标签:npm out alt webp png mod image webpack uil

1 创建webpack.config.js文件

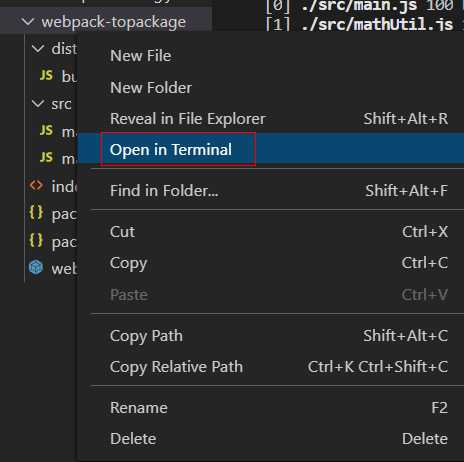
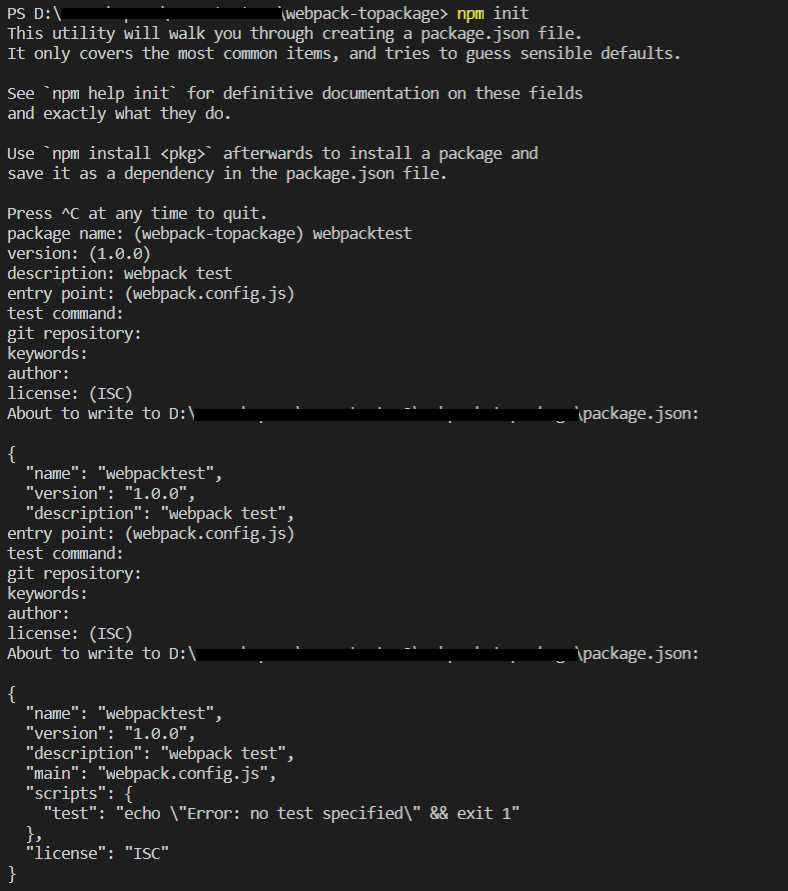
输入 npm init 回车
配置名称 描述和其他,不需要配的直接回车


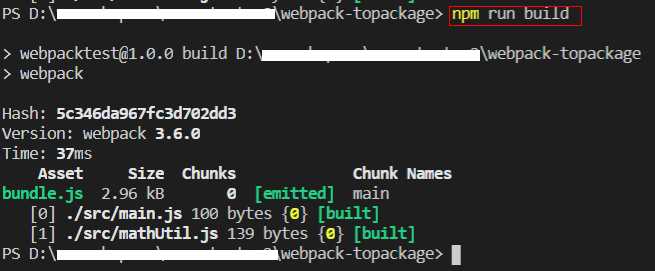
npm run build
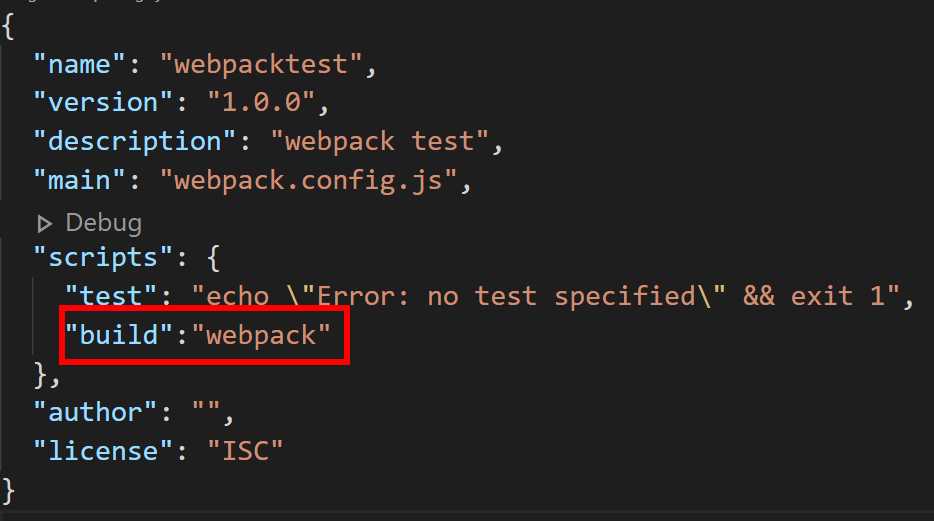
1 添加


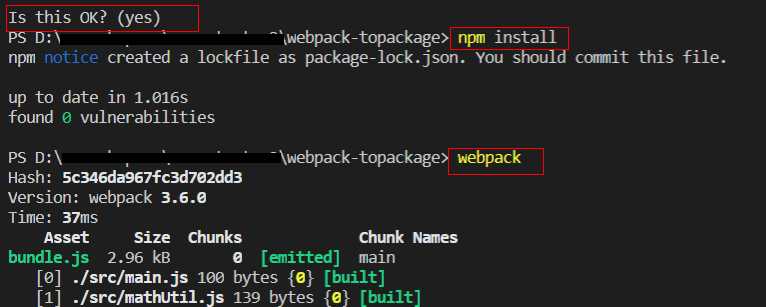
npm install webpack@3.6.0 --save-dev 安装局部webpack
npm run build会优先使用局部的npm
标签:npm out alt webp png mod image webpack uil
原文地址:https://www.cnblogs.com/yahe/p/13276918.html