标签:get 文章 arp 渐变 导航 指定 文字 width size
css3的渐变可以使用2个或者多个指定的颜色之间显示平稳的过渡的效果。这篇文章主要介绍下css3实现背景颜色渐变,文字颜色渐变,边框颜色渐变的方法,以便大家学习参考!
代码:
<style>
.content_bg{
width:600px;max-width: 100%;margin: auto; height:150px; line-height:150px; text-align:center; font-size:32px;color:#fff;
background-image:linear-gradient(left, #eef2be,#f2441f);
background-image:-webkit-linear-gradient(left, #eef2be,#f2441f);
background-image:-moz-linear-gradient(left, #eef2be,#f2441f);
background-image:-o-linear-gradient(left, #eef2be,#f2441f);
background-image:linear-gradient(left, #eef2be,#f2441f);
}
</style>
<div class="content_bg">css背景颜色渐变</div>
效果:

代码:
<style>
.content_txt {
width:600px;max-width: 100%;margin: auto; height:150px; line-height:150px; text-align:center; font-size:32px;
background-image:-webkit-linear-gradient(left, #eef2be,#f2441f);
background-image:-moz-linear-gradient(left, #eef2be,#f2441f);
background-image:-o-linear-gradient(left, #eef2be,#f2441f);
background-image:linear-gradient(left, #eef2be,#f2441f);
-webkit-background-clip:text; -webkit-text-fill-color:transparent;
}
</style>
<div class="content_txt">css文字颜色渐变</div>
效果:

代码:
.content_border {
width:600px;max-width: 100%;margin: auto; height:150px; line-height:150px; text-align:center; font-size:32px;color:#888;
border: 10px solid;
border-image: -webkit-linear-gradient(#eef2be,#f2441f) 30 30;
border-image: -moz-linear-gradient(#eef2be,#f2441f) 30 30;
border-image: linear-gradient(#eef2be,#f2441f) 30 30;
}
</style>
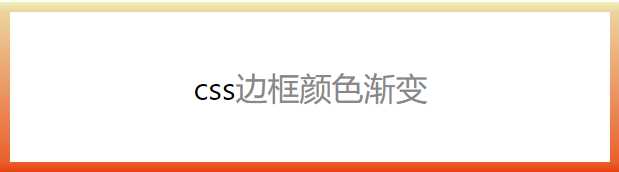
<div class="content_border">css边框颜色渐变</div>
资源网站大全 https://55wd.com 设计导航https://www.wode007.com/favorites/sjdh
效果:

标签:get 文章 arp 渐变 导航 指定 文字 width size
原文地址:https://www.cnblogs.com/ypppt/p/13251560.html