标签:wem Edito 移动端 fir viewport idt html5 html mon
OS : Windows 10
browser : Chrome 83.0.4103.116
editor : Visual Studio Code 1.46.1
typesetting : Markdown
?
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
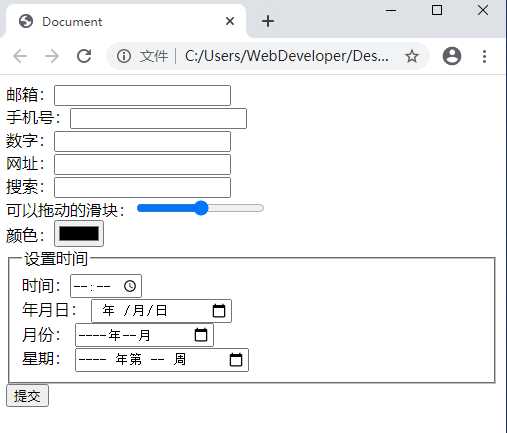
邮箱:<input type="email" /><br />
<!-- -->
手机号:<input type="tel" /><br />
<!-- number类型的input,字母是输不进去的 -->
数字:<input type="number" /><br />
<!-- http要带上 -->
网址:<input type="url" /><br />
<!--
输入内容后
输入框的末尾会出现一个可以清空全部内容的 小叉
-->
搜索:<input type="search" /><br />
<!-- range配合上javascript,可以调节音量和背景颜色 -->
可以拖动的滑块:<input type="range" /><br />
<!-- 颜色 -->
颜色:<input type="color" /><br />
<fieldset>
<!-- 时间类型的input 在移动端另有效果 -->
<legend>设置时间</legend>
时间:<input type="time" /><br /> 年月日:
<input type="date" /><br /> 月份:
<input type="month" /><br /> 星期:
<input type="week" /><br />
</fieldset>
<input type="submit" />
</form>
</body>
</html>
?

?
?
感恩曾经帮助过 客名利 的人。
html,xhtml和html5的发展历史及其特性,建议学习。
代码的书写是有规范的,适当地遵守规范,助人助己。
Chromium和Firefox是开源浏览器,新功能众多,建议关注。
Blink,EdgeHTML,Gecko,KHTML,Trident,WebCore,WebKit等,空闲时可以了解一下。
不同的浏览器解析代码是有差别的,要多关注兼容性问题。
标签:wem Edito 移动端 fir viewport idt html5 html mon
原文地址:https://www.cnblogs.com/kemingli/p/13258407.html