标签:cto bsp win 资料 options 报错 width less parent
这两天在配置webpack4.0的时候,出现了下面的问题
module: { rules: [{ test: /\.css$/, use: [{ loader: ‘style-loader‘, options: { insertAt: "top" }, }, ‘css-loader‘] }, { test: /\.less$/, use: [‘style-loader‘, ‘css-loader‘, ‘less-loader‘] } ] }
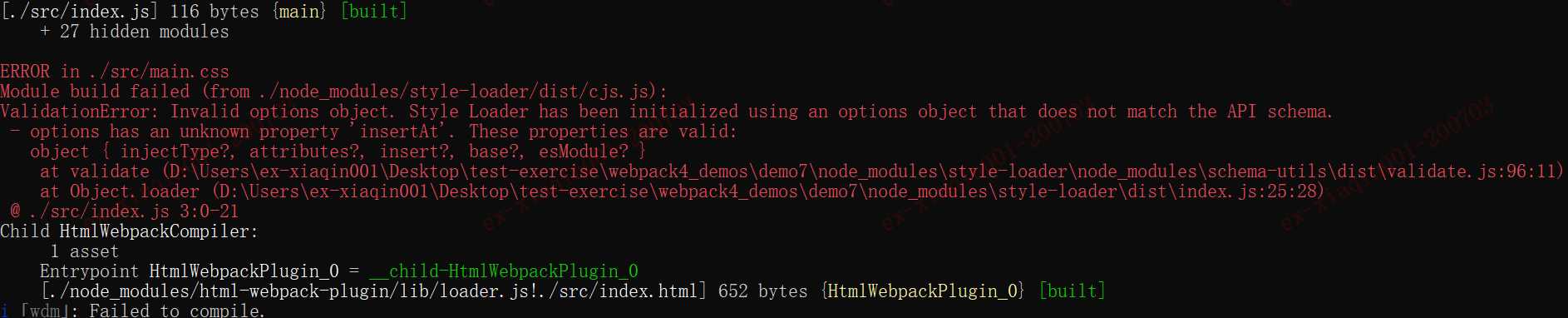
在配置style-loader的时候我想使生成的style标签在head的标签中已有style标签的上面,但是我npm run dev的时候发生了下面的报错

提示不存在insertAt, 现在是insert
然后我找了相关资料,在webpack4.0中insertAt已经被废弃,现在的api是insert, 这是一个函数,正确的配置如下:
module: { rules: [{ test: /\.css$/, use: [{ loader: ‘style-loader‘, options: { insert: function(element) { var parent = document.querySelector(‘head‘); var lastInsertedElement = window._lastElementInsertedByStyleLoader; if (!lastInsertedElement) { parent.insertBefore(element, parent.firstChild); } else if (lastInsertedElement.nextSibling) { parent.insertBefore(element, lastInsertedElement.nextSibling) } else { parent.appendChild(element) } } }, }, ‘css-loader‘] }, { test: /\.less$/, use: [‘style-loader‘, ‘css-loader‘, ‘less-loader‘] } ] }
webpack---style-loader的配置:insertAt 和insert
标签:cto bsp win 资料 options 报错 width less parent
原文地址:https://www.cnblogs.com/xiaqin/p/13258728.html