标签:定义 src new text 应用 ref name img context
在Eclipse里面编写的html和jsp模板并不符合我们现在使用的html5的规范,对此可以更改默认设置
自定义JSP模板
首先可以创建一个web 动态工程,右击WebContent,选择新建一个JSP File。注意:JSP和HTML一样是要创建在服务器下的,即WebContent下。
具体步骤:
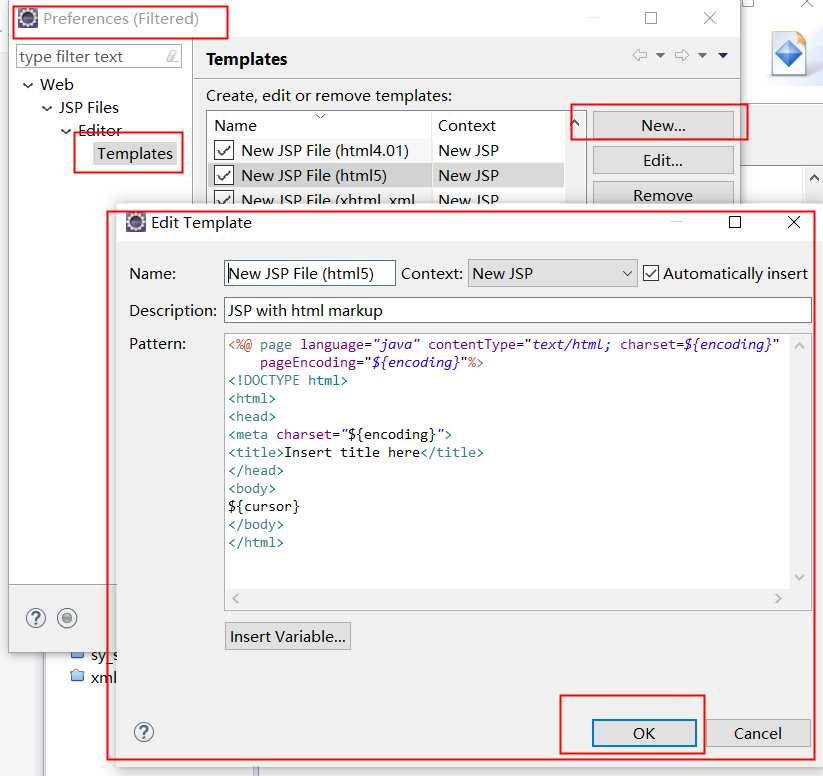
点击右侧的“New…”我们进行如下填写:在Name里面填写: New JSPFile (html 5),在Context选择:New JSP,在Description中写 JSP with html markup ,在Pattern做如下填写:
1 <%@ page language="java" contentType="text/html; charset=${encoding}" 2 pageEncoding="${encoding}"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="${encoding}"> 7 <title>Insert title here</title> 8 </head> 9 <body> 10 ${cursor} 11 </body> 12 </html>

5.然后ok,应用保存即可。
6.再一次创建的时候就可以选用刚刚新建的模板,直接finish就可以使用。
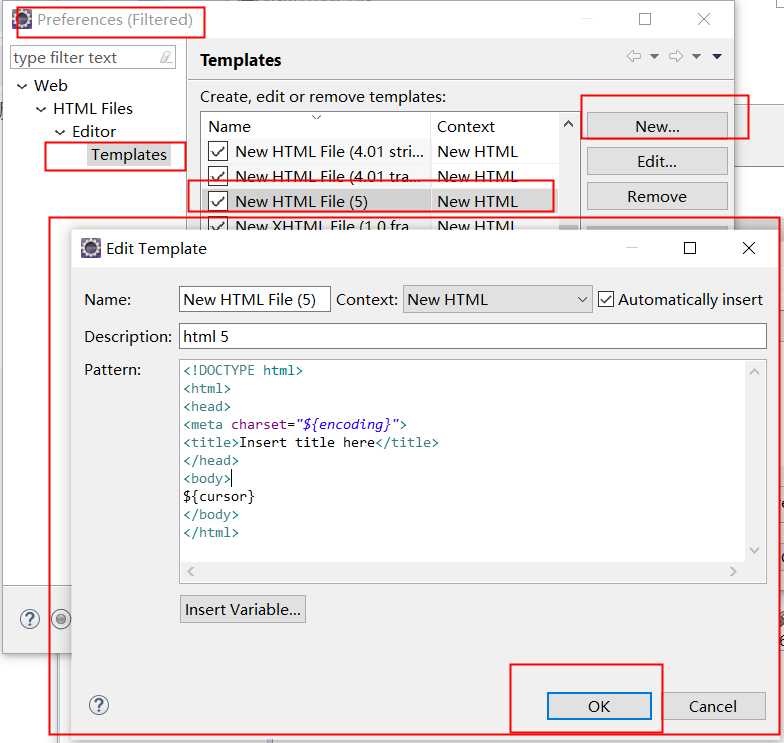
自定义HTML模板
与上述步骤相同,替换的html代码如下面:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="${encoding}"> 5 <title>Insert title here</title> 6 </head> 7 <body> 8 ${cursor} 9 </body> 10 </html>

标签:定义 src new text 应用 ref name img context
原文地址:https://www.cnblogs.com/tsukiyolo/p/13255987.html