标签:html 结构 代码 目录 一个 开发 console 必须 项目
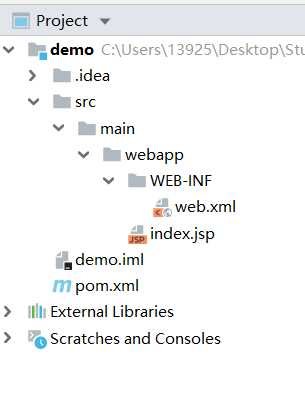
当我们在IDEA创建JavaWeb项目时,默认的一般会有下图的目录结构,你的开发就是按照下列结构进行开发的,那么我就逐一解释他们的意思:

首先是demo:这个是项目的名字,一般你是自己创建一个与自己项目内容相符的名字即可,无特殊要求。
.idea:这个是用来存放项目的配置信息,这其中包括版本控制信息、历史记录等等,开发时我们不会去使用它
src:这是用来存放Java源文件,之后这层还会有许多内容这就放到下篇来说了。
main/webapp:这一层一般是用来放静态资源比如HTML、CSS、图片等文件。
web.xml:主要用来配置,它可以配置Filter、Listener、Servlet等。
demo.iml:是 intellij idea的工程配置文件,里面是当前project的一些配置信息。
pom.xml:作用类似ant的build.xml文件,功能则更强大。该文件用于管理:源代码、配置文件、开发者的信息和角色、问题追踪系统、组织信息、项目授权、项目的url、项目的依赖关系等等。事实上,在Maven的世界中,一个项目可以什么都没有,甚至没有代码,但是必须包含pom.xml文件。
External Libraries:外部库,一般都是些jar包。
Scratches and Consoles:提供了两种临时的文件编辑环境,通过这两种临时的编辑环境,你可以写一些文本内容或者一些代码片段。两种 Scratches 分别是:Scratch files 和 Scratch buffers。
标签:html 结构 代码 目录 一个 开发 console 必须 项目
原文地址:https://www.cnblogs.com/jinyewuming/p/13289615.html