标签:world res void 实现 模式 获取 else auth OLE
ASP.NET中MVC编程模式简介与搭建HelloWorld项目:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106795640
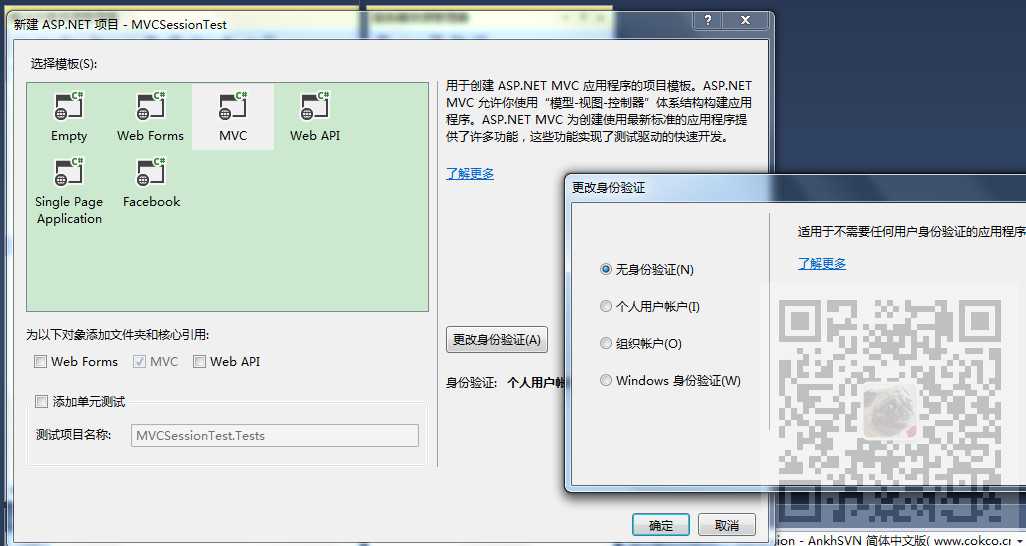
在上面使用MVC搭建起来Hello World项目时为了避免太多程序代码造成混淆。在新建MVC项目时将默认的验证调整为无身份验证。

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
新建完项目后建立新的文件夹Filters,然后在此文件夹下添加类AuthorizePlusAttribute
此类要继承AuthorizeAttribute,并重写方法OnAuthorization
注意要添加命名空间
using System.Web.Mvc;
AuthorizePlusAttribute类代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCSessionTest.Filters { public class AuthorizePlusAttribute : AuthorizeAttribute { public override void OnAuthorization(AuthorizationContext filterContext) { if (Convert.ToBoolean(filterContext.HttpContext.Session["auth"])) { //验证通过 } else { //验证失败直接丟回 401 base.HandleUnauthorizedRequest(filterContext); } } } }
然后在HomeController中添加三个Action,分别模拟登录、注销和后台
public ActionResult Login() { Session["auth"] = true; return RedirectToAction("Index"); } public ActionResult Logout() { Session["auth"] = false; return RedirectToAction("Index"); } [AuthorizePlus] public ActionResult Backend() { return Content("您已进入后台"); }
注意要使用AuthorizePlus注解需要添加命名空间
using System.Web.Mvc;
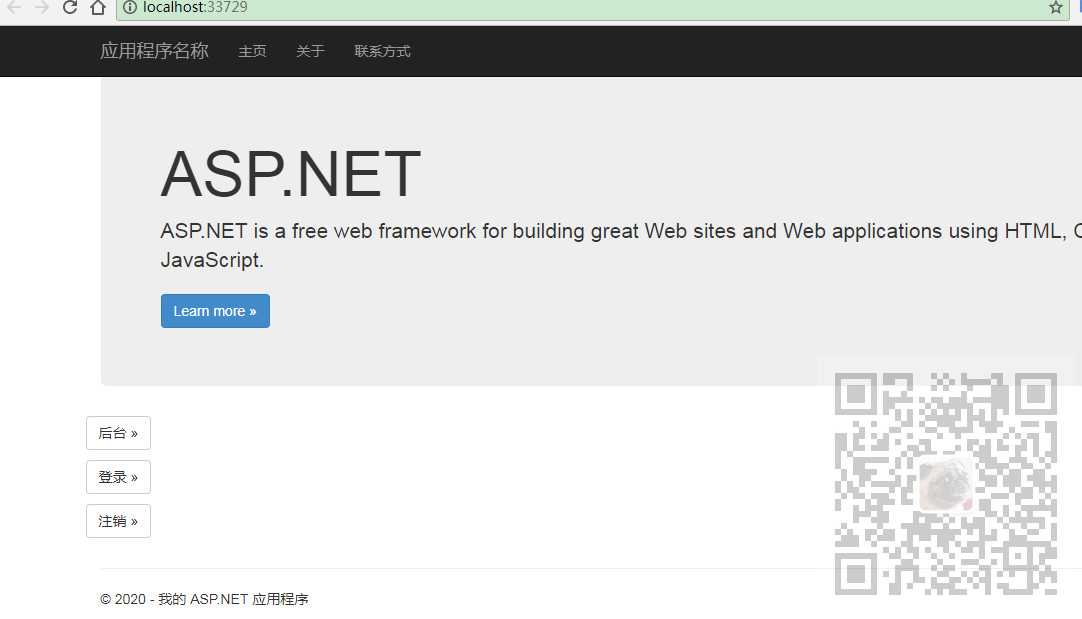
然后在index.cshtml中添加三个链接
<p><a class="btn btn-default" href="@Url.Action("Backend")">后台 »</a></p> <p><a class="btn btn-default" href="@Url.Action("Login")">登录 »</a></p> <p><a class="btn btn-default" href="@Url.Action("Logout")">注销 »</a></p>
运行项目

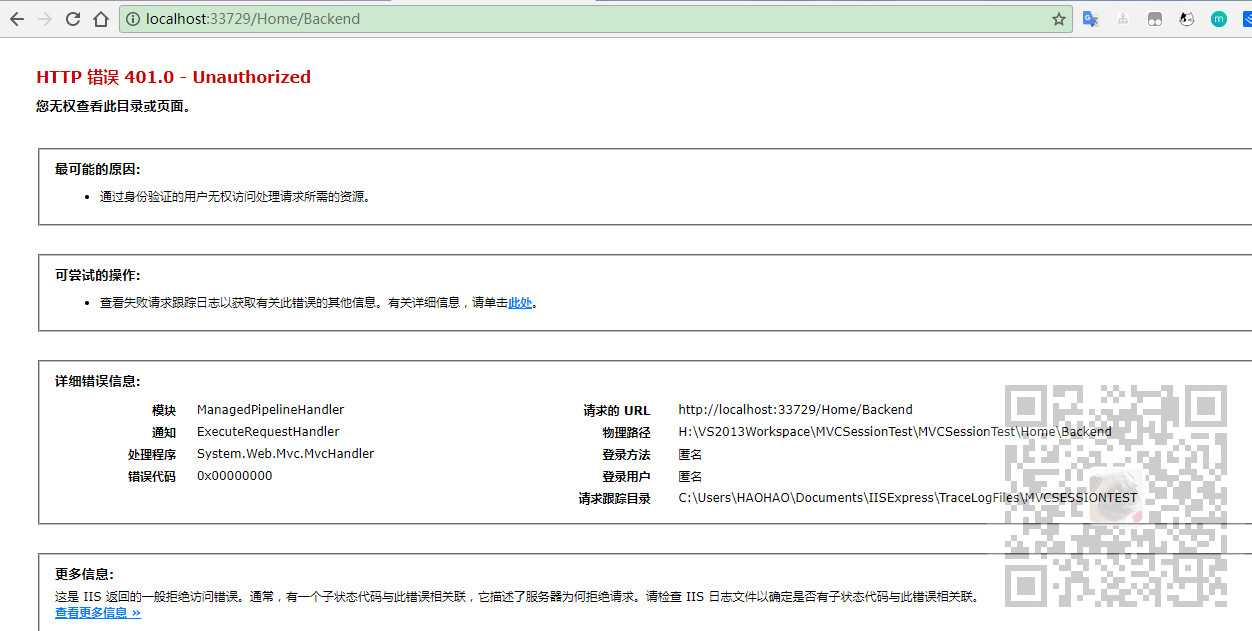
如果未登录直接进入后台或者注销之后再次进入后台则会

只有在点击登录之后才能进入后台

https://download.csdn.net/download/BADAO_LIUMANG_QIZHI/12584653
ASP.NET的MVC中使用Session做身份验证(附代码下载)
标签:world res void 实现 模式 获取 else auth OLE
原文地址:https://www.cnblogs.com/badaoliumangqizhi/p/13260758.html