标签:效果 type img 个人 手机 设置 strong 选中 value
confirmit中由于PC端和手机端的某些设置不一样,导致部分代码在手机端执行后无效果

<input type="radio" name="q88_1" id="q88_1_1" value="1">
<label id="q88_1_1_label">1</label>
在PC端中,以上两个标签都存在, 可以给PC端中的input设置disabled。
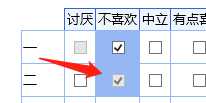
但是在手机端中, input 被设置为display:none; 而图中的单选框其实是个背景图。
拓展:
其实在PC端单单给input设置disabled还不够。

因为我个人认为该平台有这样一个功能: 点击 input 的父级元素 也可以选中该input 框,
所以单单为input设置一个disabled是不够的。
confirmit中手机端不能直接给input设置disabled属性
标签:效果 type img 个人 手机 设置 strong 选中 value
原文地址:https://www.cnblogs.com/FlyingLiao/p/13255015.html