标签:idt console color info 取出 async out === 需要
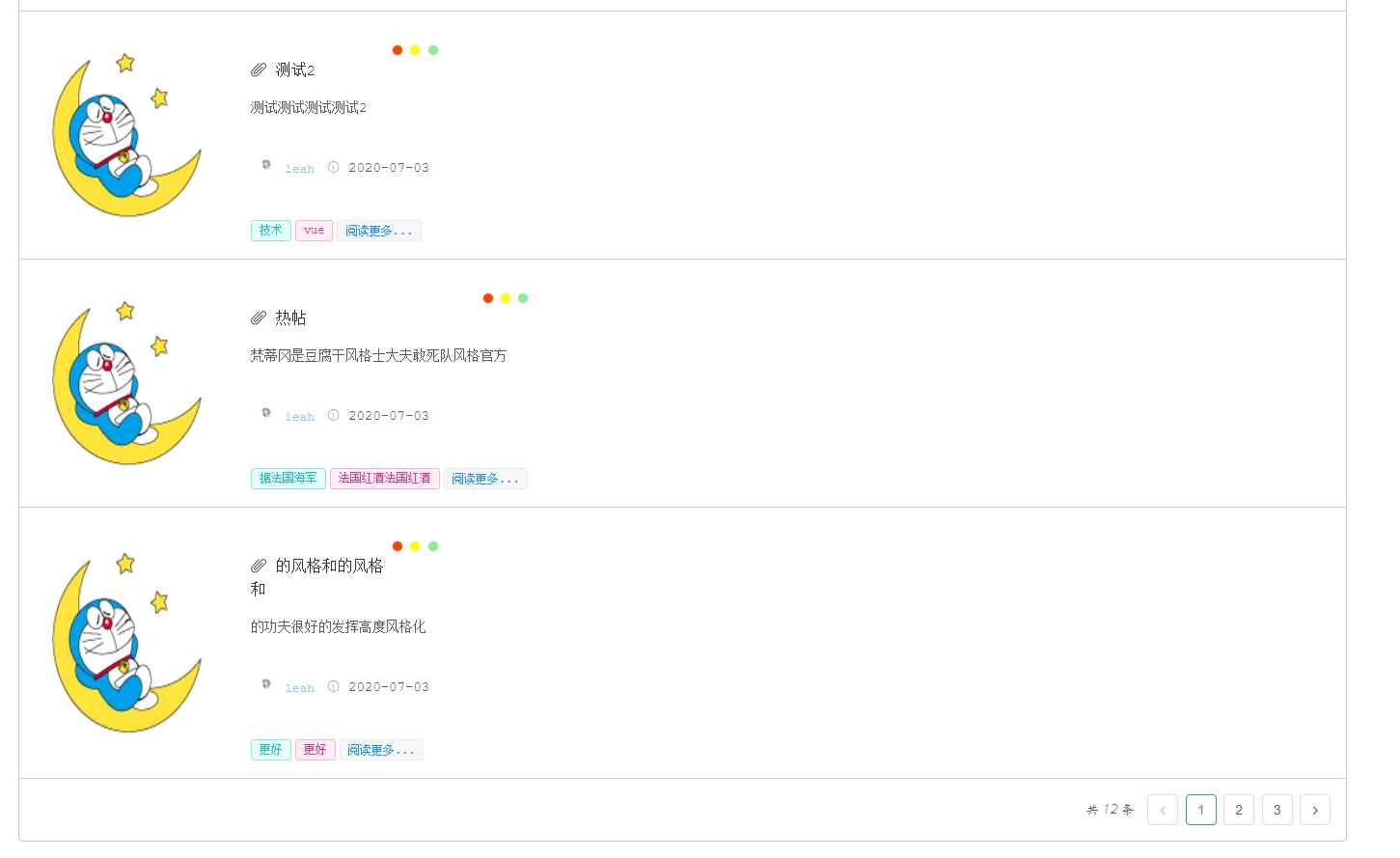
最近在用所学知识写自己的博客系统,想要实现一个获取文章列表的分页功能,大概是如下效果:

第一次用nodejs写分页查询功能,记录一下过程
前端代码:
async getArticleList (index) { let res = await this.$http.post(‘/article/getArticleList‘,{page: index, pageSize: this.pageSize}) console.log(res) if(res.data.result === 0) { let data = res.data this.count = data.total this.articlelist = data.artcleList }else { return this.$Message.error(res.data.error_info) } }
服务端代码:
// 获取文章列表 router.post(‘/getArticleList‘, function ( req, res) { let page = req.body.page let limit = req.body.pageSize || 5 Article.find({},function (err, data) { if(err) return res.status(500).json({ result: 1, error_info: ‘请求失败!‘ }) let count = data.length console.log(count) Article.find({}).skip((page - 1)*parseInt(limit)).limit(parseInt(limit)).exec(function (err, data) { if(err) return res.status(500).json({ result: 1, error_info: ‘服务器繁忙,请稍后重试!‘ }) return res.status(200).json({ result:0, message:‘请求成功‘, total: count, artcleList: data }) }) }) })
page和limit是由前端传过来的,通过req.body来获取,因为是要给前端传所有的数据条数,所以就需要将所有数据都查询出来,通过data.length取出长度.。
skip表示跳过前N个查询结果,返回从N+1个开始的limit个数据,比如,一页5条数据,现在要查询第3页数据,就跳过前两页的10条数据,返回从第三页开始的5条数据。
exec表示计算由前面查询条件返回的结果。
推荐文章:
https://blog.csdn.net/qq_36443294/article/details/84990826
https://www.jianshu.com/p/2f54b90efe15
标签:idt console color info 取出 async out === 需要
原文地址:https://www.cnblogs.com/lyt0207/p/13231992.html