标签:找不到 png 顺序 lazy width 它的 重叠 name css
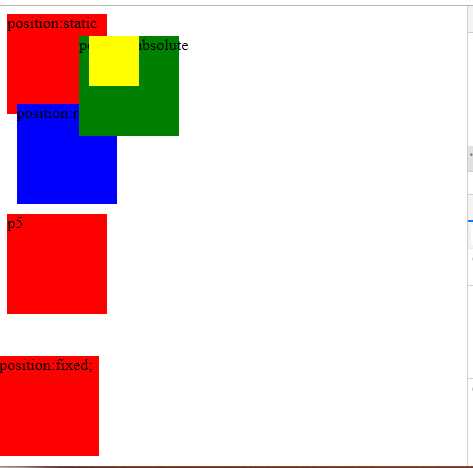
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ /* 默认是static,也就是按照正常的文档流进行布局的(从上到下,从左到右) */ position: static; background:red; width:100px; height:100px; } .p2{ /* relative表示相对定位,相对的是哪个位置呢?相对的是元素本身所在的位置, 并且,元素占有的还是那个位置,其他元素并不会因为relative的偏移而改变位置 */ position: relative; left:10px; top:-10px; background:blue; } .p3{ /* 绝对定位,一旦设置了绝对定位,那么它就会脱离文档流,它的位置不会影响其他元素的位置 */ /* 绝对定位也有一个参照物元素,浏览器会往当前元素的父级元素中找,直到找到relative定位或者absolute定位的元素,找不到时以body为参照物元素 */ position: absolute; left:80px; top:30px; background: green; } .p4{ /* 固定定位,它也是脱离文档流的,但是它的参照物永远是屏幕,这个和absolue绝对定位有区别 */ position: fixed; left:0; bottom:10px; } /* 因为有脱离文档流的元素,所以会涉及到覆盖重叠的现象。 默认的重叠层次是根据代码顺序来的,可以调换一下p2 p3的位置看一下 */ /* 可以通过设置z-index来改变这种层次关系,在涉及到重叠层次的时候,设置z-index是必不可少的一环。 */ /* 默认的z-index的auto,也就是根据正常的代码顺序 */ /* 只有在relative absolute fixed的元素可以设置z-index */ </style> </head> <body> <div class="p1"> position:static </div> <div class="p2"> position:relative </div> <div class="p3"> position:absolute <div class="p3-3" style="position:absolute;width:50px;height:50px;background:yellow;left: 10px;top: 0px;"></div> </div> <div class="p4"> position:fixed; </div> <div class="p5"> p5 </div> </body> </html>

标签:找不到 png 顺序 lazy width 它的 重叠 name css
原文地址:https://www.cnblogs.com/JasonWang-code/p/13288416.html