标签:这一 img null 浮点 family als http code info
-强制类型转换为String
1、方式1 调用被转换数据的toString()方法

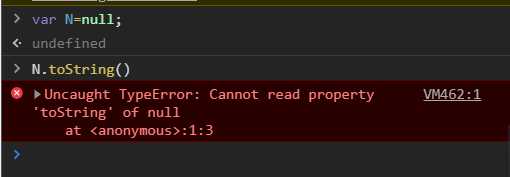
number类型值、布尔类型值、都可以调用toString()方法强制转换。但是null值和undefined值不行,这两个类型的值没有toString()方法。

补充一下toString方法的知识,其实还可以当一个简单的进制转换器,因为是初学阶段,所以对于这个方法的学习后续再继续补充。
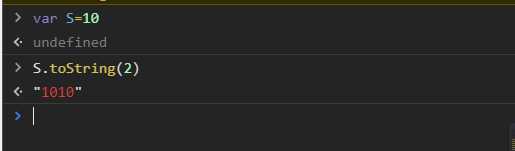
十进制装换为其他进制。
.toString(2)表示装换为2进制
.toString(8)表示装换为8进制
.toString(16)表示装换为16进制

2、方式2 调用String()函数。将要装换为string类型的值用作函数的参数。
对于number boolean string类型的值都会调用他们的toString()方法来将其转换为字符串,就和 方式1 其实是一样的。
对于null值,直接转换为字符串"null",对于undefined直接转换为字符串"undefined"。

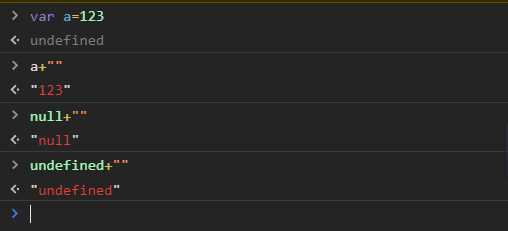
3、方式3 (隐式类型转换) 任意的数据类型 +"",这里只是简单说明可以有这种方式转换,因为对于底层这些转换机制还不太了解。

-强制类型装换为Number
1、方式1 调用被转换数据的toNumber()方法?错错错!,根本没有toNumber()这个方法。只有Number()函数。
字符串 --> number
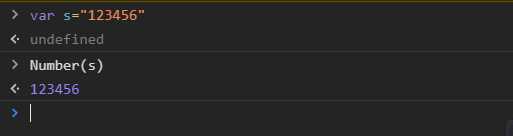
- 如果字符串是一个合法的数字,则直接转换为对应的

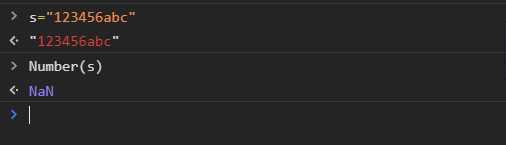
- 如果字符串是一个非法的数字,则转换为NaN

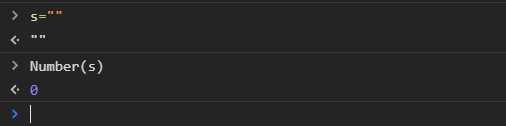
- 如果是一个空串或纯空格的字符串,则转换为0

2、方式2 其实这个可以算是专门为string类型转换为number而设计的。调用parseInt()或parseFloat()函数。
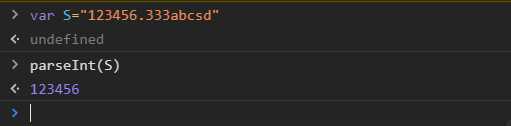
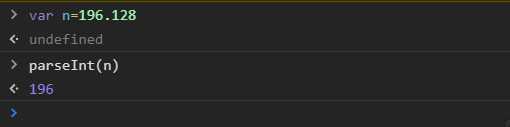
parseInt()可以将一个字符串中的有效的整数位提取出来,并转换为Number

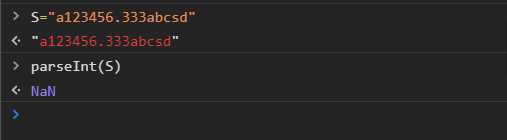
parseInt()函数从左往右识别,一旦遇到非数字的就不会再识别下去了,而且只要整数部分。例如这样:

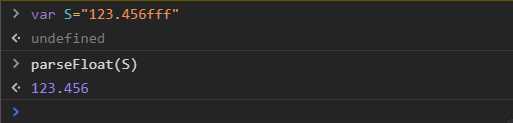
parseFloat()顾名思义,能够提取浮点数,除了这一点都和上面的情况一样。

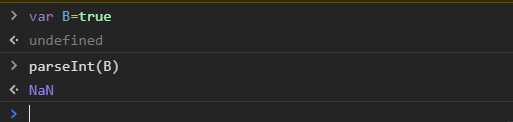
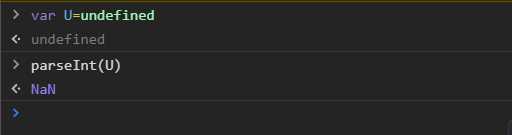
有没有想过,如果这两个函数碰到非字符串类型的值,会怎么样呢?试着将一个boolean型或者undefined类型的值放进去。


最后的结果都是NaN,其实这两个函数在碰到到非string类型的值得时候(不止boolean,undefined,number也一样),都会先将他们转换为string类型,然后再转换为number类型,其实就是比Number()函数多了转换为string这一步。

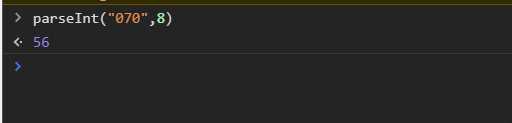
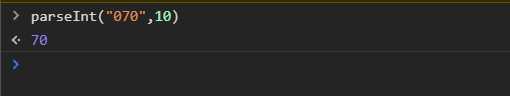
要注意的一些其他知识,在JS中,0x开头的数字表示十六进制,0开头的表示八进制,0b开头的表示二进制。如果使用parseInt("070"),某些浏览器可能会得出一个56的结果,弄成了八进制,所以可以传递第二个参数表示进制,比如parseInt("070",10),这种情况出现得不多,了解即可。


布尔值 --> number
- true转换为1
- false转换为0
空值 --> number
- null转换为0
未定义 --> number
- undefined 转换为NaN
-强制类型转换为Boolean
1、方式1 使用Boolean()函数。
字符串 --> 布尔
- 除了空串其余全是true
数值 --> 布尔
- 除了0和NaN其余的全是true
null、undefined ---> 布尔
- 都是false
对象 ---> 布尔
- 都是true
JavaScript学习系列博客_5_JavaScript中的强制类型转换
标签:这一 img null 浮点 family als http code info
原文地址:https://www.cnblogs.com/maoweizhao-xiaohao/p/13282146.html