标签:find div text getch 请求 dex order 技术 absolute
1.设计html编码如下:

1 <!DOCTYPE html> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head runat="server"> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>数据表格无限循环滚动</title> 7 <link href="_Styles/table.css" rel="stylesheet" /> 8 <script src="_Jscripts/jquery-1.8.3.js"></script> 9 <script type="text/javascript"> 10 var MyMarhq = ‘‘; 11 var speedhq = 15; // 数值越大越慢 12 $(function () { 13 14 GetChuQinPlans(); 15 }) 16 function GetChuQinPlans() { 17 $.post(‘URL请求地址‘, function (data) { 18 data = JSON.parse(data); 19 if (data.Success == 0) { 20 x0p({ 21 title: "错误提示", 22 text: "获取当天排班计划:" + data.ResultText, 23 icon: "error", 24 buttons: [{ 25 type: "error", 26 text: "关闭" 27 }] 28 }); 29 } 30 else { 31 if (data.Data != null || data.Data.length > 0) { 32 clearInterval(MyMarhq); 33 $(‘.tbl-body tbody‘).empty(); 34 $(‘.tbl-header tbody‘).empty(); 35 var str = ‘‘; 36 var str1 = ‘‘; 37 $.each(data.Data, function (i, item) { 38 if (moment().format("HH:mm:ss") < GetTimeByDateTime(item.SignInTime)) { 39 str += ‘<tr>‘ + 40 ‘<td>‘ + item.ShiftName + ‘</td>‘ + 41 ‘<td>‘ + item.RoutePlans + ‘</td>‘ + 42 ‘<td>‘ + item.SiJi + ‘</td>‘ + 43 ‘<td>‘ + item.XueYuan + ‘</td>‘ + 44 ‘<td>‘ + GetTimeByDateTime(item.SignInTime) + ‘</td>‘ + 45 ‘<td>‘ + item.SignInPlace + ‘</td>‘ + 46 ‘</tr>‘; 47 } 48 else { 49 str1 += ‘<tr>‘ + 50 ‘<td><font color="gray">‘ + item.ShiftName + ‘</font></td>‘ + 51 ‘<td><font color="gray">‘ + item.RoutePlans + ‘</font></td>‘ + 52 ‘<td><font color="gray">‘ + item.SiJi + ‘</font></td>‘ + 53 ‘<td><font color="gray">‘ + item.XueYuan + ‘</font></td>‘ + 54 ‘<td><font color="gray">‘ + GetTimeByDateTime(item.SignInTime) + ‘</font></td>‘ + 55 ‘<td><font color="gray">‘ + item.SignInPlace + ‘</font></td>‘ + 56 ‘</tr>‘; 57 } 58 }); 59 $(‘.tbl-body tbody‘).append(str + str1); 60 $(‘.tbl-header tbody‘).append(str + str1); 61 62 if (data.Data.length > 10) { 63 $(‘.tbl-body tbody‘).html($(‘.tbl-body tbody‘).html() + $(‘.tbl-body tbody‘).html()); 64 $(‘.tbl-body‘).css(‘top‘, ‘0‘); 65 var tblTop = 0; 66 var outerHeight = $(‘.tbl-body tbody‘).find("tr").outerHeight(); 67 function Marqueehq() { 68 if (tblTop <= -outerHeight * data.Data.length) { 69 tblTop = 0; 70 } else { 71 tblTop -= 1; 72 } 73 $(‘.tbl-body‘).css(‘top‘, tblTop + ‘px‘); 74 } 75 76 MyMarhq = setInterval(Marqueehq, speedhq); 77 78 // 鼠标移上去取消事件 79 $(".tbl-header tbody").hover(function () { 80 clearInterval(MyMarhq); 81 }, function () { 82 clearInterval(MyMarhq); 83 MyMarhq = setInterval(Marqueehq, speedhq); 84 }) 85 86 } 87 } 88 } 89 }); 90 } 91 </script> 92 </head> 93 <body> 94 <div class="tablebox"> 95 <div class="tbl-header"> 96 <table border="0" cellspacing="0" cellpadding="3"> 97 <thead> 98 <tr> 99 <th style="text-align: center">班次</th> 100 <th style="text-align: center">交路</th> 101 <th style="text-align: center">司机</th> 102 <th style="text-align: center">学员</th> 103 <th style="text-align: center">出勤时间</th> 104 <th style="text-align: center">出勤地点</th> 105 </tr> 106 </thead> 107 <tbody style="opacity: 0;"></tbody> 108 </table> 109 </div> 110 <div class="tbl-body"> 111 <table border="0" cellspacing="0" cellpadding="3"> 112 <thead> 113 <tr> 114 <th style="text-align: center">班次</th> 115 <th style="text-align: center">交路</th> 116 <th style="text-align: center">司机</th> 117 <th style="text-align: center">学员</th> 118 <th style="text-align: center">出勤时间</th> 119 <th style="text-align: center">出勤地点</th> 120 </tr> 121 </thead> 122 <tbody></tbody> 123 </table> 124 </div> 125 </div> 126 </body> 127 </html>
2.引入对应的table.css文件,文件内容如下:

1 .tablebox { 2 overflow: hidden; 3 position: relative; 4 width: 100%; 5 height: 99.6%; 6 border:1px solid #02BCFF; 7 background-color: #072B5B; 8 } 9 10 .tbl-header { 11 width: 100%; 12 position: absolute; 13 top: 0; 14 left: 0; 15 z-index: 999; 16 } 17 18 .tbl-body { 19 width: 100%; 20 position: absolute; 21 top: 0; 22 left: 0; 23 } 24 .tablebox table { 25 width: 100%; 26 } 27 28 .tablebox table th, 29 .tablebox table td { 30 font-size: 20px; 31 color: #21F4FF; 32 line-height: 45px; 33 text-align: left; 34 border:1px solid #02BCFF; 35 } 36 37 .tablebox table tr th { 38 background-color: #0A3265; 39 cursor: pointer; 40 } 41 42 .tablebox table tr td { 43 /*background-color: transparent;*/ 44 } 45 46 .tbl-body tr:nth-child(even) td,.tbl-body1 tr:nth-child(even) td { 47 /*background-color: rgba(31, 31, 156, .5);*/ 48 } 49 50 .tablebox table tr td span, 51 .tablebox table tr td span { 52 font-size: 15px; 53 }
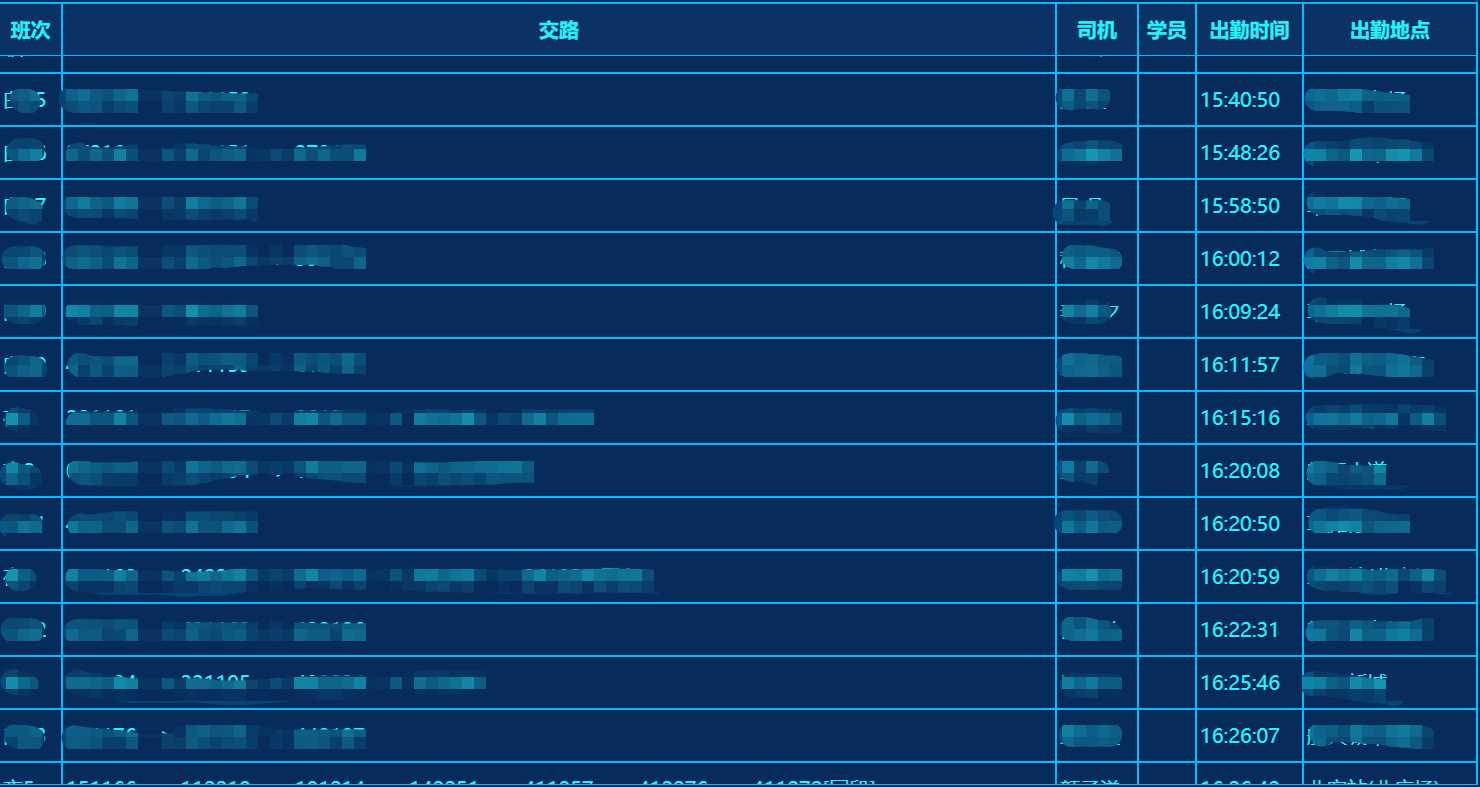
3.展示效果:(效果会正常无限滚动,图片展示为数据美容)

标签:find div text getch 请求 dex order 技术 absolute
原文地址:https://www.cnblogs.com/qsszyl03290920/p/13278267.html