标签:comment local 初始化 res 包含 json comm 完成后 save
npm install -g json-server
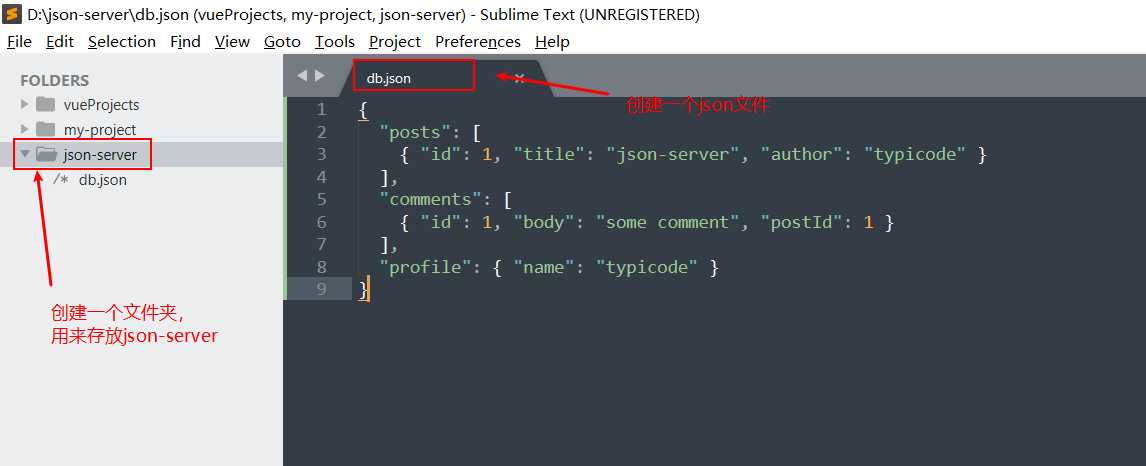
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}

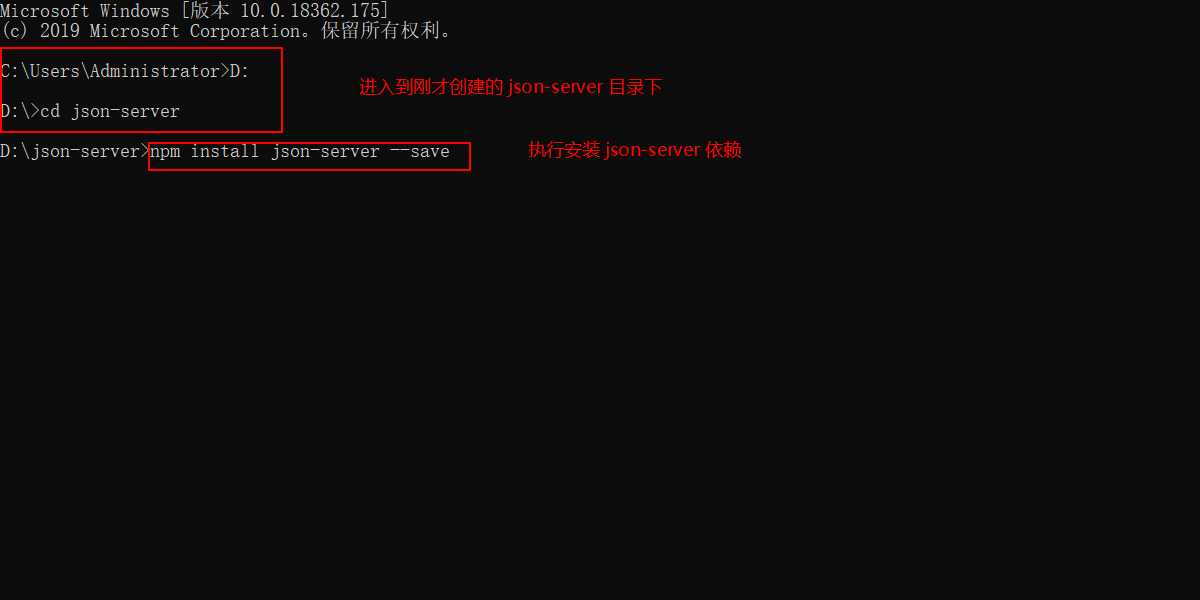
npm install json-server --save


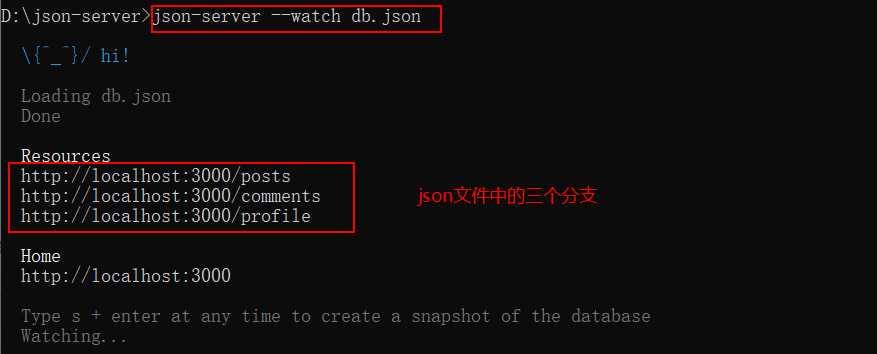
json-server --watch db.json

Resources
http://localhost:3000/posts
http://localhost:3000/comments
http://localhost:3000/profile
Home
http://localhost:3000
标签:comment local 初始化 res 包含 json comm 完成后 save
原文地址:https://www.cnblogs.com/desireyang/p/13246627.html