标签:包装 一个 入参 ajax 加载 round ima 参数 object
介绍:
jQuery,顾名思义,也就是JavaScript和查询(Query),它就是辅助JavaScript开发的js类库。
核心思想:
它的核心思想是write less,do more(写得更少,做得更多),所以它实现了很多浏览器的兼容问题。
流行程度:
jQuery现在已经成为最流行的JavaScript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
好处:
jQuery是免费、开源的,jQuery的语法设计可以使开发更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能。
需求:使用jQuery给一个按钮绑定单击事件?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery之HelloWorld</title> </head> <body> <button id="btnHello">SayHello</button> <script type="text/javascript" src="../js/jquery.min.js"></script> <script type="text/javascript"> //使用$()代替window.onload $(function(){ //使用选择器获取按钮对象,随后绑定单击响应函数 $("#btnHello").click(function(){ //弹出Hello alert(‘Hello‘); }); }); </script> </body> </html>
注意:
1.使用jQuery一定要引入jQuery库。
2.jQuery中的$是一个函数。
3.为按钮添加点击响应函数:
$是jQuery的核心函数,能完成jQuery的很多功能。$()就是调用$这个函数。
1.传入参数为[函数]时:
表示页面加载完成之后,相当于window.onload = function(){}
2.传入参数为[HTML字符串]时:
会创建这个html标签对象。
3.传入参数为[选择器字符串]时:
$(“#id属性值”):id选择器,根据id查询标签对象。
$(“标签名”):标签名选择器,根据指定的标签名查询标签对象。
$(“.class属性值”):类型选择器,可以根据class属性查询标签对象。
4.传入参数为[DOM对象]时:
会把这个dom对象转换为jQuery对象。
1.什么是jQuery对象,什么是dom对象?
Dom对象:
通过getElementById()查询出来的标签对象是Dom对象。
通过getElementsByName()查询出来的标签对象是Dom对象。
通过getElementsByTagName()查询出来的标签对象是Dom对象
通过createElement()方法创建的对象,是Dom对象。
注意:DOM对象Alert出来的效果是:[object HTML 标签名 Element]。
jQuery对象:
通过JQuery提供的API创建的对象,是JQuery对象。
通过JQuery包装的Dom对象,也是JQuery对象。
通过JQuery提供的API查询到的对象,是JQuery对象。
注意:jQuery对象Alert出来的效果是:[object Object]。
2.jQuery对象的本质是什么?
jQuery对象是dom对象的数组 + jQuery提供的一系列功能函数。
3.jQuery对象和Dom对象使用区别
jQuery对象不能使用DOM对象的属性和方法。
DOM对象也不能使用jQuery对象的属性和方法。
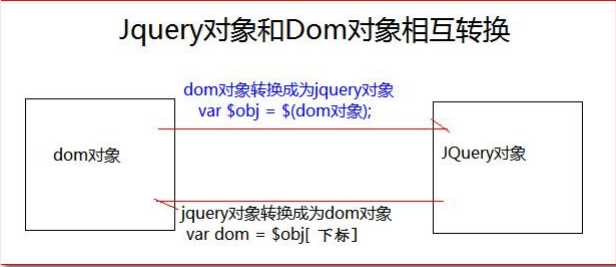
4.Dom对象和jQuery对象互转
dom对象转化为jQuery对象:
1.先有DOM对象。
2.$(DOM对象)就可以转换成为jQuery对象。
jQuery对象转为dom对象:
1.先有jQuery对象。
2.jQuery对象[下标]取出相应的DOM对象。
图示:

标签:包装 一个 入参 ajax 加载 round ima 参数 object
原文地址:https://www.cnblogs.com/hfl1996/p/13261337.html