标签:pre fir mic arc doc blog lin body --
OS : Windows 10
browser : Chrome 83.0.4103.116
editor : Visual Studio Code 1.46.1
typesetting : Markdown
?
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<!-- legend 为 fieldset 的标题。 -->
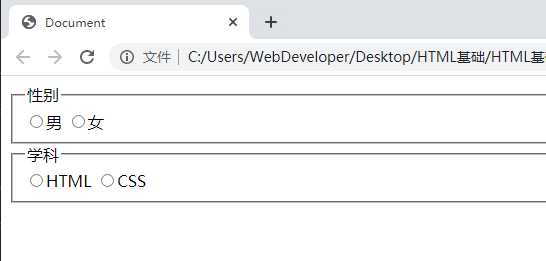
<fieldset>
<legend>性别</legend>
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
</fieldset>
<fieldset>
<legend>学科</legend>
<input type="radio" name="subject" />HTML
<input type="radio" name="subject" />CSS
</fieldset>
</form>
</body>
</html>
<!-- https://www.w3school.com.cn/tags/tag_fieldset.asp -->
<!-- https://www.w3school.com.cn/tags/tag_legend.asp -->
?

?
?
感恩曾经帮助过 客名利 的人。
html,xhtml和html5的发展历史及其特性,建议学习。
代码的书写是有规范的,适当地遵守规范,助人助己。
Chromium和Firefox是开源浏览器,新功能众多,建议关注。
Blink,EdgeHTML,Gecko,KHTML,Trident,WebCore,WebKit等,空闲时可以了解一下。
不同的浏览器解析代码是有差别的,要多关注兼容性问题。
标签:pre fir mic arc doc blog lin body --
原文地址:https://www.cnblogs.com/kemingli/p/13252064.html