标签:矢量图 目录结构 目录 搭建 height 文件 info 接口文档 www
接口文档:https://www.showdoc.cc/128719739414963?page_id=2516997897914014
一,小程序的第三方框架
1. 腾讯 wepy 类似vue
2. 美团 mpvue 类似vue
3. 京东 taro 类似react
4. 滴滴 chaneleon
5. uni-app 类似vue
6. 原生框架 MINA (本次项目使用)
二,用到的文档
1. 小程序开发文档
2. mdn
3. 阿里巴巴矢量图标库
三,项目搭建
3.1 唯一的 appid
3.2 搭建目录结构(根目录下建)

四,使用iconfont字体图标
大多数情况下,公司开发是内网环境,直接项目中直接引入生成的阿里图标外网链接是不可能行的
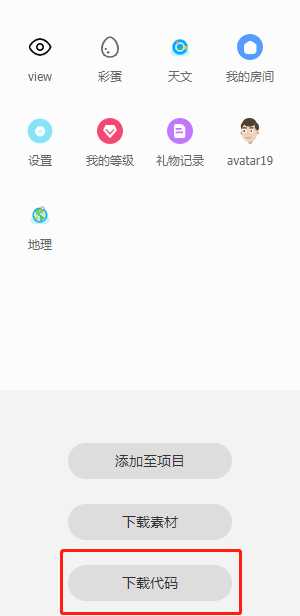
4.1 选择需要的图标假如购物车,将选择好的图标下载代码,解压改名为iconfont,拖进项目的文件夹内
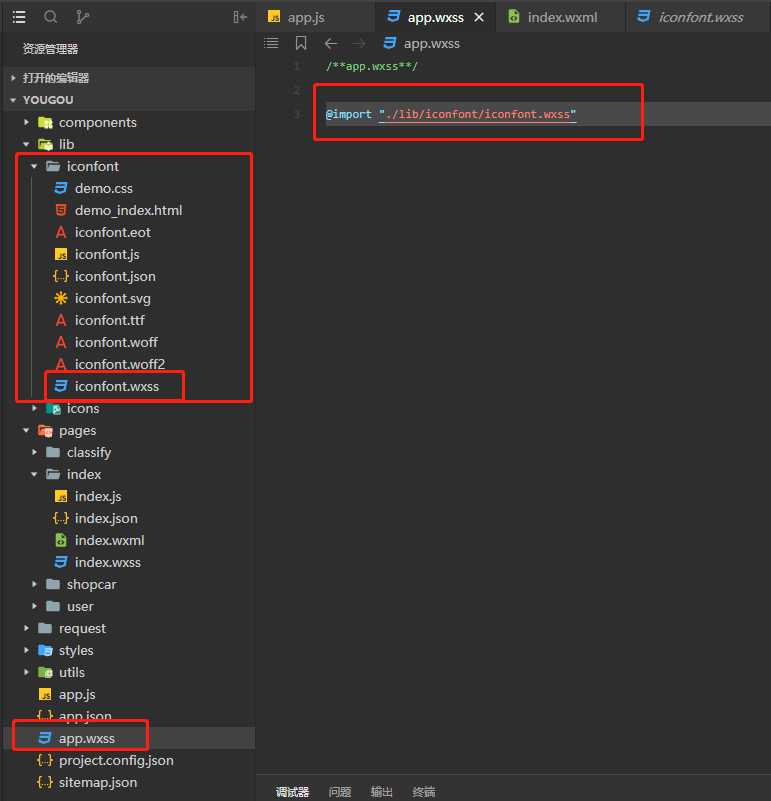
4.2 原来的iconfont.css文件需改名为iconfont.wxss,因为小程序不识别.css结尾的文件,然后全局app.wxss引入文件就可以用了
(优点,解决了外网不可访问的问题,缺点,多人开发的时候比较麻烦)



标签:矢量图 目录结构 目录 搭建 height 文件 info 接口文档 www
原文地址:https://www.cnblogs.com/shun1015/p/13258243.html