标签:com 一个 div span 有一个 ima alt ons cto
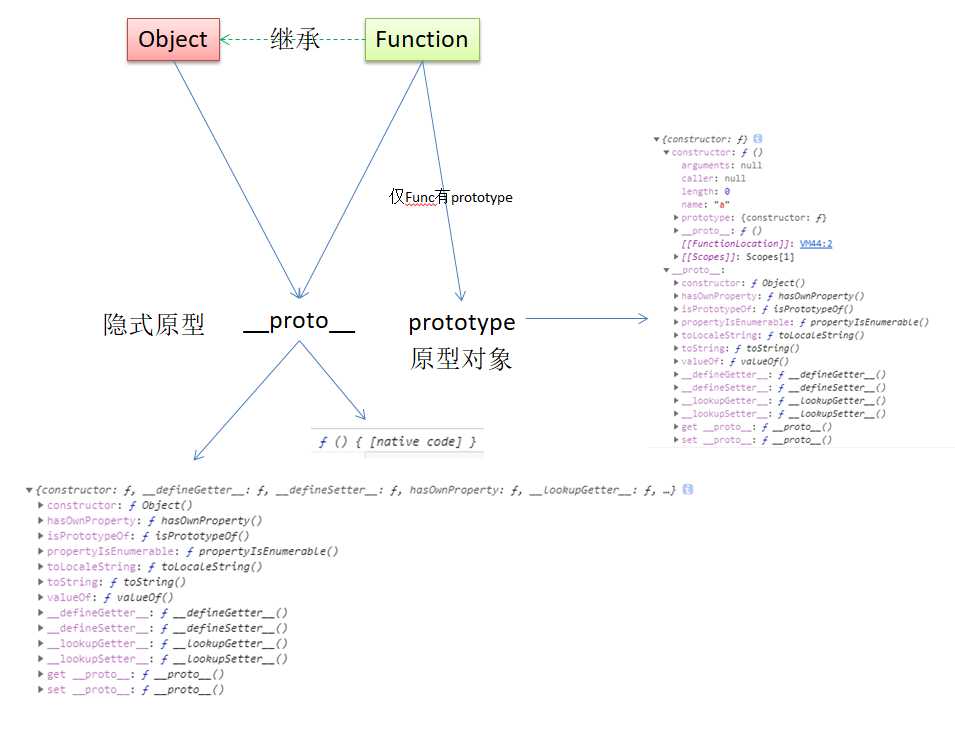
1.在JS里,万物皆对象。方法(Function)是对象,方法的原型(Function.prototype)是对象。因此,它们都会具有对象共有的特点。即:对象具有属性proto,可称为隐式原型,一个对象的隐式原型指向构造该对象的构造函数的原型,这也保证了实例能够访问在构造函数原型中定义的属性和方法。
2.方法(Function)方法这个特殊的对象,除了和其他对象一样有上述proto属性之外,还有自己特有的属性——原型属性(prototype),这个属性是一个指针,指向一个对象,这个对象的用途就是包含所有实例共享的属性和方法(我们把这个对象叫做原型对象)。原型对象也有一个属性,叫做constructor,这个属性包含了一个指针,指回原构造函数。

1.声明对象和方法
var a=function(){} var b={}
2.关于__proto__,它是对象上的隐式属性
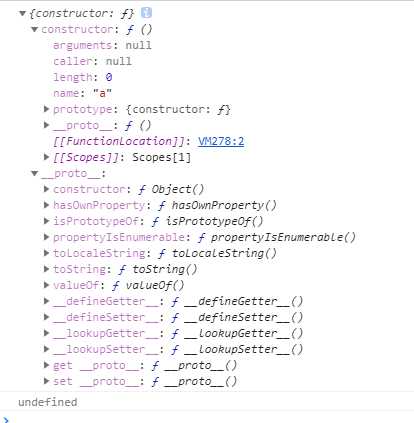
console.log(a.__proto__)
console.log(b.__proto__)

可以看到他们的__proto__不一样,虽然function也是属于对象,但func的隐式原型指向构造该对象的构造函数的原型
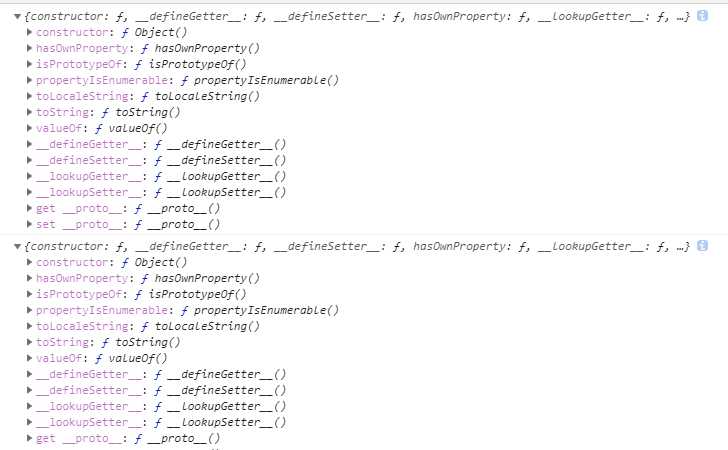
console.log(a.__proto__.__proto__)
console.log(b.__proto__)
console.log(a.__proto__.__proto__==b.__proto__) // true

3.关于prototype,对象上不具有prototype,只有函数上有
console.log(a.prototype)
console.log(b.prototype)

prototype下面具有constructor,这个属性包含了一个指针,指回原构造函数原型 f(),__proto__属性指向对象构造函数原型 Object()
console.log(a.prototype.constructor.__proto__==a.__proto__)
console.log(a.prototype.__proto__==a.__proto__.__proto__)
console.log(a.prototype.__proto__==b.__proto__)
标签:com 一个 div span 有一个 ima alt ons cto
原文地址:https://www.cnblogs.com/shi2310/p/13266120.html