标签:body splay base com 图片 设置 ati 使用 兼容
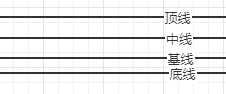
1、vertical-align属性
(1)使用场景
经常用于设置图片或者表单和文字的垂直对齐,用于设置一个元素的垂直对齐方式,但是他只针对于行内元素或行内块元素

(2)属性值
(3)测试
默认值:
<img src="img/1.jpeg" />你好abcdefgh

bottom:
<img src="img/1.jpeg" style="vertical-align: bottom;" />你好abcdefgh

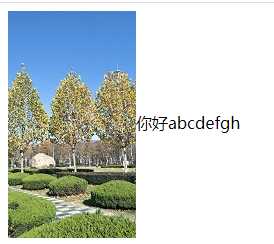
middle:
<img src="img/1.jpeg" style="vertical-align: middle;" />你好abcdefgh

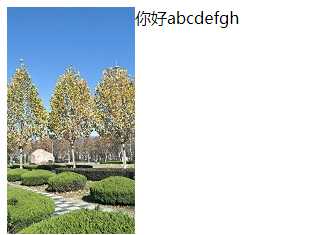
top:
<img src="img/1.jpeg" style="vertical-align: top;" />你好abcdefgh

(4)应用
将图片放到div标签内部的时候,存在底部不能对齐的情况:原因是,文字默认是与图片进行基线对齐

将文字与图片的对齐方式改为底端对齐:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <style> div{ width: 400px; border: 2px solid red; } img{ vertical-align: bottom; } </style> <body> <div> <img src="img/1.jpeg"/>你好abcdefgh </div> </body> </html>

2、溢出的文字显示为省略号
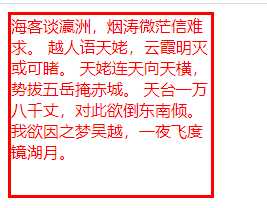
(1)正常显示:
div{
width: 200px;
height: 180px;
border: solid;
color: red;
}

(2)强制一行内显示:
div{
width: 200px;
height: 180px;
border: solid;
color: red;
white-space: nowrap;
}

(3)溢出部分的隐藏
div{
width: 200px;
height: 180px;
border: solid;
background-color: aquamarine;
white-space: nowrap;//强制显示在一行
overflow: hidden;//溢出部分隐藏
text-overflow: ellipsis;//溢出显示省略号进行代替
}
(4)多行文字溢出显示省略号
div{
width: 150px;
height: 180px;
border: solid;
background-color: aquamarine;
overflow: hidden;//溢出部分隐藏
text-overflow: ellipsis;//溢出显示省略号进行代替
display: -webkit-box;//弹性伸缩盒子模型
-webkit-line-clamp: 2;//限制显示的行数
-webkit-box-orient: vertical;//盒子的排列方式
}
存在兼容性问题。
css:vertical-align&文字溢出(vertical-align属性、溢出的文字显示为省略号)
标签:body splay base com 图片 设置 ati 使用 兼容
原文地址:https://www.cnblogs.com/zhai1997/p/13257617.html