标签:black charset code red axis evel svg 方向 border
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#path1{
fill :green;
fill-rule: evenodd;
margin: 40px 40px 40px 40px;
border: 4px solid black;
padding:10px;
transition: 2s;
animation:moveto 5s 1;
}
@keyframes moveto{
0%{
fill: green;
transform:translate(0);
}
25%{
fill: red;
transform:translate(100px,0);
}
75%{
fill:yellow;
transform:translate(100px,100px);
}
100%{
fill:green;
transform:translate(0,0);
}
}
</style>
</head>
<body>
<div>
<svg width=1000 height=1000>
<path id="path1" stroke-width=3 stroke="black" fill="black"
d="M100 100
L300 100
L350 200
L300 300
L100 300
L50 200 Z
M150 200
A 50 50 0 1 1 250 200
A 50 50 0 1 1 150 200"
></path>
</svg>
</div>
</body>
</html>
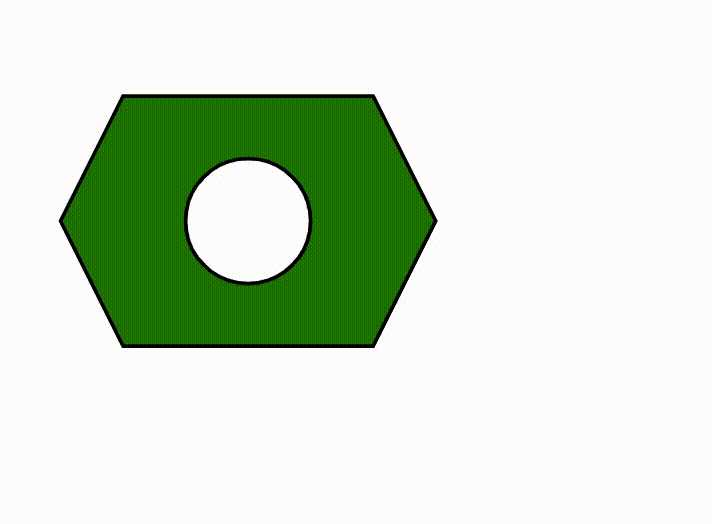
效果如下:

注意弧形命令A和a的区别,前者使用绝对坐标,后者时候相对坐标。
A rx ry x-axis-rotation large-arc-flag sweep-flag x y
a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy
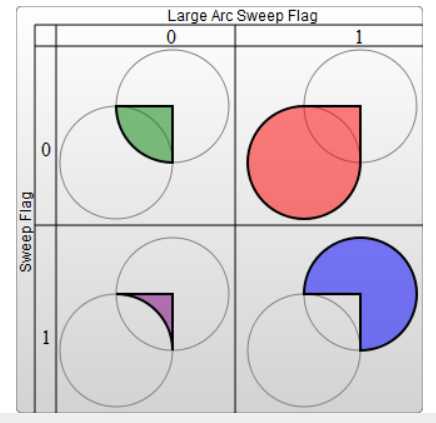
前两个参数分别是x轴半径和y轴半径,x-axis-rotation是绕x轴旋转角度,large-arc-flag(角度大小) 和sweep-flag(弧线方向),large-arc-flag决定弧线是大于还是小于180度,0表示小角度弧,1表示大角度弧。sweep-flag表示弧线的方向,0表示从起点到终点沿逆时针画弧,1表示从起点到终点沿顺时针画弧。
具体如下(图源:https://developer.mozilla.org/@api/deki/files/345/=SVGArcs_Flags.png)

标签:black charset code red axis evel svg 方向 border
原文地址:https://www.cnblogs.com/FlyerBird/p/13266287.html