标签:app col star turn start 查找 for current parse
最新在做仿网易云音乐的app,在歌手的页面是需要做像微信通讯录的那种字母索引查找内容
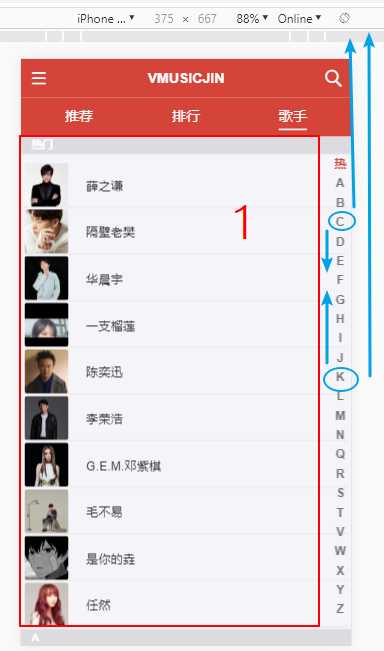
首先是这样的

然后点击哪个字母跳转到指定位置,若滑动时也可以停在正确的位置,这种效果应该都有接触过,本来是想着做个gif上传,无奈我不会啊,笑哭
首先说下数据格式,左侧的 1 的数据格式是这样的
<div class="singer wrapper" ref="wrapperSinger">
<div class="content singerHeight">
<ul class="singerContent" ref="singerContent">
<li class="singerContentLi" v-for="item in singerList" :key="item.title" ref="singerItem"> // 这个li循环就是左侧的循环
<h3 class="singerTitle">{{item.title}}</h3> //这个是左侧的每个字母
<ul class="singerTitleUl">
<li class="singerTitleItem" v-for="items in item.data" :key="items.id"> //这个是左侧字母下的歌手数据
<img class="iconImg" v-lazy="items.avatar" alt />
<span class="name">{{items.name}}</span>
</li>
</ul>
</li>
<li class="singerBetter"></li>
</ul>
</div>
</div>
singerList 数据格式是这样的

右侧数据
<ul class="singerSort">
<li
:class="index == currentIndex ? ‘item current‘ : ‘item‘"
v-for="(item,index) in listSort"
:key="index+‘^-^‘"
@touchstart="onTouchStart"
@touchmove="onTouchmove"
@touchend="onTouchEnd"
:data-index="index"
>{{item}}</li>
</ul>
数据格式:

接下来就是逻辑了
// 滑动开始 onTouchStart(e) { this.touch = {index:0} // 首先 touch是一个对象,用来存放 1,点击的index 2,点击的pagey距离 3,滑动的pagey距离 let index = this.dataIndex(e.target, "data-index"); this.touch.index = index; // 起始的位置 let y1 = e.touches[0].pageY; this.touch.y1 = y1; this.currentIndex = index this.onClick(index); }, // 获取自定义属性 dataIndex(el, name) { return el.getAttribute(name); }, // 滑动中 onTouchmove(e) { let index = 0 this.touch.y2 = e.touches[0].pageY index = parseInt((this.touch.y2 - this.touch.y1) / 22) + Number( this.touch.index) // 这个主要还要考虑到从底部往上拖动 this.currentIndex = index this.onClick(index); }, // 滑动离开 onTouchEnd() {}, onClick(index) { // 移动中 this.scroll.scrollToElement(this.$refs.singerItem[index], 0); },
标签:app col star turn start 查找 for current parse
原文地址:https://www.cnblogs.com/yanyanliu/p/13289091.html