标签:false 链接 对象 替代 als 原来 pageinfo href create
Thymeleaf模板引擎主要用来做视图的展示。在springboot中默认支持thymeleaf,来替代原来ssm项目中的jsp。相较于jsp或其他的模板引擎,thymeleaf有如下特点:
1)动静结合,thymeleaf 既可以在有后台交互的情况下运行,也可以在不与后台交互的情况下运行,方便前后端开发人员协同开发;
2)多方言的支持,支持spring的标准方言,可以和springboot完美整合;
1)在pom.xml文件中导入依赖;
<!-- thymeleaf 模板依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2) 在templates 目录下新建html页面,并加入thymeleaf的命名空间即可使用,Thymeleaf的命名空间为:xmlns:th="http://www.thymeleaf.org";

3)引入命名空间之后,我们便可以使用thymeleaf的语法来展示数据;
Thyemeleaf的使用与jsp中的jstl和el表达式使用方法相似;
Thymeleaf 表达式:用来取值,写在thymeleaf属性标签中。
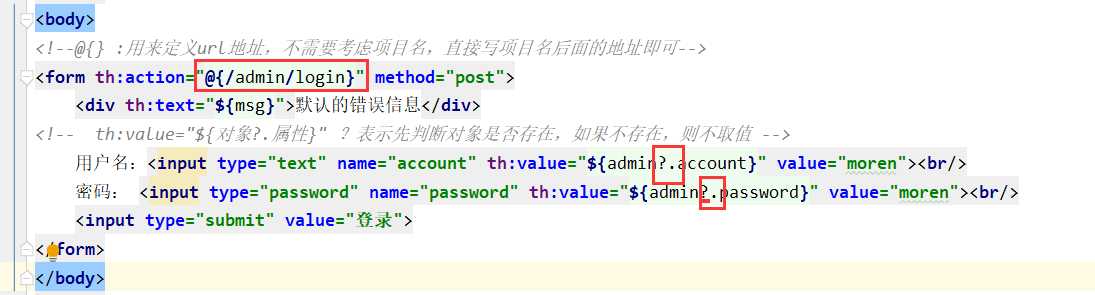
1) ${} :从域中取值,与el表达式类似;
注意:当对象不存在的情况下,去获取对象的属性的话,会抛出异常;
所以取值的时候,如果可能存在不存在的情况,需在对象后添加?判断对象是否存在;

默认从request域中取值;
常见的内置对象:
1)session: 从session中获取值,类似jsp中的${session} == ${sessionScope}
2)request: httpServletRequest对象,${request} == ${pageContext.request.}
3)servletContext: ServletContext对象(application域)
4)ctx : 上下文对象
5)vars: 上下文变量
6)local: 上下文的语言环境;
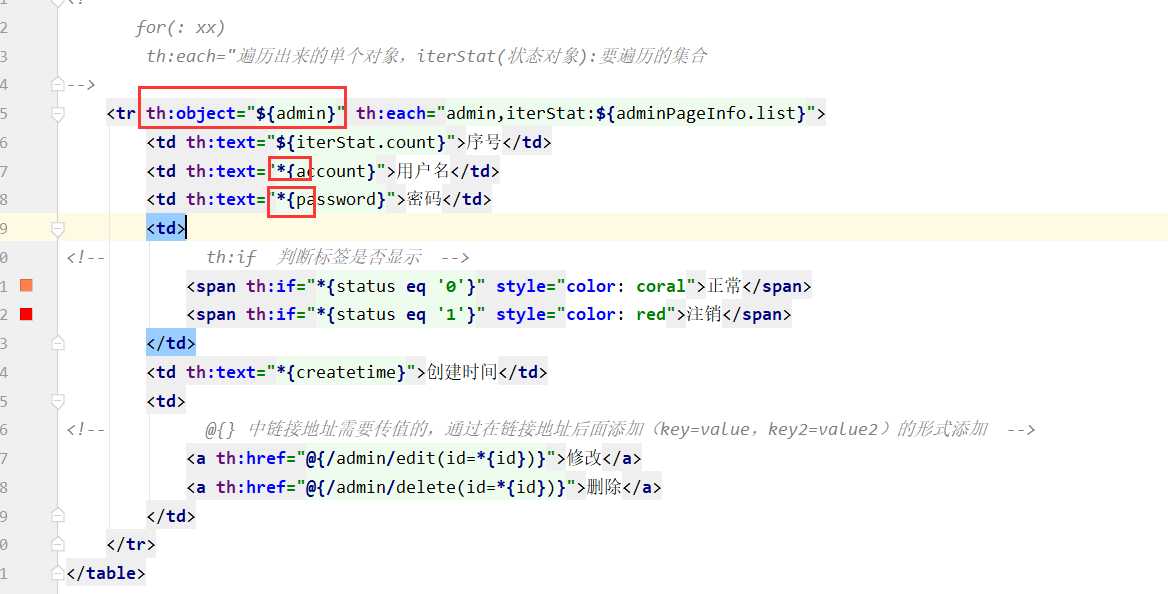
2) *{} :选择变量表达式,需要配合th:object 属性标签一起使用。th:object可以绑定一个对象,*{属性名} 去获取绑定的对象的属性;

3) #{} :获取国际化消息表达式;
4) ~{} :代码块表达式,用来加载代码片段。 需配合 th:replace th:insert th:include 三个属性标签使用。类似 <%@include >;
<body> <!-- insert 插入代码片段 ,包含最外层的标签 ~{模板名称::代码片段名称} </head><header> <div>头部导航栏</div> <ul> <li>首页</li> <li>文章</li> </ul> </header></div> --> <div th:insert="~{admin/common::head}"> 原来内容 </div> <table> <tr> <td>序号</td> <td>用户名</td> <td>密码</td> <td>状态</td> <td>创建时间</td> <td>操作</td> </tr> <!-- for(: xx) th:each="遍历出来的单个对象,iterStat(状态对象):要遍历的集合 --> <tr th:object="${admin}" th:each="admin,iterStat:${adminPageInfo.list}"> <td th:text="${iterStat.count}">序号</td> <td th:text="*{account}">用户名</td> <td th:text="*{password}">密码</td> <td> <!-- th:if 判断标签是否显示 --> <span th:if="*{status eq ‘0‘}" style="color: coral">正常</span> <span th:if="*{status eq ‘1‘}" style="color: red">注销</span> </td> <td th:text="*{createtime}">创建时间</td> <td> <!-- @{} 中链接地址需要传值的,通过在链接地址后面添加(key=value,key2=value2)的形式添加 --> <a th:href="@{/admin/edit(id=*{id})}">修改</a> <a th:href="@{/admin/delete(id=*{id})}">删除</a> </td> </tr> </table> <!-- 替换内容,将引入的标签,替换掉现有标签 , 标签内容全部过来 <footer> <div>版权所有,翻版必究</div> </footer> --> <div th:replace="~{admin/common::footerDiv}"> <span>原来内容</span> </div> <!-- include 加载代码片段, 不包含最外面的标签 <div> <div>版权所有,翻版必究</div> </div> --> <div th:include="~{admin/common::footerDiv}"> <span>原来内容</span> </div> </body>
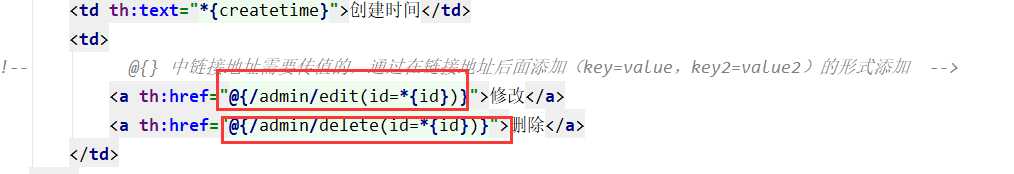
5) @{} :用来定义链接url地址。 比如 img src a href <script > <link>等;


四、Thymeleaf 属性标签
编写在html标签上,替代原有的html标签属性,以达到动态展示数据。
Thymelaef属性标签都是以th:开头。几乎涵盖了html标签中所有的属性。
常见的标签:
1) th:text :设置当前标签 的文本内容;
2) th:value : 设置当前元素的value值;
3) th:utext: 设置当前元素的html内容;
4) th:title ;
5) th:if :相当于<c:if> 用来做判断,如果表达式为false,则当前标签不显示;
6) th:each :相当于<c:foreach> ,用来遍历数据;
7) th:object : 声明变量,配合*{} 一起使用;
8) th:fragment :用来定义一个代码片段,以供th:insert replace include 调用;
9) th:insert : 将代码片段的所有内容(包含最外层的标签)插入到使用th:insert的html标签中。 <div th:insert=”~{}”></div>;
10) th:replace : 将代码片段替换掉使用th:insert的html标签;
11) th:include :将代码片段的内容(不包含最外层的标签)插入到使用th:insert的html标签中;
五、Thymeleaf 函数
标签:false 链接 对象 替代 als 原来 pageinfo href create
原文地址:https://www.cnblogs.com/xie-qi/p/13270055.html