标签:代码 引擎 blink 语言 处理 版本 技术 java webkit
浏览器分成两部分:渲染引擎和js引擎
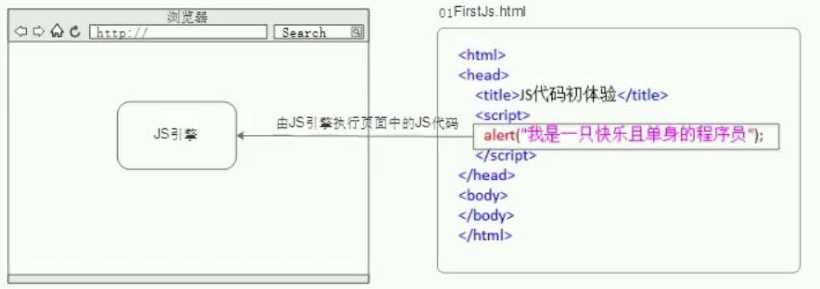
浏览器本身并不执行js代码,而是通过内置javascript引擎来执行js代码。js引擎执行代码时,逐行解释每一句源码(转换为机器语言),然后
由计算机去执行,所以js语言归为脚本语言,会逐行解释执行。

标签:代码 引擎 blink 语言 处理 版本 技术 java webkit
原文地址:https://www.cnblogs.com/guwufeiyang/p/13237694.html