标签:就是 lazy 就会 window explorer 结果 mic 界面 ons
? BOM(browser object model)中文简称浏览器对象模型。在前面讲完了文档对象模型,大家应该知道它是用来对页面进行操作的一个web API ,而BOM则是用于操作浏览器的web API。他能对我们的任何一个浏览器进行操作,比如谷歌浏览器、火狐浏览器等。
这是一个谷歌浏览器的基本页面,我们可以使用BOM操作这个界面,比如界面右上方的前进和后退按钮,刷新按钮,以及中间的地址栏。这些我们都可以通过BOM进行操作。
在之前学习js的过程中,我们都接触过变量和函数这两个概念,当时说的变量分为了全局变量和局部变量。这里的全局就是指的是window对象的范围内。这个window对象就是一个全局对象,js中的所有全局变量都会变为window对象下的一个属性,所有的函数都称为window对象下的方法。看下面的代码:
var a = 10;
console.log(a) ;//这里的a就是全局变量 同时它也是window对象一个属性,它的完整写法如下:
console.log(window.a);
function fn(){
//代码块
}
//调用函数
fn();
//它的完整写法如下:
window.fn()
这是window对象的一个特性之一。
window对象代表的是浏览器的窗口,因此它支持所有的浏览器。
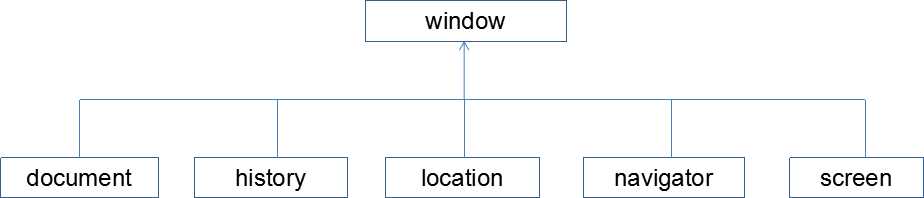
window对象也是有自己的属性和方法的,它常用的属性如下图:

这些属性也是作为window对象下的子对象。、
常用的方法:alert()、confirm()、setInterval()、setTimeout()、open()等。
本篇通过介绍以上几个对象快来深化对DOM的认知。
? document表示文档,该对象允许你可以对文档进行一些操作。每当浏览器在加载一个HTML文档时就会把它看做是一个document对象。常用的属性方法如下:
| 属性和方法 | 语法 | 说明 |
|---|---|---|
| body | document.body | 可以直接访问body对象 |
| URL | document.URL | 返回当前文档的URL |
| domain | document.domian | 返回当前文档的域名 |
| getElementById() | document.getElementById() | 获取指定id值的dom元素 |
| write() | document.write() | 向页面输出文本信息或者HTML代码 |
| writeln() | document.writeln() | 向页面输出信息,每一条在信息后面会自动添加一个换行符 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script type="text/javascript">
window.onload = function(){
//获取body元素
var b = document.body
console.log(b)
}
</script>
</head>
<body>
</body>
</html>
结果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script type="text/javascript">
window.onload = function(){
//获取当前文件的URL
var u = document.URL
console.log(u)
}
</script>
</head>
<body>
</body>
</html>
结果:


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script type="text/javascript">
window.onload = function(){
//获取当前文件所在的域名
var d = document.domain
console.log(d)
}
</script>
</head>
<body>
</body>
</html>
结果;

这里的元素的获取方法之前讲过这里就不在说了。当然还有很多方法,这里主要介绍两个。
write():向页面中输入内容,可以包含HTML代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script type="text/javascript">
document.write(‘hello world!‘);
document.write(‘<br>‘)
document.write(111);
document.write(‘<h1>标题</h1>‘)
</script>
</head>
<body>
</body>
</html>
结果:

writeln():该方法也是和上面那个一样,但是该方法自带换行。了解一下即可。、
? 该对象可以让你操作浏览器上访问过的记录,浏览器上面有两个按钮,一个前进一个后退,使用该对象也可以操作这两个按钮。该对象常用的和方法如下:
| 方法 | 语法 | 说明 |
|---|---|---|
| back() | history.back() | 跳转到上一个访问过的页面,相当于浏览器上的后退按钮 |
| forword() | history.forword() | 跳转到下一个访问或的页面,【相当于浏览器上的前进按钮 |
| go() | history.go() | 跳转到指定的页面,参数为指定页面的位置,如果为负数则表示后退。还可以是一个字符串类型的url |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
hello world
<button type="button">点击后退</button>
<button type="button">点击前进</button>
<script type="text/javascript">
var btn1 = document.getElementsByTagName("button")[0];
var btn2 = document.getElementsByTagName("button")[1];
btn1.onclick = function(){
//点击按钮,回到上一个页面
history.back();
}
btn2.onclick = function(){
//点击按钮回到下一个页面
history.forward();
}
</script>
</head>
<body>
</body>
</html>
结果如下:

点击前进:页面由#1跳转到下一个页面#2:

点击后退,按钮由#2页面回到#1前面:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
hello world
<button type="button">点击</button>
<script type="text/javascript">
var btn1 = document.getElementsByTagName("button")[0];
btn1.onclick = function(){
//点击按钮,前进到下一个页面 相当于前进按钮
history.go(1);
//跳转到第二个页面
history.go(2);
//点击按钮 后退到上一个页面 相当于火腿按钮
history.go(-1);
}
</script>
</head>
<body>
</body>
</html>
? 该对象可以让你操作浏览器地址栏的相关信息。常用的属性和方法如下:
| 属性和方法 | 说明 |
|---|---|
| herf | 设置或者返回参数url |
| port | 返回端口号 |
| host | 返回主机名(域名) |
| pathname | 返回路径 |
| assign() | 重定向页面,参数为字符串型的URL |
| replace() | 替换当前页面 |
| reload() | 重载当前页面 |
<script type="text/javascript">
alert(location.href);//返回当前文件的url
alert(location.port);//返回文件url的端口号
alert(location.host);//返回当前文件url的主机(域名)带端口号
alert(location.pathname); //返回当前文件url的路径
</script>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<button type="button">百度</button>
<script type="text/javascript">
var btn = document.getElementsByTagName("button")[0];
btn.onclick = function(){
location.assign(‘https://www.baidu.com‘);
}
</script>
</head>
<body>
</body>
</html>
当点击按钮时,页面就会跳转到指定的url。使用该方法定向的页面是可以前进和后退的。


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<button type="button">百度</button>
<script type="text/javascript">
var btn = document.getElementsByTagName("button")[0];
btn.onclick = function(){
location.replace(‘https://www.baidu.com‘);
}
</script>
</head>
<body>
</body>
</html>
当点击按钮,就会加载新的页面,此时新的页面就会代替原来的页面,前进和后退都不可操作:


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<button type="button">刷新</button>
<script type="text/javascript">
var btn = document.getElementsByTagName("button")[0];
btn.onclick = function(){
location.reload(); //刷新当前的看页面
}
</script>
</head>
<body>
</body>
</html>
? 使用该对象用可以获取有关浏览器的以下基本信息。
| 属性和方法 | 说明 |
|---|---|
| appName | 返回浏览器的名称 |
| appVersion | 返回浏览器的版本信息 |
| cookieEnabled | 返回布尔值,true表示浏览器开启cookie,false表示没开启 |
| platform | 返回浏览器的操作系统平台 |
| JavaEnabled() | 表示浏览器是否支持并启用了Java,如果是则返回true,否则返回false |
| taintEnabled() | 表示浏览器是否启用数据污点 |
【注意】目前只有 Internet Explorer 和 Opera 浏览器支持 taintEnabled() 方法。
console.log(navigator.appName);//返回浏览器的名称
console.log(navigator.appVersion);//返回浏览器的版本
console.log(navigator.cookieEnabled);//true表示支持并开启 false表示没有开启
console.log(navigator.platform);//返回浏览器运行的操作系统
console.log(navigator.javaEnabled());//浏览器是否支持并开启Java true表示开启 false表示未开启
谷歌浏览器的基本信息:

火狐浏览器的基本信息:

? 该对象用于获取有关客户端显示屏幕的一些信息。常用的属性和方法:
| 属性 | 方法 |
|---|---|
| availHeight | 返回window任务栏以外的高度 |
| availWidth | 返回window任务栏以外的宽度 |
| height | 返回整个浏览器的高度 |
| width | 返回整个浏览器的宽度 |
| pixelDepth | 返回屏幕的分辨率 |
<script type="text/javascript">
console.log(screen.availHeight);//返回除了window任务栏以外屏幕的高度
console.log(screen.availWidth);//返回除了window任务栏以外屏幕的宽度
console.log(screen.height);//返回整个屏幕的高度
console.log(screen.width);//返回整个屏幕的宽度
console.log(screen.pixelDepth);//返回屏幕的分辨率
</script>
结果如下:

标签:就是 lazy 就会 window explorer 结果 mic 界面 ons
原文地址:https://www.cnblogs.com/qmlove/p/13276837.html