标签:hide 标签 osi tle lazy elements HTST pos inf
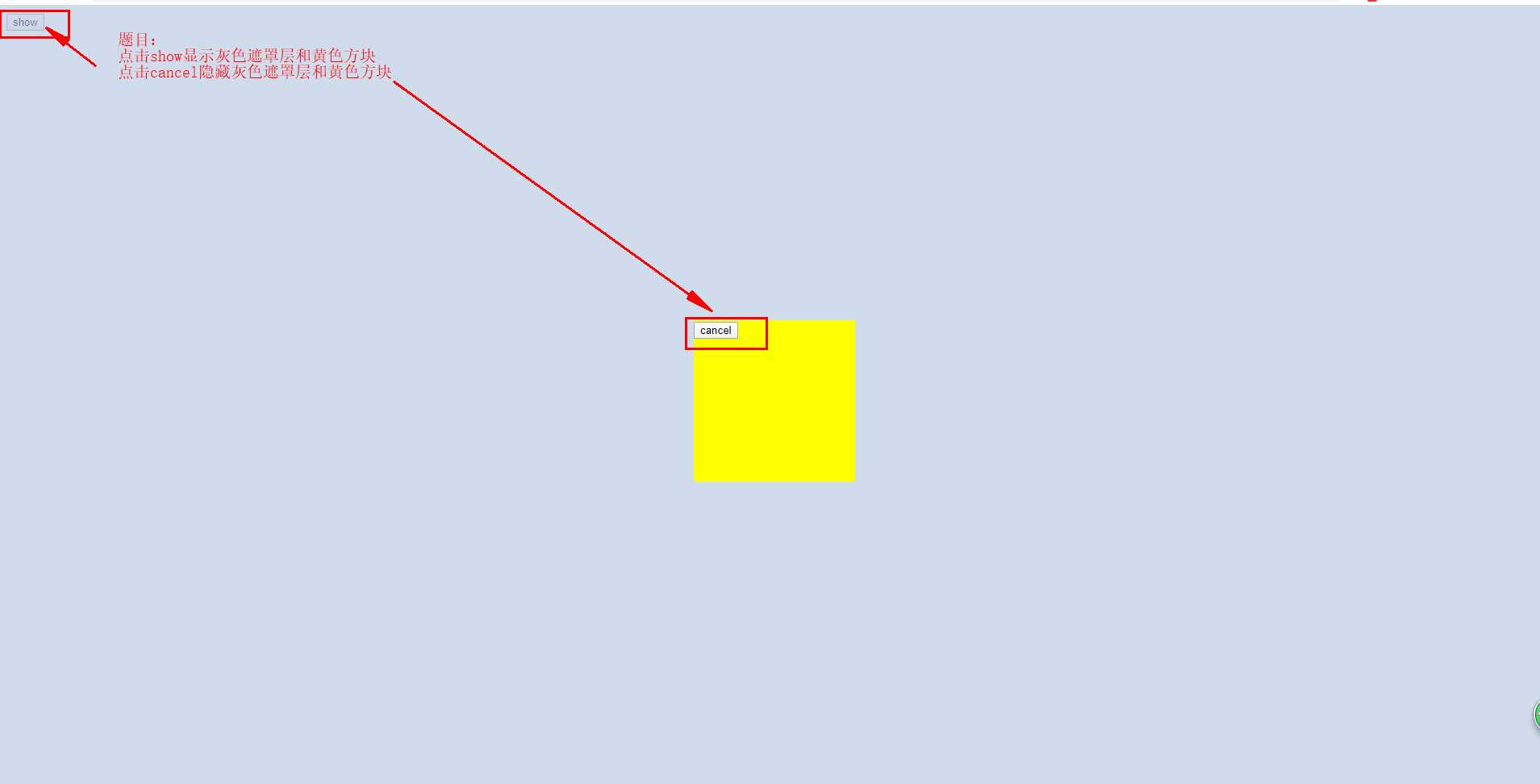
点击如图所示的“show”按钮显示灰色遮罩层和黄色方块,点击“cancel”按钮隐藏灰色遮罩层和黄色方块

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.shade{
background-color: lightsteelblue;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0.6;
}
.hide{
/*标签隐藏*/
display: none;
}
.model{
height: 200px;
width: 200px;
/*脱离文档流*/
position: absolute;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="content">
<button onclick="show()">show</button>
</div>
<div class="shade hide"></div>
<div class="model hide">
<button onclick="cancel()">cancel</button>
</div>
<script>
var shade_ele=document.getElementsByClassName("shade")[0];
var model_ele=document.getElementsByClassName("model")[0];
function show() {
//去除标签属性“hide”
shade_ele.classList.remove("hide");
model_ele.classList.remove("hide");
}
function cancel() {
//增加标签属性“hide”
shade_ele.classList.add("hide");
model_ele.classList.add("hide");
}
</script>
</body>
</html>
标签:hide 标签 osi tle lazy elements HTST pos inf
原文地址:https://www.cnblogs.com/hhqdsj/p/13285857.html