标签:签名 utf-8 col 标签 https div mamicode zh-cn gre
/* 一般而言,CSS的声明语句非常简单。 */ 选择器 { 属性: 值; /* 更多属性...*/ }
/* 你可以通过类名来指定它 */ .some-class { } /* 给出所有类名 */ .some-class.class2 { } /* 标签名 */ div { } /* id */ #someId { }
如果是, 选择器组合时候,尤其是class选择器,有空格和没有空格的区别很大,看如下例子:
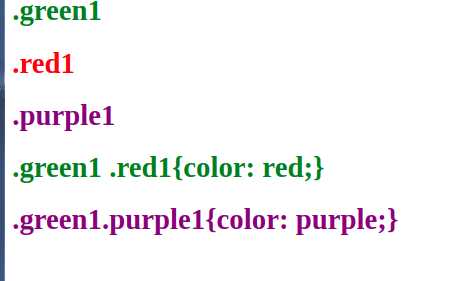
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title></title> <style type="text/css"> .green1 {color: green;} .red1 {color: red;} .purple1{color:purple} .green1 .red1{color: green;} /*带空格,表示嵌套的子元素class */ .green1.purple1{color: purple;} /*不带空格,表示同时具备这2个class */
</style> </head> <body> <h1 class="green1 ">.green1</h1> <h1 class="red1 ">.red1</h1> <h1 class="purple1 ">.purple1</h1> <div class="green1"> <h1 class="red1">.green1 .red1{color: red;} /*被嵌套的class */
</h1>
</div>
<h1 class="green1-1 purple1 ">.green1.purple1{color: purple;}</h1> /*同时具备连个class */
</body> </html>

参考:https://learnxinyminutes.com/docs/zh-cn/css-cn/
标签:签名 utf-8 col 标签 https div mamicode zh-cn gre
原文地址:https://www.cnblogs.com/lxgbky/p/13261913.html