标签:star option bsp 传递 排版 输入数据 eth 声音 优化
HTML知识
目录
一、什么是HTML?
二、为什么用HTML?
三、HTML基础语法
正文
前情:
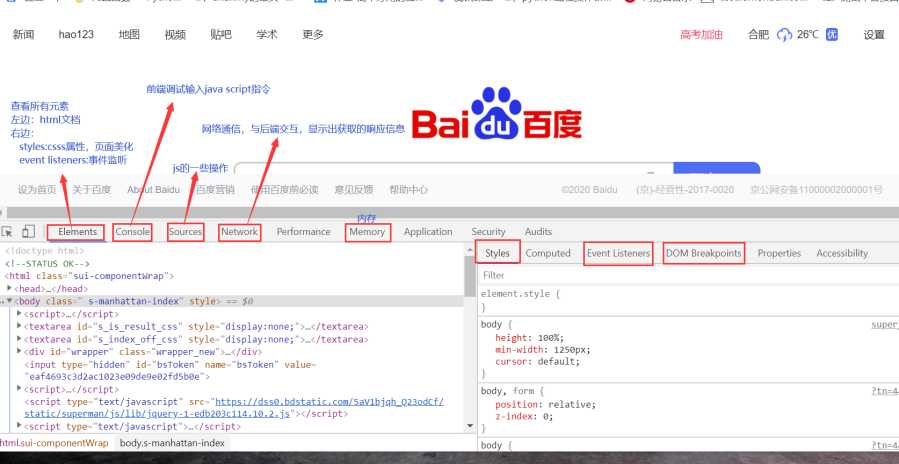
F12下百度网页:

标签<> </>
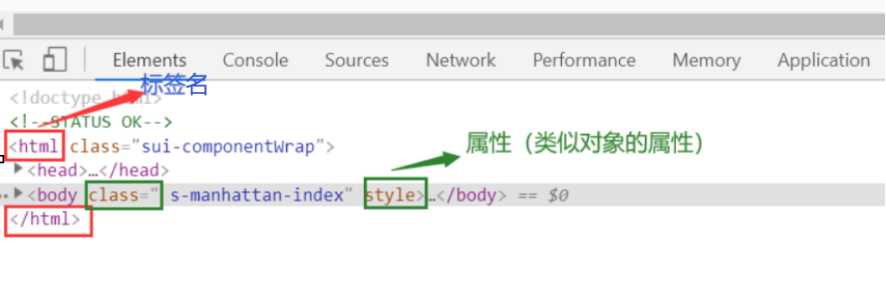
一个标签,由标签名跟属性构成
标签里面的标签:子标签、下属标签
header:表示<html></html>这个标签的主体信息/摘要信息
body:请求的内容,页面的原信息,页面上面的所有信息都是在body里面

一、什么是HTML?
1.超文本标记语言----------------不是编程语言,只能静态的标记(编程语言能自动化动态处理数据)
2.HTML的标签构成(标签=元素)
标签名
属性、ID、name、class、href、src
text文本(<a>哈哈哈哈哈</a> 标签中的“哈哈哈哈哈”就是text文本,有些标签中间没有文本,就是空文本)
3.标签的作用:所有HTML的标签的所有构成部分都可以用来定位元素(查找)
4.HTML跟json的对比
<a>哈哈哈哈哈</a> -------->转化成json格式,为:{"a":"哈哈哈哈哈"}
在html的<a></a>标签中还可以添加属性、样式,而json格式的只能存数据
所以html包含的内容/信息会更加丰富
二、为什么用HTML?
因为进行元素定位的依据,就是使用HTML
三、HTML基础语法
1.pycharm中新建一个.html的文件,会自动写好的一段html文本(body是空的),将title修改为python-selenium autotest.
如下图示:页面(body)为空,标题为修改后的python-selenium autotest.

2.body中的内容
①注释,<!-----注释----->,快捷键ctrl+/
②标题<h></h>
一级标题<h1></h1>
二级标题<h2></h2>
三级标题<h6></h6>
align属性,表示对齐方式,显示左对齐align="left"、右对齐align="right"、居中align="center",
颜色属性style="color:#..."
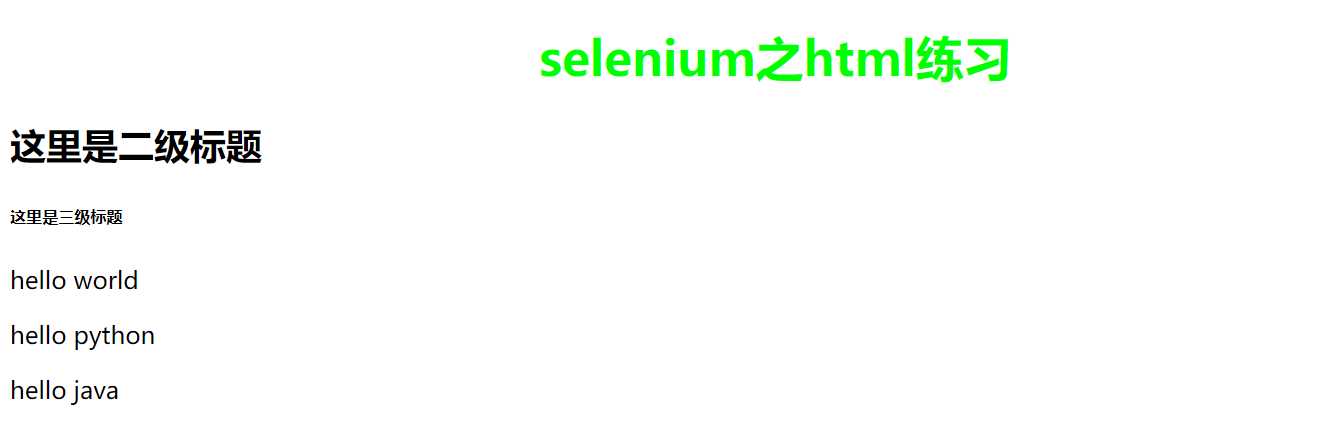
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>python-selenium autotest</title> </head> <body> <h1 align="center" style="color:#00FF00">selenium之html练习</h1> <h2>这里是二级标题</h2> <h6>这里是三级标题</h6> </body> </html>
③ P标签 ( 段落 paragraph)
<p> hello world, hello python, hello java. </p>
页面显示的是一句话,并没有换行显示成段落!----这个是html的特性,不能控制页面的排版,需要跟换行标签组合使用。
1)<br>换行-------一般不适用这种方法
<p> hello world,<br> hello python,<br> hello java.<br> </p>
2)一个段落写一个p标签
<p>hello world</p> <p>hello python</p> <p>hello java</p>

结果如上显示,段落之间有空行*(一个p标签是一个段落,所以有空行)。
不想要空行,怎么办?下面3)
3)<div> ♥♥-----常使用div进行页面排版、优化(html常见的)
是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的唯一格式表现。
<div> 可定义文档中的分区或节(division/section)。
<div> 标签可以把文档分割为独立的、不同的部分,可以在div中加属性、内容,更加容易扩展,排版的优化
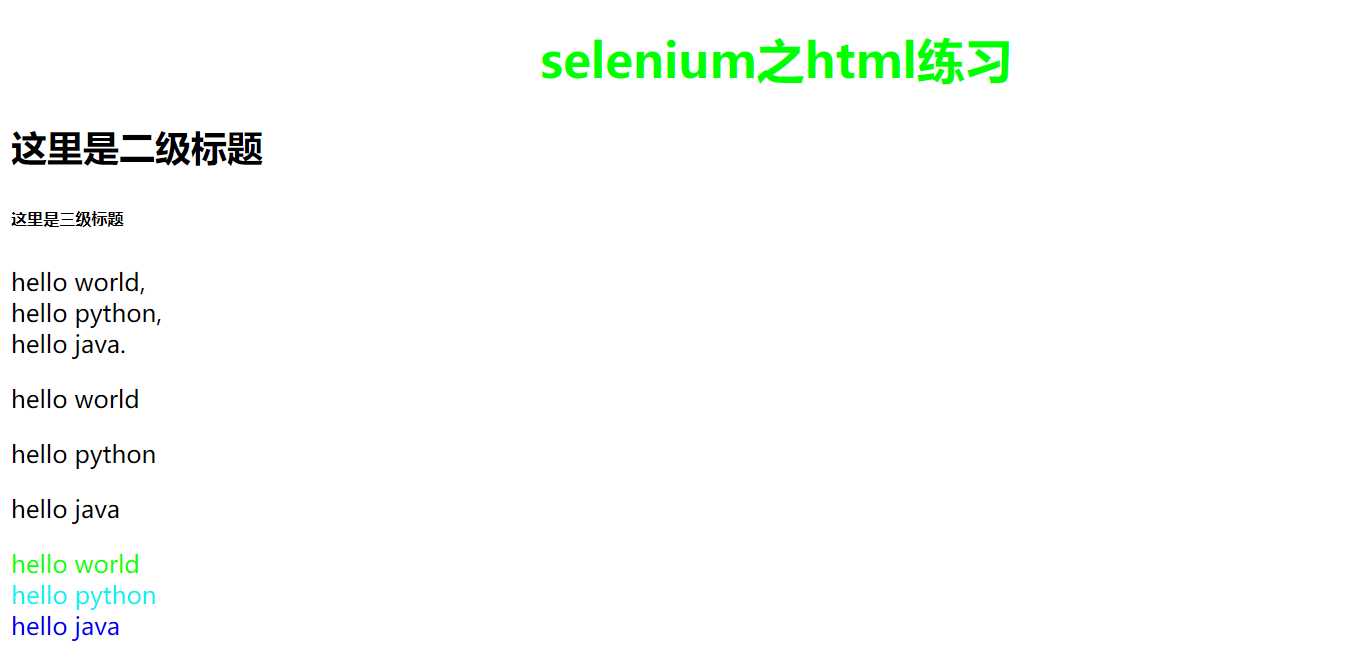
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>python-selenium autotest</title> </head> <body> <h1 align="center" style="color:#00FF00">selenium之html练习</h1> <h2>这里是二级标题</h2> <h6>这里是三级标题</h6> <!--<br>格式的换行--> <p> hello world,<br> hello python,<br> hello java.<br> </p> <!--p标签--> <p>hello world</p> <p>hello python</p> <p>hello java</p> <!--div区块--> <div style="color:#0FFF00">hello world</div> <div style="color:#0FF0F0">hello python</div> <div style="color:#0000F0">hello java</div> </body> </html>
结果:

4)<hr> 水平线
直接<hr>,没有任何美化操作的

5)列表
(1)有序列表 orderedlist
语法<ol>
<li>哈哈哈</li>
<li>哇哇</li>
</ol>
(2)无序列表unorderedlist----------<ul></ul>
语法<ul>
<li>哈哈哈</li>
<li>哇哇</li>
</ul>
(3)列表嵌套
语法<ul>
<li>声音
<ul>
<li>哈哈哈</li>
<li>哇哇</li>
</ul>
</li>
</ul>
代码实现:
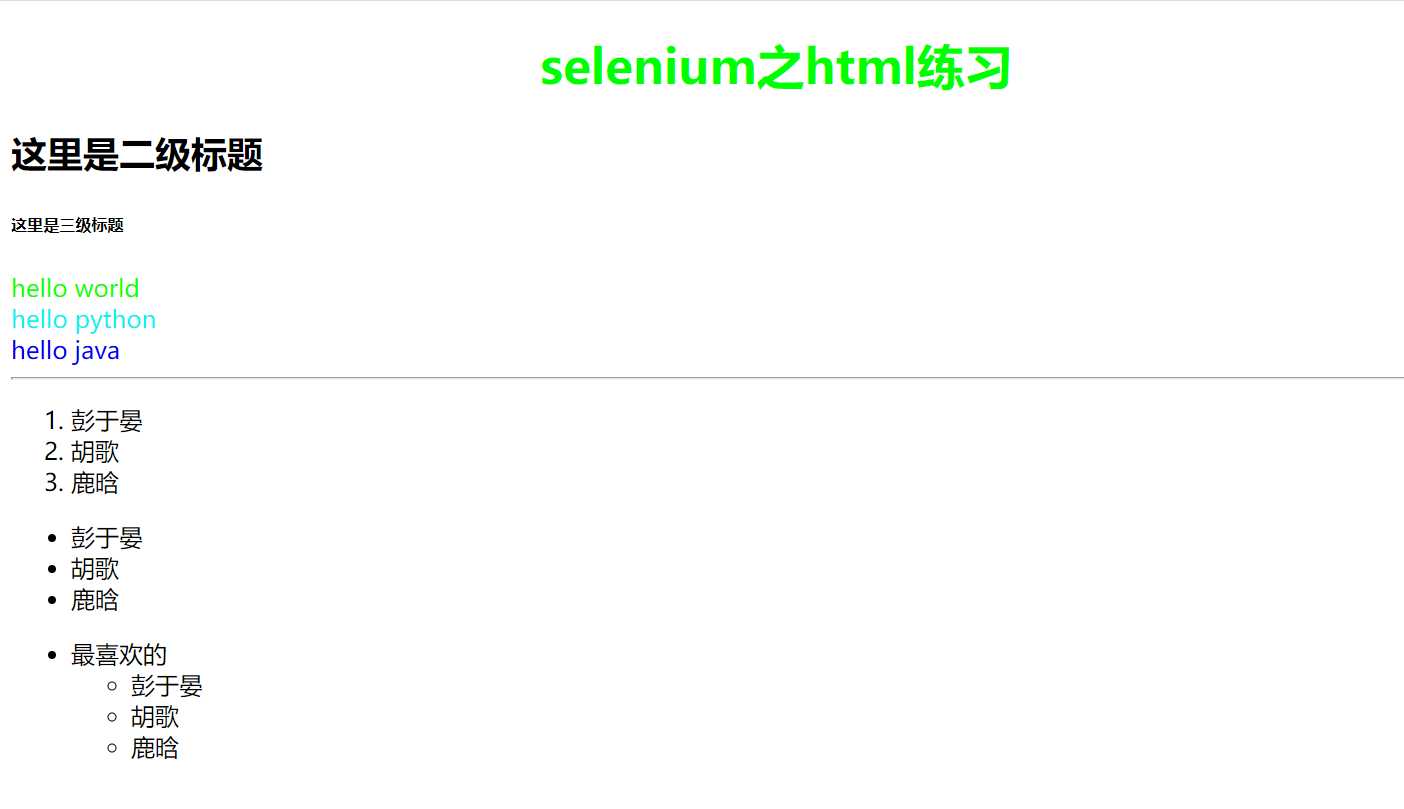
<!--水平线--> <hr> <!--有序列表--> <ol> <li>彭于晏</li> <li>胡歌</li> <li>鹿晗</li> </ol> <!--无序列表--> <ul> <li>彭于晏</li> <li>胡歌</li> <li>鹿晗</li> </ul> <!--嵌套列表--> <ul> <li>最喜欢的 <ul> <li>彭于晏</li> <li>胡歌</li> <li>鹿晗</li> </ul> </li> </ul>
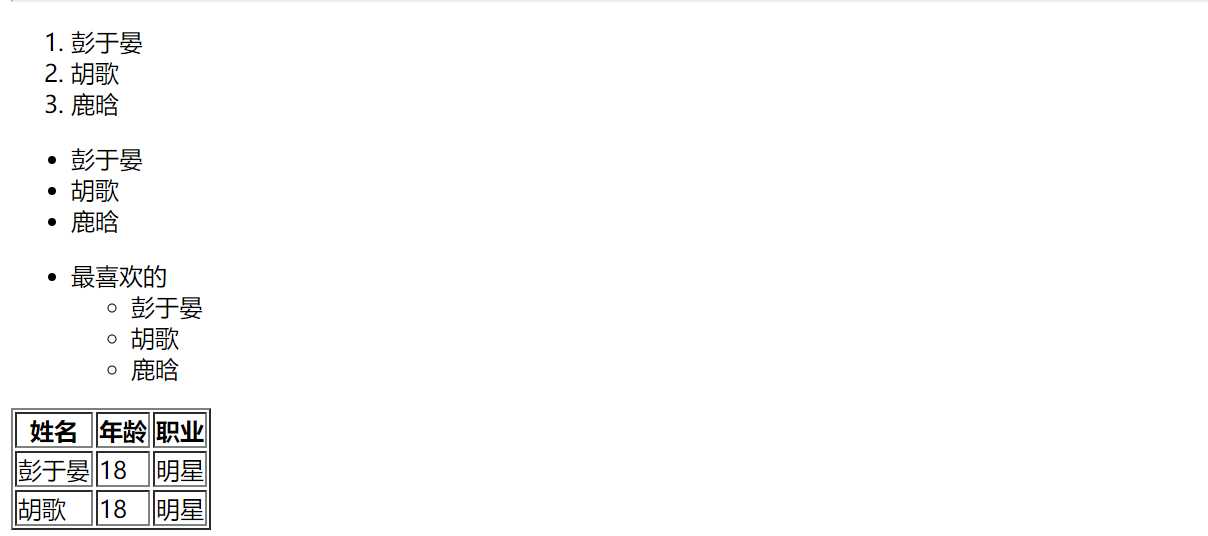
结果:

6)表格 table
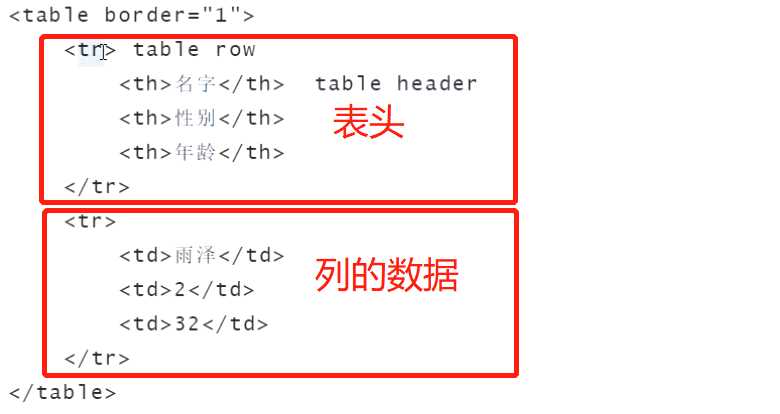
语法:表头:th
行:tr
列:td

代码实现:
<!--表格--> <!--border=1,加边框,不加就没有边框 --> <table border="1"> <tr> <th>姓名</th> <th>年龄</th> <th>职业</th> </tr> <tr> <td>彭于晏</td> <td>18</td> <td>明星</td> </tr> <tr> <td>胡歌</td> <td>18</td> <td>明星</td> </tr> </table>
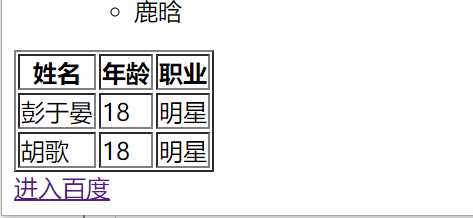
结果:

7)超链接 <a></a>
a标签需要和href属性绑定使用,才是超链接。直接写a标签没有href,就是一个文本而已。
在web自动化测试中,对a标签的定位:①可以通过href属性定位。②通过text文本进行定位(没有href的情况下)
<!--超链接--> <!--放在div里面,换行--> <div> <a href="http://www.baidu.com">进入百度</a> </div>
结果:点击【进入百度】,即可跳转到百度首页

8)图片 image -----单个标签,不是标签对
①img标签要跟src属性组合使用,src存放图片地址,可以是在线地址,也可以是本地地址
src是用于原地址(href是用于超链接)
设置图片大小可以width、heigth
②点击图片,可以进入另一个页面:将img放到a标签里面,就会有a标签的特性(添加href)
♥♥定位img: 使用src定位
经常和a标签组合使用,如果img没有明显的特质,可以用a标签进行定位。
注意:不是所以的img都放在a标签中的。
代码实现:
<!--图片--> <a href="http://www.baidu.com"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1593939076033&di=947eeb758985a83dffad1f02e7b76980&imgtype=0&src=http%3A%2F%2Fimage11.m1905.cn%2Fuploadfile%2F2013%2F0507%2F20130507045955829.jpg" width="200px" height="220px"> </a>
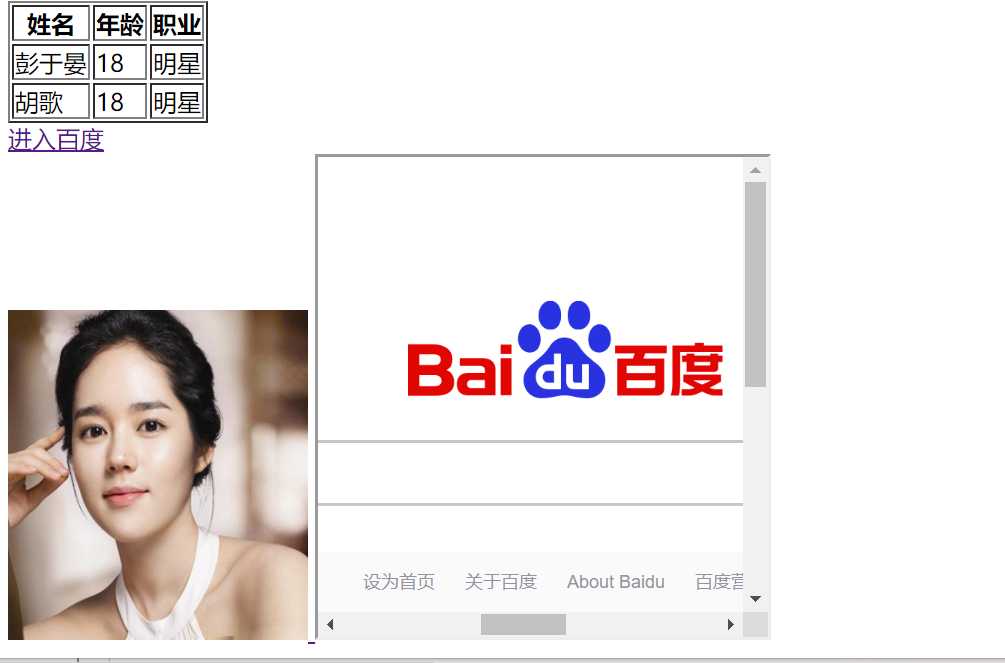
结果:点击图片进入百度

9)iframe
♥♥:定位iframe:用src属性
在一个iframe中可以嵌套另外一个html页面(一个网页中存在另外一个网页),结构如下:
<!--iframe--> <iframe> <html></head> <head> <body></body> </html> </iframe>
提问:什么要嵌套网页?定位子网页的元素的时候,要指定。
代码实现:
<iframe src="http://www.baidu.com" width="300px" height="320px"> </iframe>
结果:加载了子页面,百度

10) input 只有一个标签,不是标签对--------------使用频率很高的是:用户输入、密码输入password、选择上传文件file
♥♥♥input标签,定位使用name属性!!!!!!
①input基础
input框前面有提示:label标签
input框内有隐形提示,输入数据后,提示消失,用placeholder
定位密码加锁,使用type="password"即可
代码实现:
<!--用户输入--> <label>请输入用户名1</label><input><br> <!--影藏提示 --> <input type="password" placeholder="请输入密码">
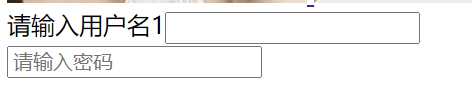
结果如下:输入的密码被隐藏


②input属性( password密码、checkbox多选、radio单选、submit提交按钮、file上传的文件、date获取日期、time获取时间、color颜色盘、button按钮、email只能输入email格式的、、、、、)
radio --单选
<!--单选radio--> <div>最喜欢的 <input type="radio">彭于晏 <input type="radio">胡歌 <input type="radio">鹿晗 </div>
直接按照上面的代码执行,是可以多选的,还必须加上一个name属性,表示在这个name 范围内是单选的。
如下彭于晏、胡歌、鹿晗是在同一个“最喜欢的男明星”这个范围内,是只能单选。
王菲、刘亦菲是在同一个“最喜欢的女明星”的范围,这两个人只能单选
“最喜欢的男明星” 跟 “最喜欢的女明星” 是不同的范围,这两个可以并存。
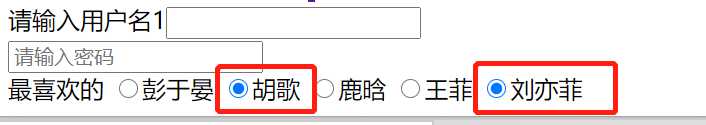
<!--单选radio--> <div>最喜欢的 <input type="radio" name="最喜欢的男明星">彭于晏 <input type="radio" name="最喜欢的男明星">胡歌 <input type="radio" name="最喜欢的男明星">鹿晗 <input type="radio" name="最喜欢的女明星">王菲 <input type="radio" name="最喜欢的女明星">刘亦菲 </div>
结果如下:男明星、女明星可以共存(男、女都只能选一个)

checkbox---多选
<!--多选checkbox,也要使用name属性--> <div>一般喜欢的 <input type="checkbox" name="一般喜欢的男明星">张三 <input type="checkbox" name="一般喜欢的男明星">李四 <input type="checkbox" name="一般喜欢的男明星">王二 </div>
结果:

date、color、file、time、button、email
<!--date、color、file、time、button、email--> <div>时间 <input type="date" > <input type="color" > <input type="file"> <input type="time"> <input type="button"> <input type="email"> </div>
结果:
![]()
11) select下拉框选择器------跟option组合使用
select标签的元素定位:option
<!--selection下拉框选择器--> <select> <option>选择1</option> <option>选择2</option> <option>选择3</option> </select>
结果:
12)form表单
form表单提交的数据,是以form表单的形式向后端传输。上面的所有内容,都是可以放在form中;表单是需要提交的,使用submit,如下面:
点击[提交],数据传递到后端服务上;后端服务通过request.form,获取form表单的数据,处理后就可以进行登录等。
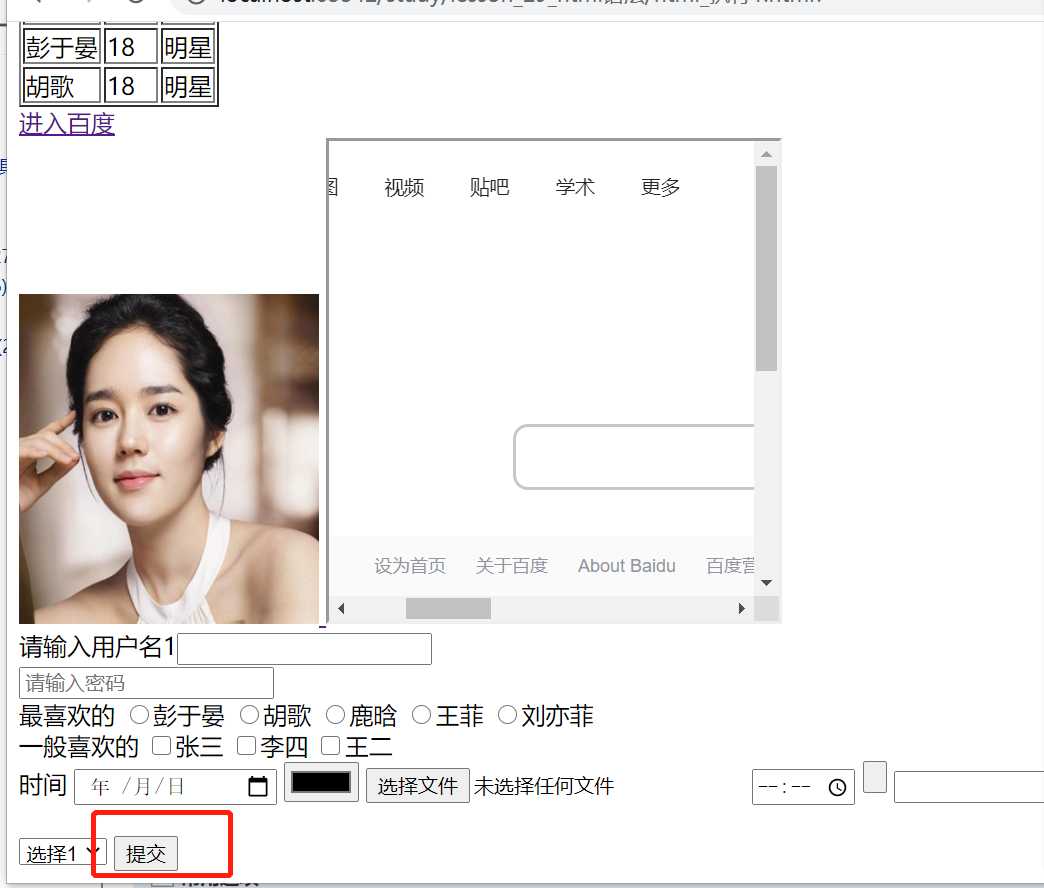
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>python-selenium autotest</title> </head> <body> <form> <h1 align="center" style="color:#00FF00">selenium之html练习</h1> <h2>这里是二级标题</h2> <h6>这里是三级标题</h6> <div style="color:#0FFF00">hello world</div> <div style="color:#0FF0F0">hello python</div> <div style="color:#0000F0">hello java</div> <!--水平线--> <hr> <!--有序列表--> <ol> <li>彭于晏</li> <li>胡歌</li> <li>鹿晗</li> </ol> <!--无序列表--> <ul> <li>彭于晏</li> <li>胡歌</li> <li>鹿晗</li> </ul> <!--嵌套列表--> <ul> <li>最喜欢的 <ul> <li>彭于晏</li> <li>胡歌</li> <li>鹿晗</li> </ul> </li> </ul> <!--表格--> <!--border=1,加边框,不加就没有边框 --> <table border="1"> <tr> <th>姓名</th> <th>年龄</th> <th>职业</th> </tr> <tr> <td>彭于晏</td> <td>18</td> <td>明星</td> </tr> <tr> <td>胡歌</td> <td>18</td> <td>明星</td> </tr> </table> <!--超链接--> <!--放在div里面,换行--> <div> <a href="http://www.baidu.com">进入百度</a> </div> <!--图片--> <a href="http://www.baidu.com"> <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1593939076033&di=947eeb758985a83dffad1f02e7b76980&imgtype=0&src=http%3A%2F%2Fimage11.m1905.cn%2Fuploadfile%2F2013%2F0507%2F20130507045955829.jpg" width="200px" height="220px"> </a> <iframe src="http://www.baidu.com" width="300px" height="320px"> </iframe><br> <!--用户输入--> <label>请输入用户名1</label><input><br> <!--影藏提示 --> <input type="password" placeholder="请输入密码"> <!--单选radio--> <div>最喜欢的 <input type="radio" name="最喜欢的男明星">彭于晏 <input type="radio" name="最喜欢的男明星">胡歌 <input type="radio" name="最喜欢的男明星">鹿晗 <input type="radio" name="最喜欢的女明星">王菲 <input type="radio" name="最喜欢的女明星">刘亦菲 </div> <!--多选checkbox,也要使用name属性--> <div>一般喜欢的 <input type="checkbox" name="一般喜欢的男明星">张三 <input type="checkbox" name="一般喜欢的男明星">李四 <input type="checkbox" name="一般喜欢的男明星">王二 </div> <!--date、color、file、time、button、email--> <div>时间 <input type="date" > <input type="color" > <input type="file"> <input type="time"> <input type="button"> <input type="email"> </div><br> <!--selection下拉框选择器--> <select> <option>选择1</option> <option>选择2</option> <option>选择3</option> </select> <input type="submit"> </form> </body> </html>
结果:

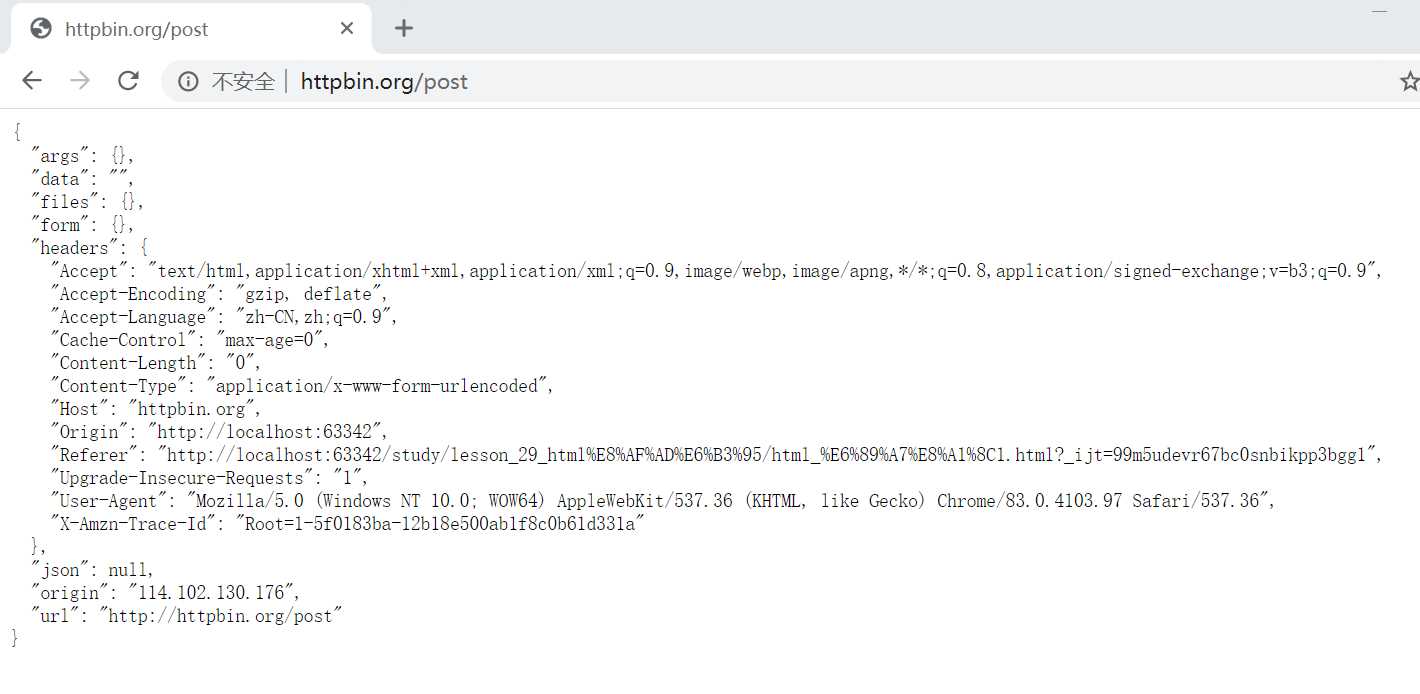
在form表单中添加后端服务器地址,使用action,请求方法:get,post。。。。,点击【提交】,会将form表单中的数据传输后端,后端处理后返回结果,显示在页面上:
<form action="http://httpbin.org/post" method="post"> 。。 。。 </form>
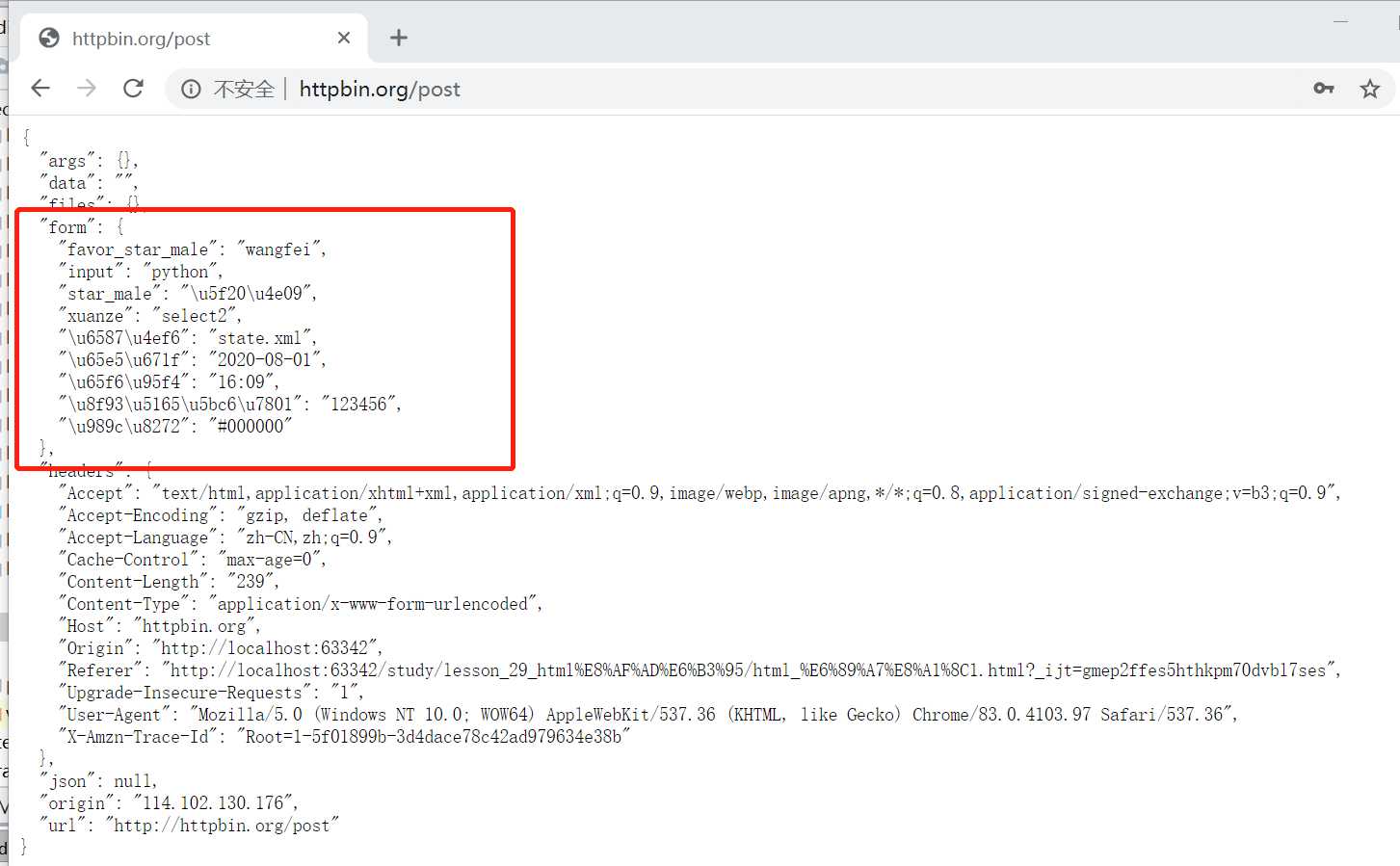
结果:点击提交,得到form表单传输的数据,按照name属性提取内容,没有name属性,就没有数据。

只要是用户输入的数据,都要加上name属性,提交后就可以提取到输入的数据了。------
还需要注意:传入过去的数据,是不会拿到标签外面的数据的,所以下面这样的,就获取不到数据。
<div>一般喜欢的 <input type="checkbox" name="一般喜欢的男明星">张三 <input type="checkbox" name="一般喜欢的男明星">李四 <input type="checkbox" name="一般喜欢的男明星">王二 </div>
怎么办?
在标签里加上value属性---用户输入input的数据,都是通过value属性去传递数据。
<div>喜欢的 <input type="checkbox" name="star_male" value="张三">张三 <input type="checkbox" name="star_male" value="lisi">李四 <input type="checkbox" name="star_male" value="wanger">王二 </div>
结果:

总结:输入,name属性提取数据,value属性传递数据。input标签外的数据无法传递。radio、checkbox等都是通过value值进行传递。
在web自动化测试中,可以通过修改value值,改变输入的数据。
标签:star option bsp 传递 排版 输入数据 eth 声音 优化
原文地址:https://www.cnblogs.com/ananmy/p/13238135.html