标签:导出excel 相对路径 资源下载 文章 移动 load 打开 文件下载 源文件
jquery-table2excel是一款可以将HTML表格的内容导出到微软Excel电子表格中的jQuery插件。
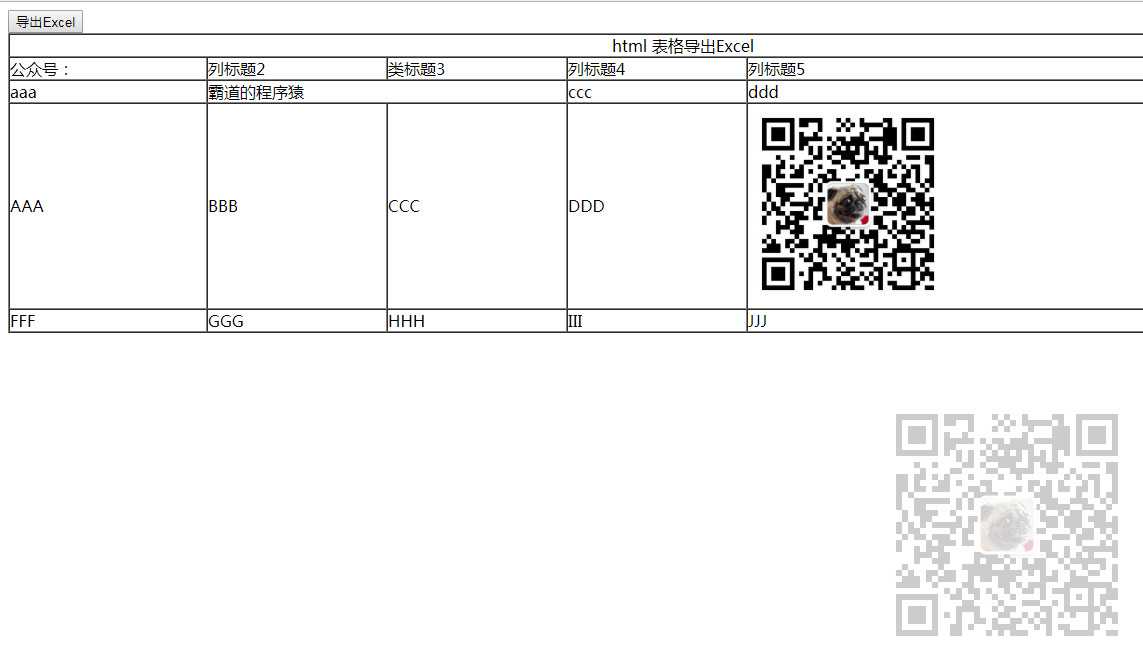
在Html中有一个表格

点击导出按钮

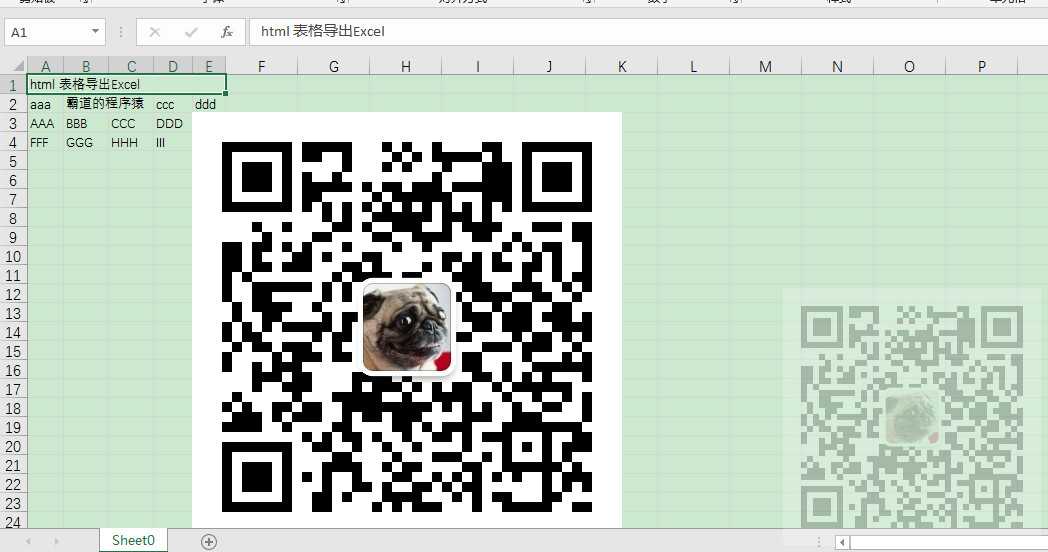
将其导出后

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
首先下载jquery和jquery.table2excel的js文件,下载方式见文末。

新建一个文件夹table2excel,然后在此目录下新建js目录,然后将上面两个js文件复制到js目录下。
然后在table2excel目录库下新建badao.html,代码如下:
<!DOCTYPE html> <html> <head lang="en"> <meta http-equiv="Content-Type" content="text/html; charset=gbk"> <title>html 表格导出--table2excel</title> <script src="js/jquery-1.6.4.min.js"></script> <script src="js/jquery.table2excel.min.js"></script> <script language="JavaScript" type="text/javascript"> function ExportToExcel() { $("#tableExcel").table2excel({ exclude : ".noExl", //过滤位置的 css 类名 filename : "badao.xls", //文件名称 name: "Excel Document Name.xlsx", exclude_img: false,//是否导出图片 false导出 exclude_links: true,//是否导出链接 false导出 exclude_inputs: true//是否导出输入框的值 true导出 }); } </script> </head> <body> <div > <button type="button" id="btnExport" onclick="ExportToExcel();">导出Excel</button> </div> <div id="myDiv"> <table id="tableExcel" width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <td colspan="5" align="center">html 表格导出Excel</td> </tr> <tr class="noExl"> <td>公众号:</td> <td>列标题2</td> <td>类标题3</td> <td>列标题4</td> <td>列标题5</td> </tr> <tr> <td>aaa</td> <td colspan="2">霸道的程序猿</td> <td>ccc</td> <td>ddd</td> </tr> <tr> <td>AAA</td> <td>BBB</td> <td>CCC</td> <td>DDD</td> <td><img style="width:200px;height:200px;" src="img/badao.jpg" /></td> </tr> <tr> <td>FFF</td> <td>GGG</td> <td>HHH</td> <td>III</td> <td>JJJ</td> </tr> </table> </div> </body> </html>
在页面中引入了一个相对路径的图片,所以在table2excel下新建img目录,然后将badao.jpg复制到此目录下。
使用浏览器打开badao.html文件即可。
在啥上面的代码中设置按钮的点击事件,在按钮的点击事件中执行以下方法:
$("#tableExcel").table2excel({ exclude : ".noExl", //过滤位置的 css 类名 filename : "badao.xls", //文件名称 name: "Excel Document Name.xlsx", exclude_img: false,//是否导出图片 false导出 exclude_links: true,//是否导出链接 false导出 exclude_inputs: true//是否导出输入框的值 true导出 });
即可执行导出。
注意可以设置的一些参数。这里要到处的内容包括一张照片注意要设置exclude_img为false而不是true。
但是这里的图片的路径是相对路径,所在在导出的Excel中的照片的路径也是相对路径。
所以在导出的Excel中要显示照片的话需要将excel移动到和badao.html同目录下。
或者直接可以使用网络图片。
使用该插件导出的Excel会根据Table的跨行跨列进而跨行跨列显示。
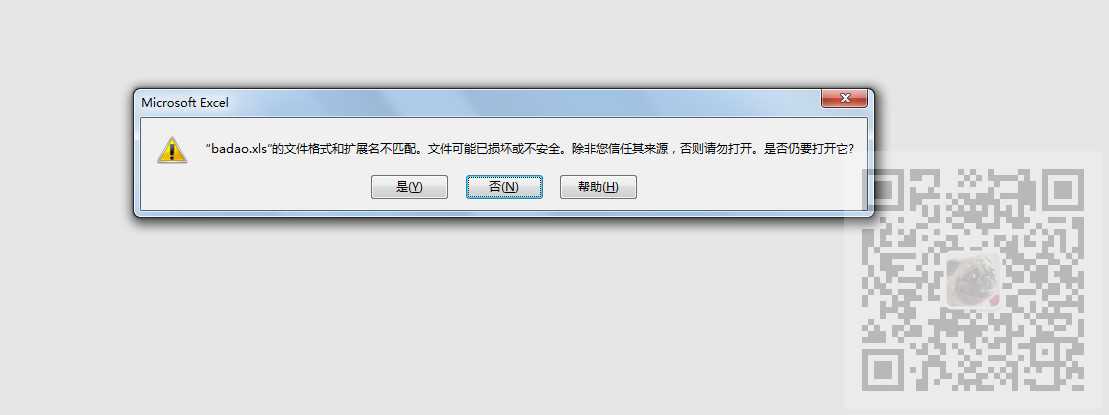
但是此种方式导出的Excel在打开时会有警告提示。

点击是打开即可。
见下面文章末:
https://mp.weixin.qq.com/s/fT5r25RQLo0yA4o4tYxXFg
Jquery中使用table2excel插件实现将Html的table导出为Excel(附示例代码和资源下载)
标签:导出excel 相对路径 资源下载 文章 移动 load 打开 文件下载 源文件
原文地址:https://www.cnblogs.com/badaoliumangqizhi/p/13259853.html