标签:build 源代码 执行 处理 LLC 对象 网页 span 合并
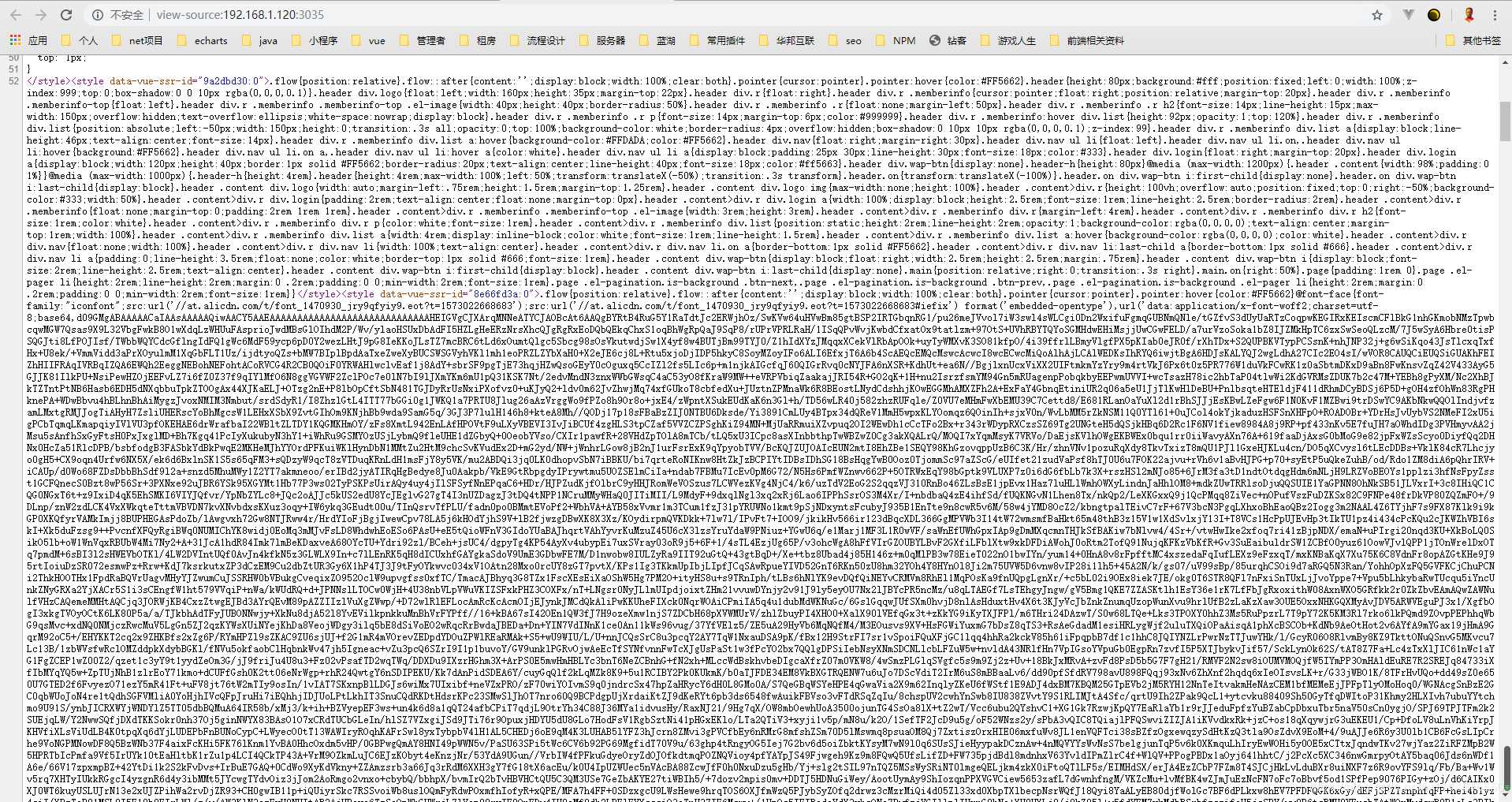
关于Nuxt的css嵌入到html代码中的问题,效果如下:

解决方案其实很简单:在nuxt.config.js文件中的build对象添加extractCSS: { allChunks: true },extractCSS是将内嵌的css提取到外部,allChunks代表所有的都执行,代码如下:
build: {
extractCSS: { allChunks: true }
}
保存后,再次查看网页源代码发现就没有内嵌css了,而是2个css文件。
并且网页所用到的css都会合并成两个文件,一个公共的未加scoped的,一个是加了scoped的。
NuxtJS处理因css在服务端渲染而增加源代码量,从而影响到SEO的问题
标签:build 源代码 执行 处理 LLC 对象 网页 span 合并
原文地址:https://www.cnblogs.com/goloving/p/13279494.html