label> </div> <div class="wrapper"> <div class="box"> <input type="checkbox" id="userpwd" /><span>√</span> </div> <label for="userpwd">我是未选中状态</label> </div> </form>
这种方法有个问题:点选框时无法选中,必须点文字才能选中 。
效果如下:

原理:label和input外面套一层.custom-checkbox作为父元素相对定位。
input绝对定位于左上角,label也绝对定位于左上角,覆盖input的方块。通过给label设置padding-left和背景图来模拟未选中状态。选中时加一个.right类更改背景图片为选中状态的背景图。通过js点击事件,label被点击时在选中与未选中状态切换。
用到图片:


代码如下:
<meta charset="utf-8"/> <style type="text/css"> .custom-checkbox{ border:1px solid red; position:relative; height:30px; } .custom-checkbox input{ position:absolute; } .custom-checkbox label{ padding-left:20px; position:absolute; top:-1px; left:0; background:url(images/bg-unchecked.png) no-repeat top 4px left 3px; } .custom-checkbox label.right{ background:url(images/bg-checked.png) no-repeat top 2px left 3px; } </style> <body> <div class="custom-checkbox"> <input type="checkbox" id="test"/><label for="test">已阅读并同意相关服务条款</label> </div> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/JavaScript"> $(‘.custom-checkbox label‘).click(function(){ if($(this).hasClass(‘right‘)){ $(‘.custom-checkbox label‘).removeClass("right"); }else{ $(‘.custom-checkbox label‘).addClass("right"); } }); </script> </body>
问题:点击频率过快,会双击选中文字,影响用户体验。
解决办法:
<label for="test" onselectstart="return false;" style="-moz-user-select:none;">已阅读并同意相关服务条款</label>效果如下:

2的方案用2次绝对定位有点麻烦,因为用了<input type="checkbox">的复选框,如果要求没那么复杂,简单用的<i>标签模拟一下复选框也一样可以实现效果。
html:
<label class="agree-label" onselectstart="return false;" style="-moz-user-select:none;"> <i class="cus-checked"></i>同意 <a href=":;" target="_blank">某某服务条款</a> </label>
css:
.agree-label { display: inline-block; font-size: 18px; } .agree-label i { display: inline-block; width: 21px; height: 22px; margin-bottom: -4px; margin-right: 6px; background: url(images/checkedbox.png) no-repeat; } .agree-label i.cus-checked { background-position: 0 -22px; }
js:
$(‘.agree-label‘).click(function() { if ($(‘.agree-label i‘).hasClass(‘cus-checked‘)) { $(‘.agree-label i‘).removeClass("cus-checked"); } else { $(‘.agree-label i‘).addClass("cus-checked"); } });
css input checkbox复选框控件 样式美化的多种方案
标签:ali htm height 解决方法 必须 方案 play 用户体验 切换
原文地址:https://www.cnblogs.com/ypppt/p/13236198.html